GUI复杂布局
GUI复杂布局
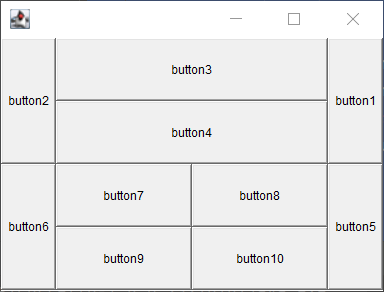
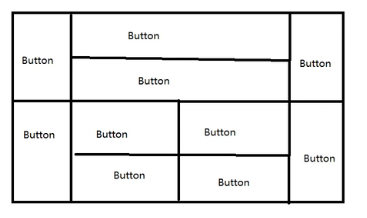
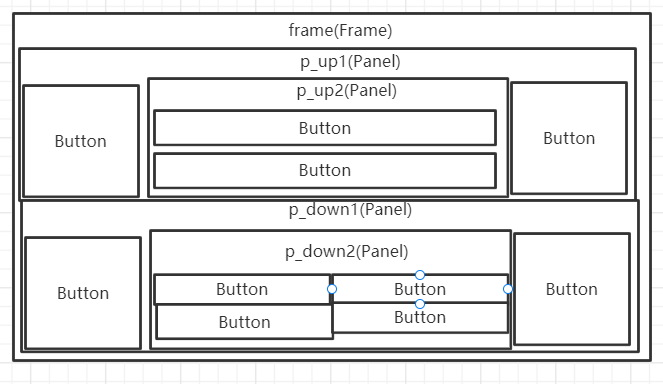
本文论述如何完成GUI的一个复杂布局,复杂布局如下图所示。

构思
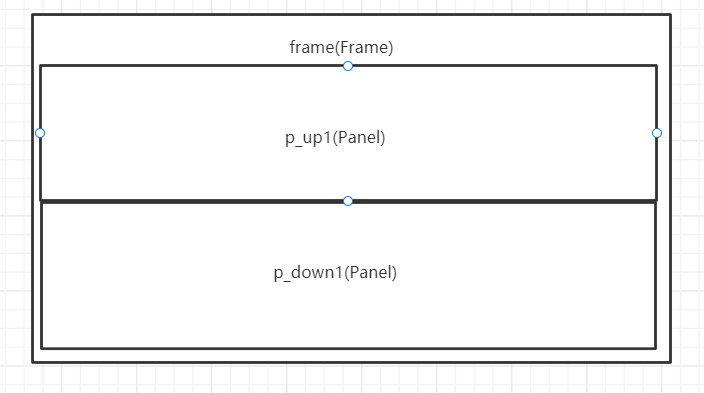
这样的整个界面可以视为Frame,在定义Frame时就用表格布局(2行1列)把它分为上下两块。上下两块区域分别填入一个Panel,如下图所示:

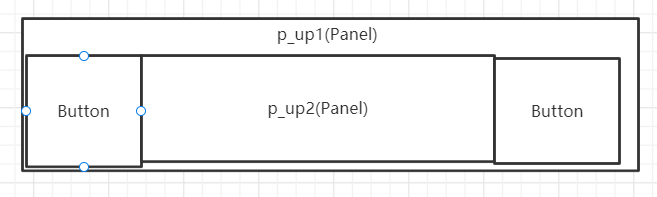
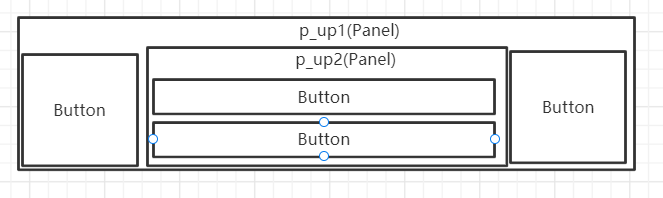
上面的Panel分为左中右三块,用东西南北中的方式布局,南和北不填入组件时,就构成了左中右布局。左边和右边各填入1个button,中间填入一个新的Panel。如下图所示:

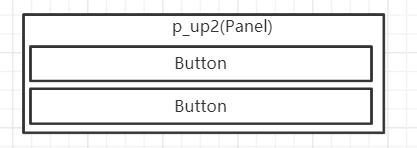
这个新的Panel用表格布局分为上下两块,上下两块分别填入button。如下图所示:

上面的Panel操作内容到此结束,上面的Panel显示内容为:

与目标图的上半部分一致。
下面的Panel也分为左中右三块,也是用东西南北中的方式布局,南和北不填入组件时,就构成了左中右布局。左边和右边也是各填入1个button,中间填入一个新的Panel。到这里为止,要做的事情和上面的Panel的操作内容一样。接下来就不一样了,这个新的Panel用表格布局分为四块(2行2列),再分别填入button。图片就省略了。
最终结构如下图所示:

代码
package com.cxf.gui;
import java.awt.*;
public class Demo6 {
public static void main(String[] args) {
Frame frame = new Frame();
frame.setLayout(new GridLayout(2,1));
frame.setSize(400,300);
frame.setLocation(300,400);
frame.setVisible(true);
Panel p_up1 = new Panel(new BorderLayout());
Panel p_up2 = new Panel(new GridLayout(2,1));
Panel p_down1 = new Panel(new BorderLayout());
Panel p_down2 = new Panel(new GridLayout(2,2));
p_up1.add(new Button("button1"),BorderLayout.EAST);
p_up1.add(new Button("button2"),BorderLayout.WEST);
p_up2.add(new Button("button3"));
p_up2.add(new Button("button4"));
p_up1.add(p_up2,BorderLayout.CENTER);
frame.add(p_up1);
p_down1.add(new Button("button5"),BorderLayout.EAST);
p_down1.add(new Button("button6"),BorderLayout.WEST);
for (int i = 0; i < 4; i++) {
p_down2.add(new Button("button"+(i+7)));
}
p_down1.add(p_down2);
frame.add(p_down1);
}
}
输出结果