ASP.NET MVC- 使用PageList.Mvc分页
ASP.NET MVC中进行分页的方式有多种,在NuGet上有提供使用PagedList、PagedList.Mvc进行分页。
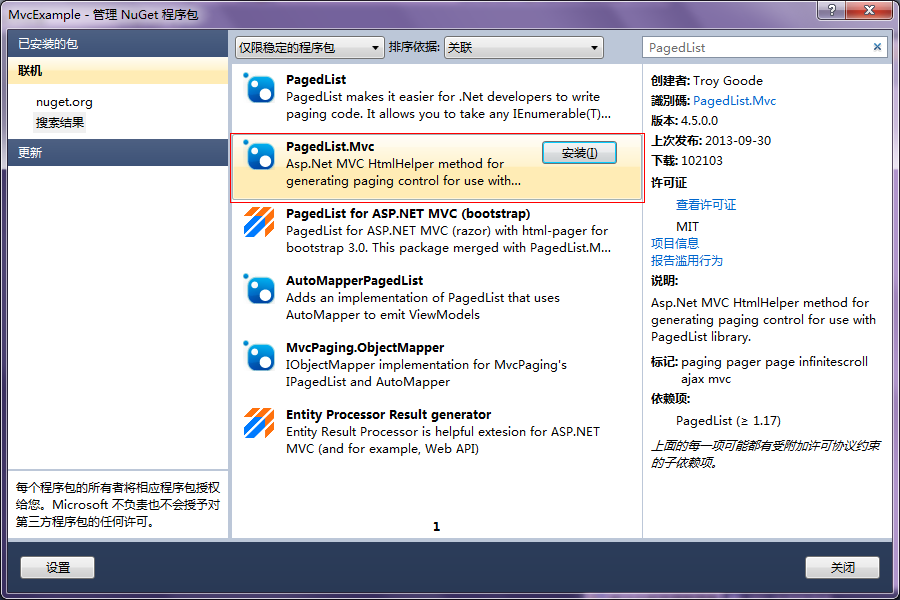
1. 通过NuGet引用PagedList.Mvc

在安装引用PagedList.Mvc的同时会安装引用PagedList。
1.看一下Controller页面的代码,最后就简单的一句,将List数据ToPagedList返回过去就可以了。原来爱怎么分页可以怎么分页。
//引用 using PagedList; namespace MvcApplication1.Controllers { public class SplitPageController : Controller { // // GET: /SplitPage/ public ActionResult Index(int page = 1) { //取数据 List<Package.Model.Message> lists = new List<Package.Model.Message>(); MessageDal message = new MessageDal(); DataSet ds = message.GetList(" 1=1 "); //转成List for (int i = 0; i < ds.Tables[0].Rows.Count; i++) { lists.Add(new Package.Model.Message() { gName = ds.Tables[0].Rows[i]["gName"].ToString(), gContent = ds.Tables[0].Rows[i]["gContent"].ToString() }); } //将数据分页后返回页面(这里可以在取数据的时候先分页后,再使用ToPagedList实现分页 return View( lists.ToPagedList(page, 2)); } } }
返回后在HTML页面的显示
@model PagedList.IPagedList<Package.Model.Message> @using PagedList.Mvc; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <table> <tr> <th> gname </th> <th> gContent </th> <th> </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.gName) </td> <td> @Html.DisplayFor(modelItem => item.gContent) </td> <td></td> </tr> } </table> @Html.PagedListPager(Model, page => Url.Action("Index", new { page })) </body> </html>
使用ViewBag返回分页数据,由于MODEL只有一个,如果按官网给的例子,那么一个页面只能有一个分页了,但是VIEWBAG点出来的却可以多个。
看一下显示,不多说了,直接上代码
CONTROLLER页面
using PagedList; namespace MvcApplication2.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index(int page = 1) { //取数据 List<Package.Model.Message> lists = new List<Package.Model.Message>(); MessageDal message = new MessageDal(); DataSet ds = message.GetList(" 1=1 "); //转成List for (int i = 0; i < ds.Tables[0].Rows.Count; i++) { lists.Add(new Package.Model.Message() { gName = ds.Tables[0].Rows[i]["gName"].ToString(), gContent = ds.Tables[0].Rows[i]["gContent"].ToString() }); } //将数据分页后返回页面(这里可以在取数据的时候先分页后,再使用ToPagedList实现分页 ViewBag.MyPageList = lists.ToPagedList(page, 2); return View( ); } } }
VIEW视图
@using PagedList.Mvc; @{ PagedList.IPagedList<Package.Model.Message> myPageList = (PagedList.IPagedList<Package.Model.Message>)ViewBag.MyPageList; Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <link href="~/Content/PagedList.css" rel="stylesheet" /> <title>Index</title> </head> <body> <table> <tr> <th> gname </th> <th> gContent </th> <th> </th> </tr> @foreach (var item in myPageList) { <tr> <td> @Html.DisplayFor(modelItem => item.gName) </td> <td> @Html.DisplayFor(modelItem => item.gContent) </td> <td></td> </tr> } </table> 每页 @myPageList.PageSize 条记录,共 @myPageList.PageCount 页,当前第 @myPageList.PageNumber 页 @Html.PagedListPager(myPageList, page => Url.Action("Index", new { page })) </body> </html>
参考这个原文:http://www.cnblogs.com/libingql/p/3486554.html
分类:
.NET/ASP.NET MVC





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具