Ext.Net- 配置及简单布局
一. 预备知识
1. 简介
Ext.Net由起初的Coolite发展而来,Ext.Net是一个开源的ASP.NET(WebForm+MVC)组件库,对跨浏览器的Sencha Extjs javascript库进行了封装,其绝大多数组件及功能与Extjs提供的功能一致。
以上是官方解释,其实说白了,Ext.Net就是对extjs的asp.net封装,理论上可以不用再写js代码(可惜…)。
官方网站:www.ext.net
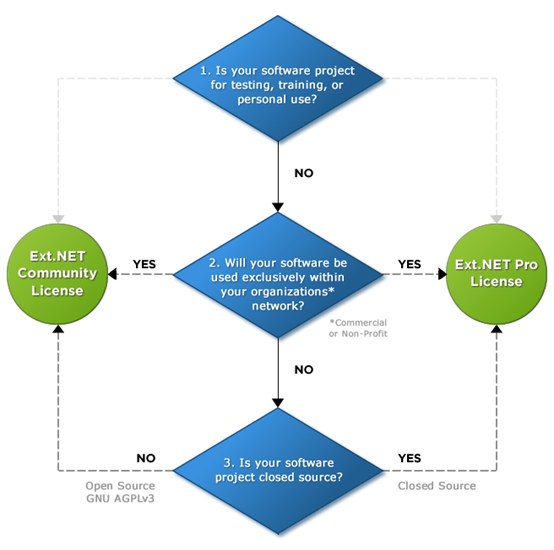
相信用过ext.net或extjs的朋友对下图很亲切了

1. 配置开发环境
先从环境配置说起,本文及后续IDE皆以VS2010环境示例。
下载Ext.Net,http://www.ext.net/download/
官方提供两个版本:社区版和专业版,这两个版本除了授权协议不一样外,对开发人员来说,没有任何区别。

顺便说一个问题,官方的要求的.NET Framework版本为3.5,其实需要装3.5SP1或直接4.0版本,因为Newtonsoft.Json.dll会对.NET Framework 3.5SP1中新增的一些地方有调用,所以建议开发环境为4.0版本。
配置VS工具箱
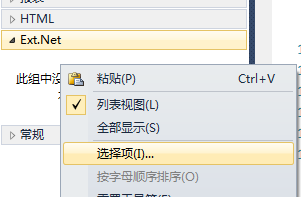
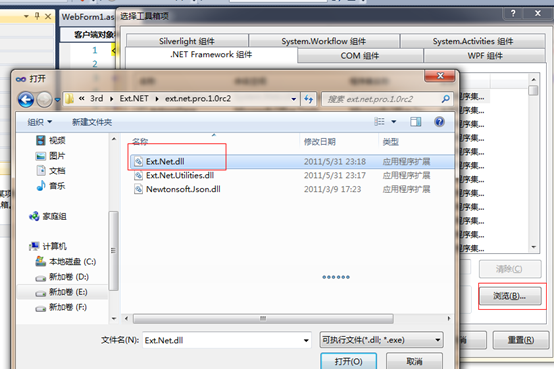
首先在VS中新建Web应用程序空项目,新建一个aspx页面,在工具箱中右键,新建选项卡,取名称为Ext.Net。在新建的选项卡中右键,选择项,浏览选择下载的Ext.Net.dll,如下图。



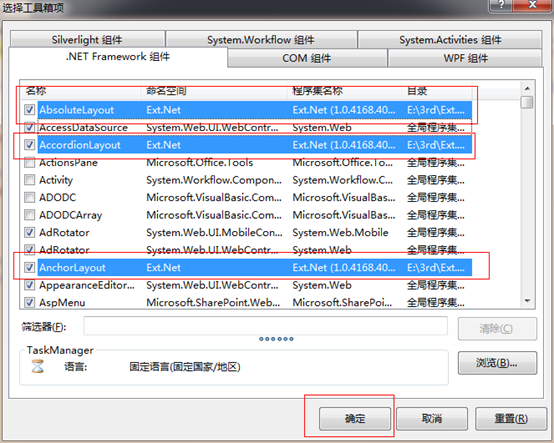
点“确定”后,刚才新建的选项卡中如下所示,

至此,选项卡添加完成。
PS:Ext.NET系列的通病就是设计时支持相当糟糕,,从工具箱中拖拽控件用处不大,其次官方能给出的文档少之又少,还好,大部分可以参考Sencha Ext JS API文档。
配置Web.config
手动修改Web.config,添加httpModules节,完整代码如下
<?xml version="1.0"?>
<configuration>
<system.web>
<httpModules>
<addname="DirectRequestModule" type="Ext.Net.DirectRequestModule, Ext.Net" />
</httpModules>
<compilationdebug="true" targetFramework="4.0">
<assemblies>
<addassembly="System.Design, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A"/>
</assemblies>
</compilation>
</system.web>
</configuration>
一. 从布局说起
从工具箱中拖拽一个ViewPort到在刚才新建的aspx页面Form1中,项目自动添加了对Ext.NET.DLL的引用,并在页面上面添加了如下代码,作用不解释,你懂得。
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
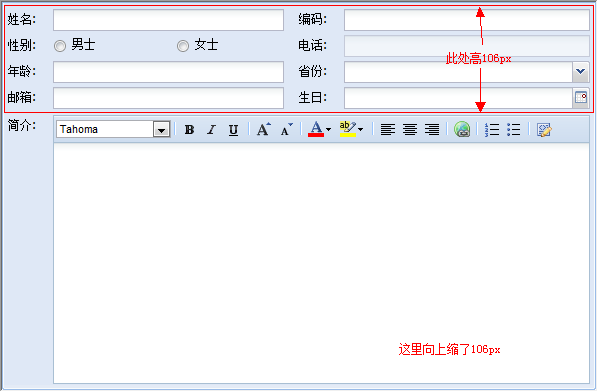
下来看看一个简单的录入界面布局。
在aspx文件源视图中修改页面代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Chapter1.WebForm1" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %><%--必须有--%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>布局示例</title>
</head>
<body>
<form id="form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server" /><%--必须有--%>
<ext:Viewport ID="Viewport1" runat="server" Layout="FitLayout"><%--Layout="FitLayout" 拉伸布局--%>
<Items>
<ext:FormPanel runat="server" Frame="true" LabelWidth="40"><%--LabelWidth="40" Label宽40,根据Label文字总宽度手动设定--%>
<Items>
<ext:Container ID="Container1" runat="server" Layout="Column" Height="106" LabelAlign="Left">
<Items>
<ext:Container ID="Container2" runat="server" ColumnWidth=".5" Layout="FormLayout" LabelWidth="40"><%-- Layout="FormLayout" Form布局,ColumnWidth=".5" 列宽50% --%>
<Items>
<ext:TextField runat="server" ID="txtName" FieldLabel="姓名" AnchorHorizontal="95%"/><%--AnchorHorizontal="95%",总体宽95% --%>
<ext:RadioGroup runat="server" ID="rdoSex" FieldLabel="性别">
<Items>
<ext:Radio runat="server" ID="rdoSexMen" BoxLabel="男士" />
<ext:Radio runat="server" ID="rdoSexWoman" BoxLabel="女士" />
</Items>
</ext:RadioGroup>
<ext:NumberField runat="server" ID="numAge" MinValue="1" FieldLabel="年龄" AnchorHorizontal="95%" />
<ext:TextField runat="server" ID="txtEmail" AllowBlank="false" FieldLabel="邮箱" AnchorHorizontal="95%" />
</Items>
</ext:Container>
<ext:Container ID="Container3" runat="server" ColumnWidth=".5" Layout="FormLayout" LabelWidth="40">
<Items>
<ext:TextField runat="server" ID="txtCode" FieldLabel="编码" AnchorHorizontal="100%" />
<ext:TextField runat="server" ID="txtTl" FieldLabel="电话" AnchorHorizontal="100%" Disabled="true" />
<ext:ComboBox runat="server" ID="cmbProvince" FieldLabel="省份" AnchorHorizontal="100%" Editable="false" AllowBlank="false" />
<ext:DateField runat="server" ID="dfBirthDay" FieldLabel="生日" AnchorHorizontal="100%" Editable="false" AllowBlank="false" Format="yyyy-MM-dd" />
</Items>
</ext:Container>
</Items>
</ext:Container>
<ext:HtmlEditor runat="server" ID="txtIntro" AllowBlank="true" FieldLabel="简介" AnchorHorizontal="100%" AnchorVertical="-106" />
</Items>
</ext:FormPanel>
</Items>
</ext:Viewport>
</form>
</body>
</html>

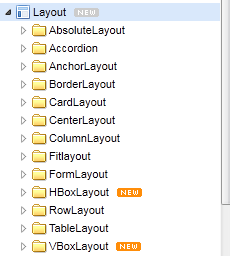
常用的页面布局示例在官方示例中都有涉及到。
如下图,有13中布局可供参考。
WEB.CONFIG 配置例子
<?xml version="1.0"?>
<configuration>
<configSections>
<section name="extnet" type="Ext.Net.GlobalConfig" requirePermission="false" />
</configSections>
<!--
EXT.NET GLOBAL CONFIGURATION PROPERTIES
directEventUrl : string
The url to request for all DirectEvents.
Default is "".
directMethodProxy : ClientProxy
Specifies whether server-side Methods marked with the [DirectMethod] attribute will output configuration script to the client.
If false, the DirectMethods can still be called, but the Method proxies are not automatically generated.
Specifies ajax method proxies creation. The Default value is to Create the proxy for each ajax method.
Default is 'Default'. Options include [Default|Include|Ignore]
ajaxViewStateMode : ViewStateMode
Specifies whether the ViewState should be returned and updated on the client during an DirectEvent.
The Default value is to Exclude the ViewState from the Response.
Default is 'Default'. Options include [Default|Exclude|Include]
cleanResourceUrl : boolean
The Ext.NET controls can clean up the autogenerate WebResource Url so they look presentable.
Default is 'true'. Options include [true|false]
clientInitDirectMethods : boolean
Specifies whether server-side Methods marked with the [DirectMethod] attribute will output configuration script to the client.
If false, the DirectMethods can still be called, but the Method proxies are not automatically generated.
Default is 'false'. Options include [true|false]
gzip : boolean
Whether to automatically render scripts with gzip compression.
Only works when renderScripts="Embedded" and/or renderStyles="Embedded".
Default is true. Options include [true|false]
scriptAdapter : string
Gets or Sets the current script Adapter.
Default is "Ext". Options include [Ext|jQuery|Prototype|YUI]
renderScripts : ResourceLocationType
Whether to have the Ext.NET controls output the required JavaScript includes or not.
Gives developer option of manually including required <script> files.
Default is Embedded. Options include [Embedded|File|None]
renderStyles : ResourceLocationType
Whether to have the Ext.NET controls output the required StyleSheet includes or not.
Gives developer option of manually including required <link> or <style> files.
Default is Embedded. Options include [Embedded|File|None]
resourcePath : string
Gets the prefix of the Url path to the base ~/Ext.Net/ folder containing the resources files for this project.
The path can be Absolute or Relative.
scriptMode : ScriptMode
Whether to include the Release (condensed) or Debug (with inline documentation) Ext JavaScript files.
Default is "Release". Options include [Release|Debug]
sourceFormatting : boolean
Specifies whether the scripts rendered to the page should be formatted. 'True' = formatting, 'False' = minified/compressed.
Default is 'false'. Options include [true|false]
stateProvider : StateProvider
Gets or Sets the current script Adapter.
Default is 'PostBack'. Options include [PostBack|Cookie|None]
theme : Theme
Which embedded theme to use.
Default is "Default". Options include [Default|Gray|Slate]
quickTips : boolean
Specifies whether to render the QuickTips. Provides attractive and customizable tooltips for any element.
Default is 'true'. Options include [true|false]
-->
<extnet theme="Gray" />
<!--
The following system.web section is only requited for running ASP.NET AJAX under Internet
Information Services 6.0 (or earlier). This section is not necessary for IIS 7.0 or later.
-->
<system.web>
<httpHandlers>
<add path="*/ext.axd" verb="*" type="Ext.Net.ResourceHandler" validate="false" />
</httpHandlers>
<httpModules>
<add name="DirectRequestModule" type="Ext.Net.DirectRequestModule, Ext.Net" />
</httpModules>
</system.web>
<!--
The system.webServer section is required for running ASP.NET AJAX under Internet Information Services 7.0.
It is not necessary for previous version of IIS.
-->
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<modules>
<remove name="ScriptModule" />
<add
name="ScriptModule"
preCondition="managedHandler"
type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
/>
<add
name="DirectRequestModule"
preCondition="managedHandler"
type="Ext.Net.DirectRequestModule, Ext.Net"
/>
</modules>
<handlers>
<add
name="ScriptHandlerFactoryAppServices"
verb="*"
path="*_AppService.axd"
preCondition="integratedMode"
type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
/>
<add
name="DirectRequestHandler"
verb="*"
path="*/ext.axd"
preCondition="integratedMode"
type="Ext.Net.ResourceHandler"
/>
</handlers>
</system.webServer>
</configuration>
如何让EXT.NET支持视图变量ViewState
- <configSections>
- <section name="extnet" type="Ext.Net.GlobalConfig" requirePermission="false" ></section>
- </configSections>
- <extnet ajaxViewStateMode="Enabled" />
- </configuration>
- <httpHandlers>
- <add path="*/ext.axd" verb="*" type="Ext.Net.ResourceHandler" validate="false" />
- </httpHandlers>
例子
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Test.aspx.cs" Inherits="AM.Web.Pages.Test" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server" />
<ext:Button ID="Button1" runat="server" OnDirectClick="Button1_Click" Text="ViewState">
</ext:Button>
<ext:TextField ID="TextField1" runat="server" Text="">
</ext:TextField>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Ext.Net;
namespace AM.Web.Pages
{
public partial class Test : System.Web.UI.Page
{
public string myStr
{
get
{
if (this.ViewState["myStr"] == null)
{
return string.Empty;
}
return this.ViewState["myStr"].ToString();
}
set
{
this.ViewState["myStr"] = value;
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (!X.IsAjaxRequest)
{
myStr = "AAAAAAAAAAAAAAAAAAAAAA";
}
}
protected void Button1_Click(object sender, DirectEventArgs e)
{
this.TextField1.Text = myStr;
}
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具