2018-2019-2 20175303 实验四 《Android程序设计》实验报告
2018-2019-2 20175303 实验四 《Android程序设计》实验报告
实验报告封面
课程:Java程序设计 班级:1753 姓名:柴轩达 学号:20175303
指导教师:娄嘉鹏 实验日期:2019年5月16日-5月19日 实验序号:4
实验名称:Android开发基础
实验步骤
下载安装Android Studio

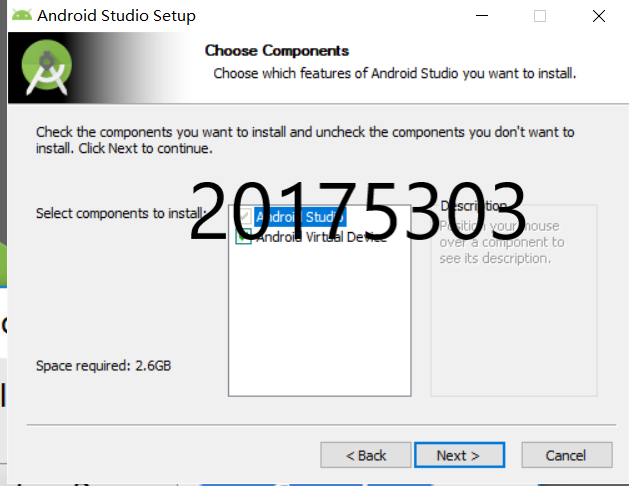
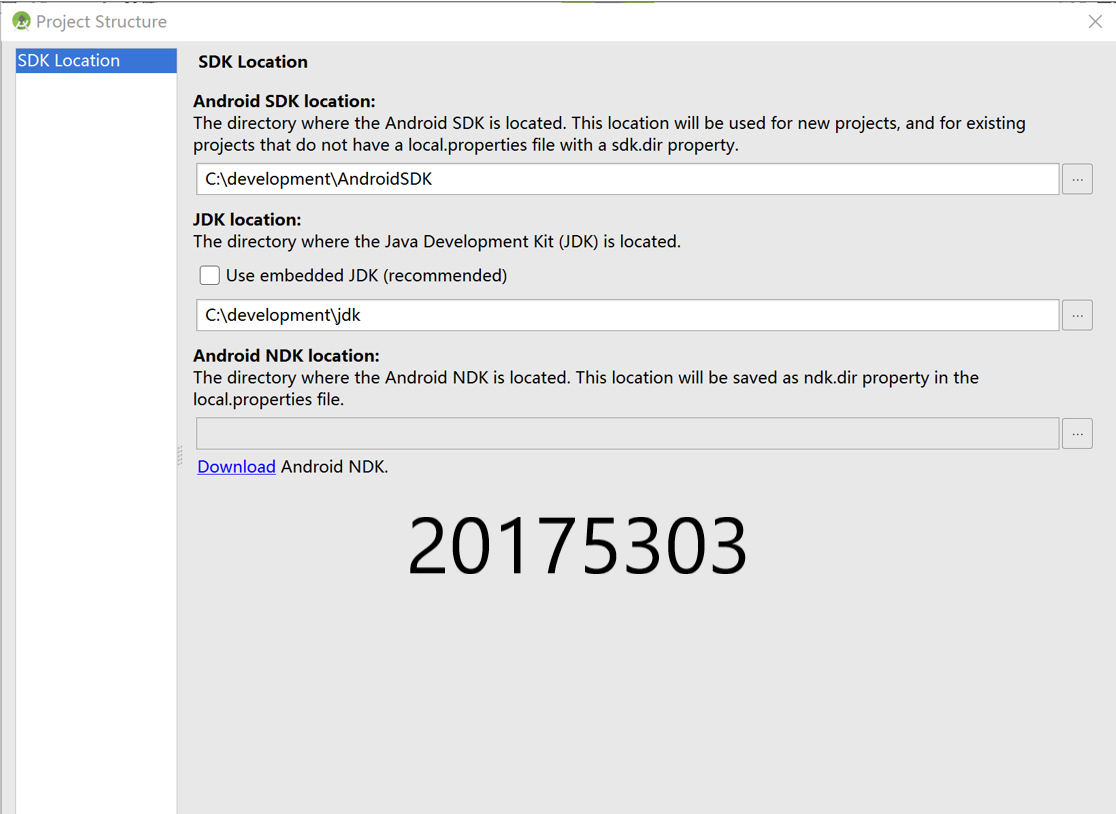
下载安装sdk

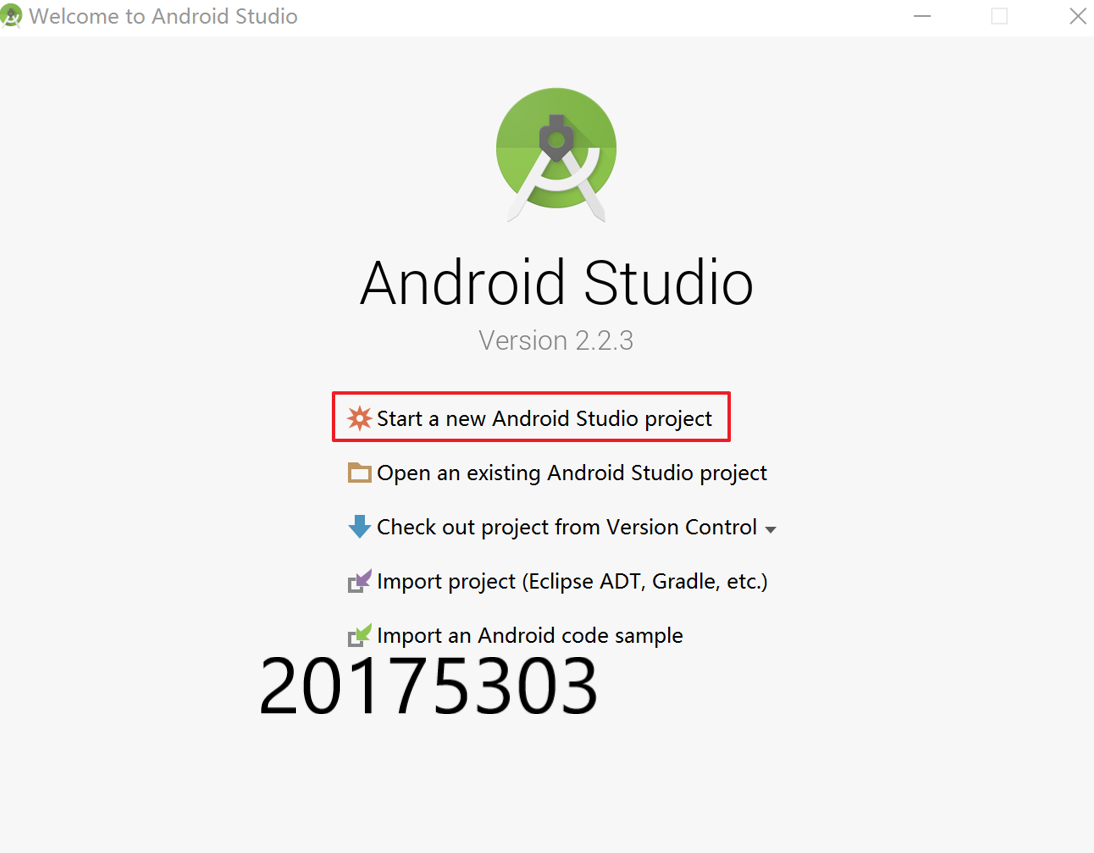
新建项目

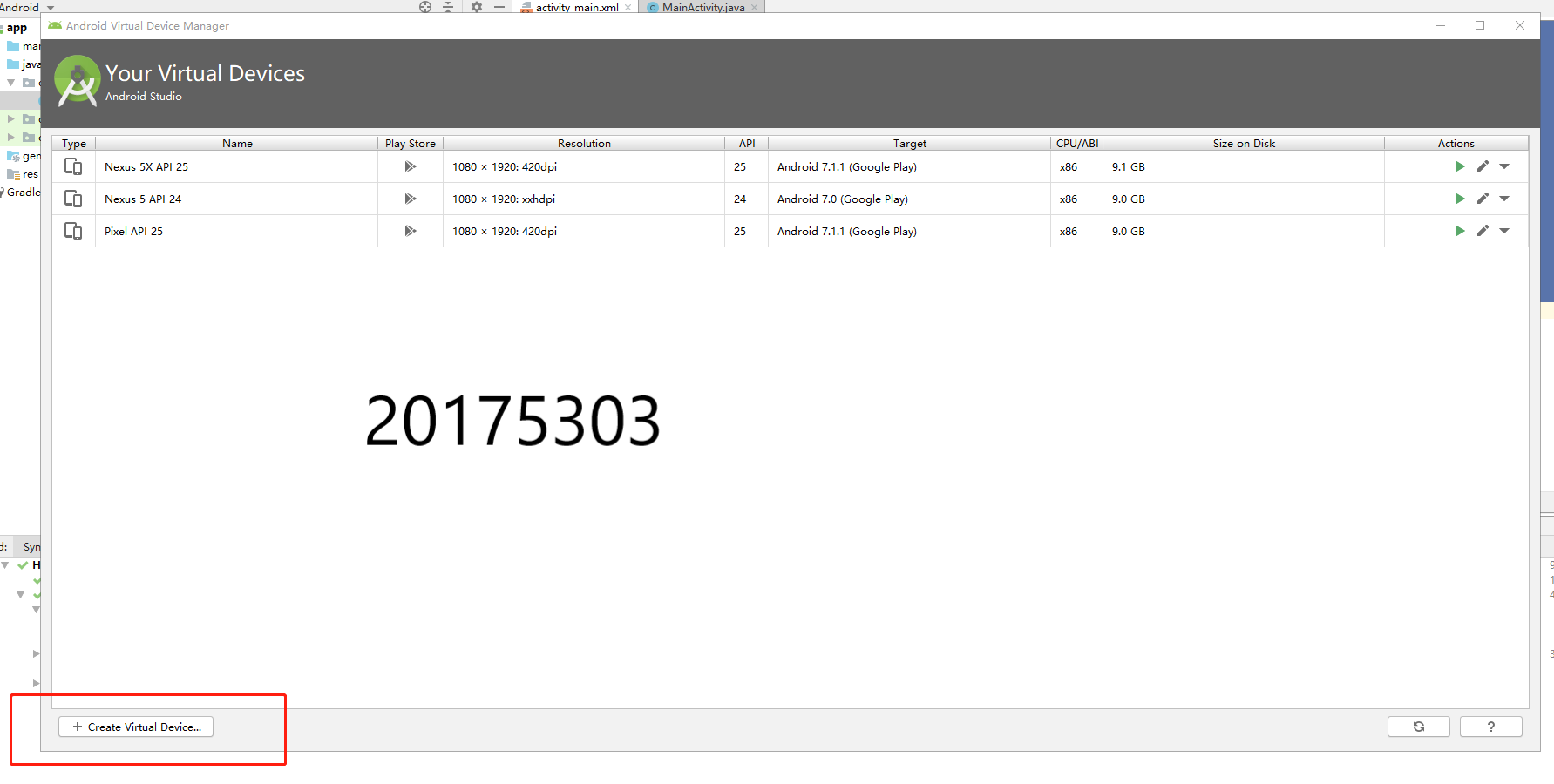
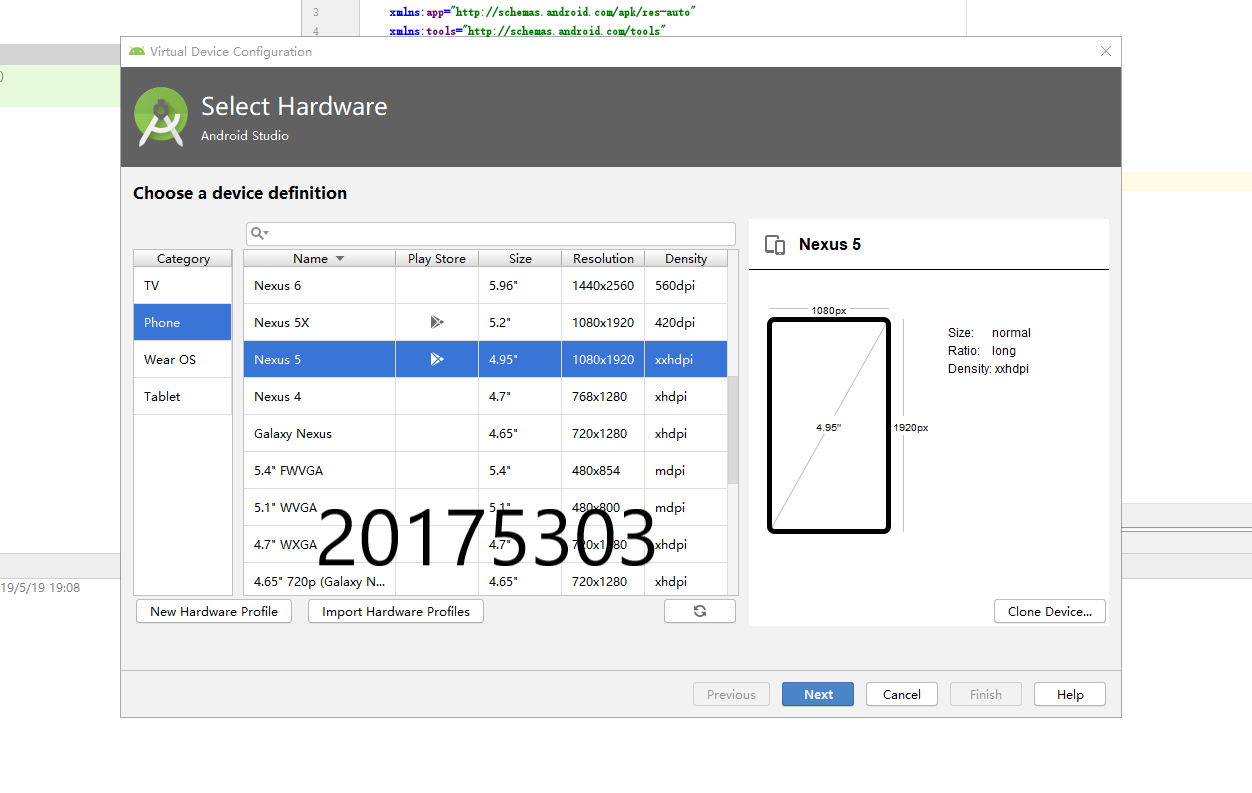
新建虚拟机

选机型

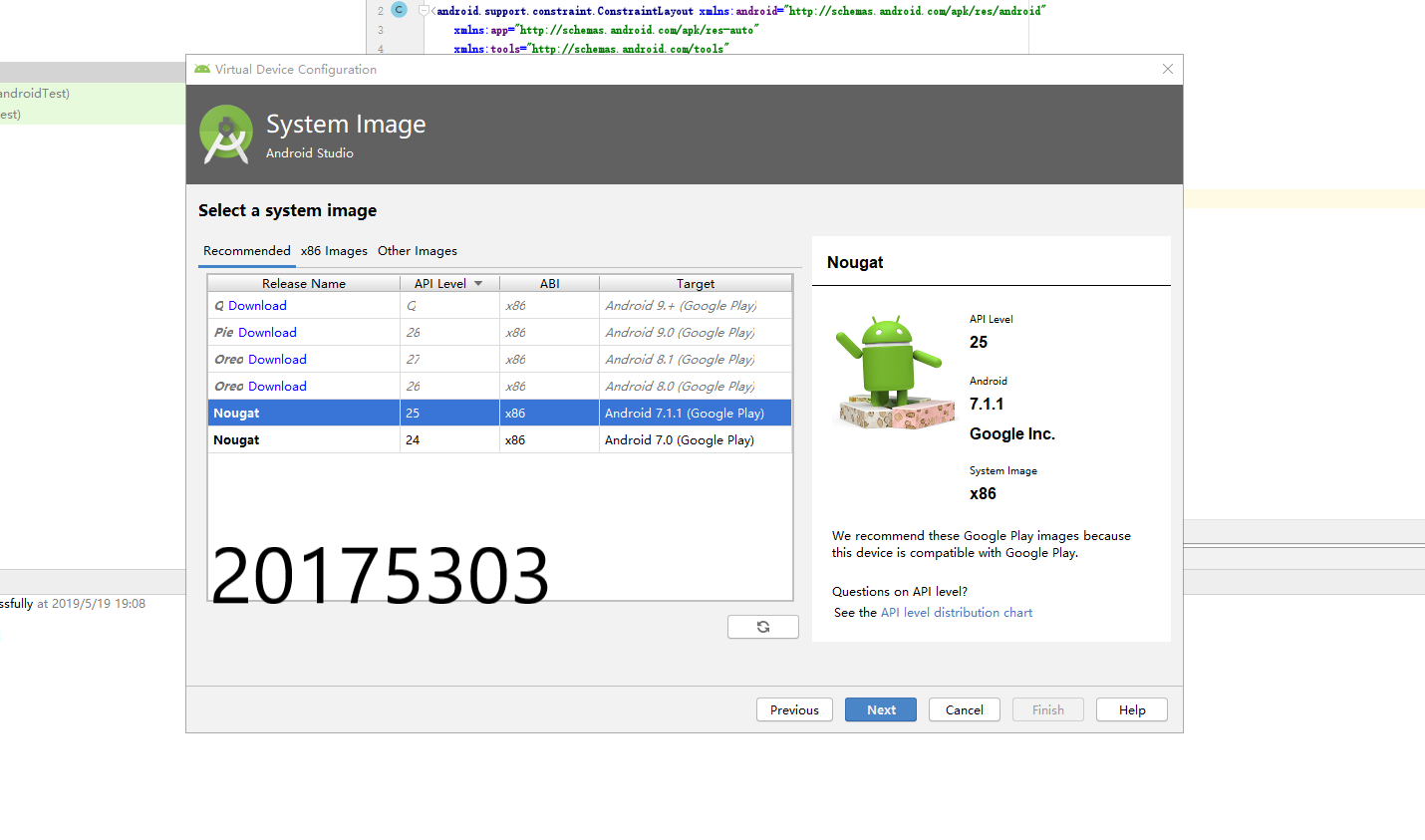
选系统(已安装过,再截图时就不用再下载)

Android开发基础-1
实验要求
- 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Stuidio调试应用程序
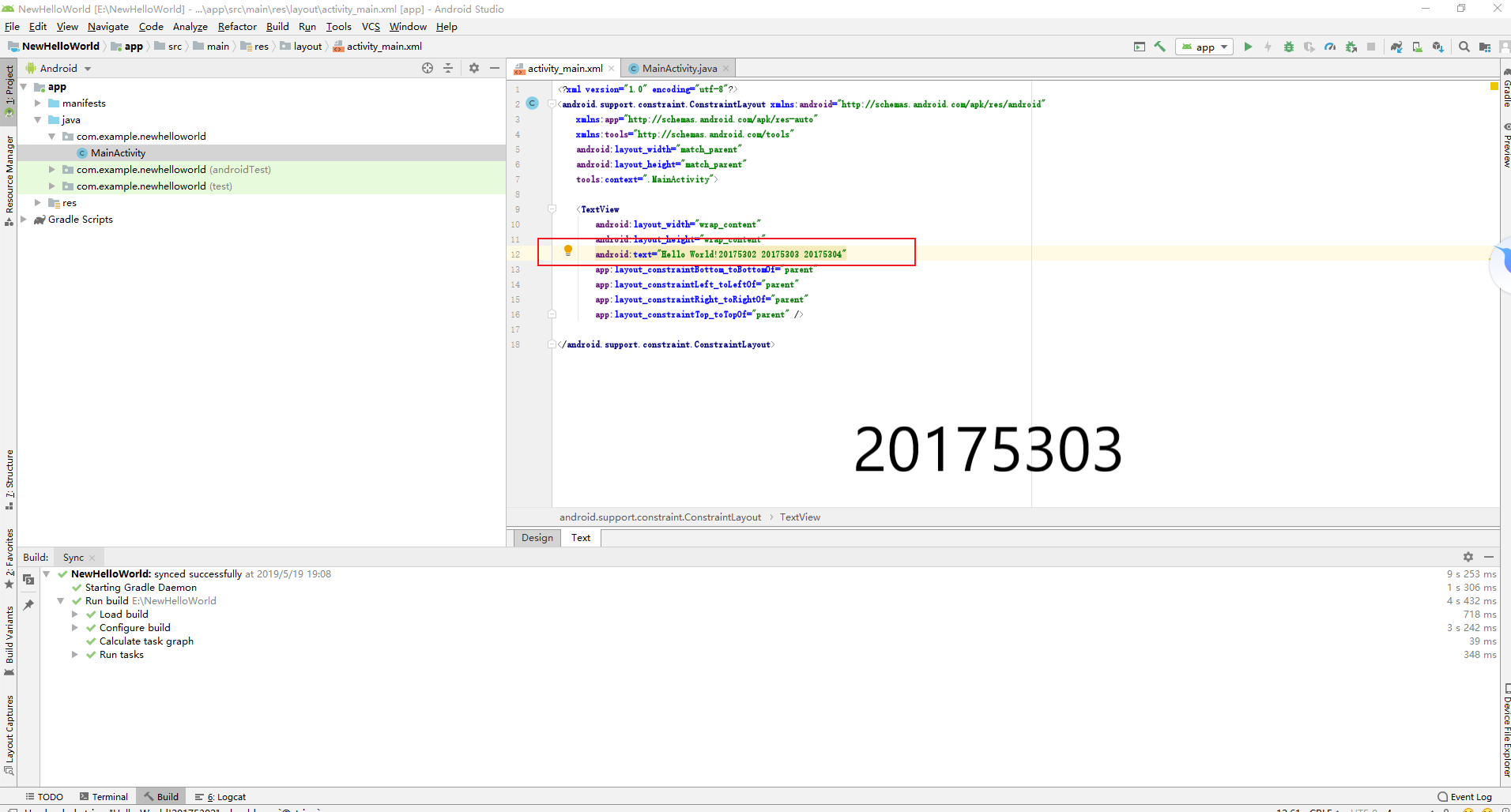
新建项目后在xml文件中找到android:text=这一语句,按要求修改后面内容

实验代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello!20175105 20175120"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!20175302 20175303 20175304" />
</android.support.constraint.ConstraintLayout>
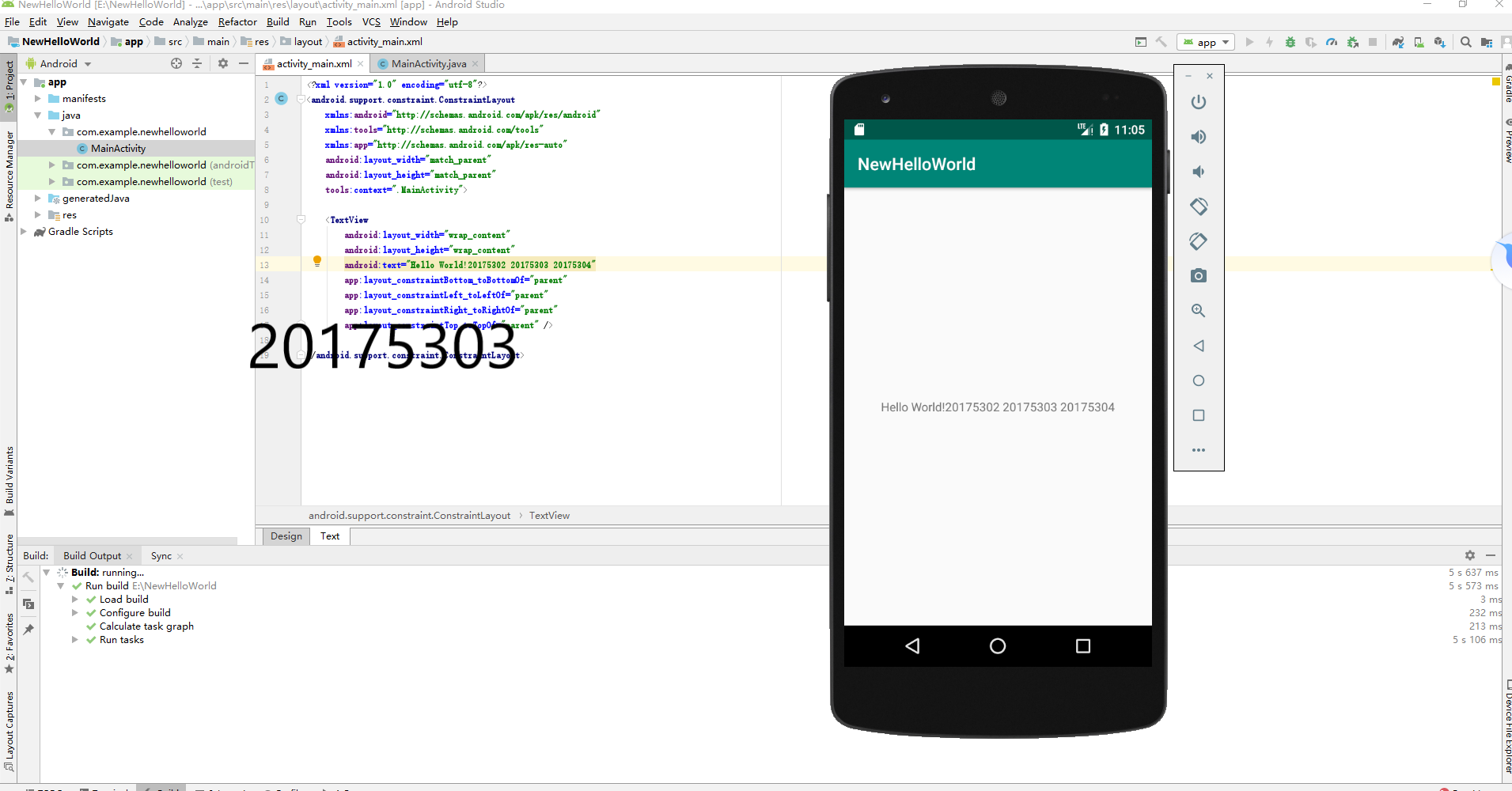
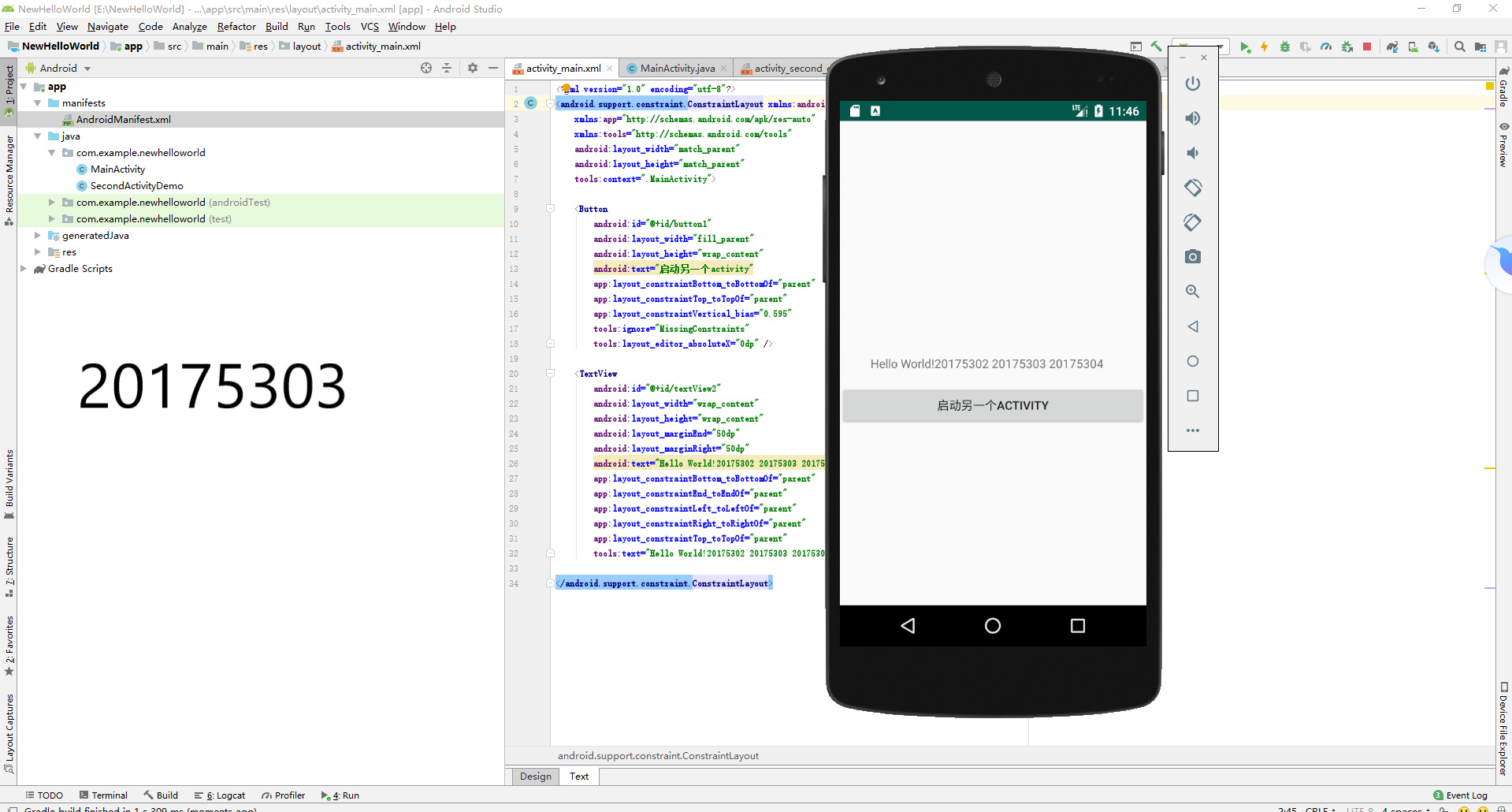
运行截图

Android开发基础-2
实验要求
Activity测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
在activity_main.xml里新建一个按钮,代码如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动另一个activity"
tools:ignore="MissingConstraints" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="HelloWorld!20175302 20175303 20175304"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!20175302 20175303 20175304" />
</android.support.constraint.ConstraintLayout>
在MainActivity.class中创建intent对象,代码如下
package com.example.newhelloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
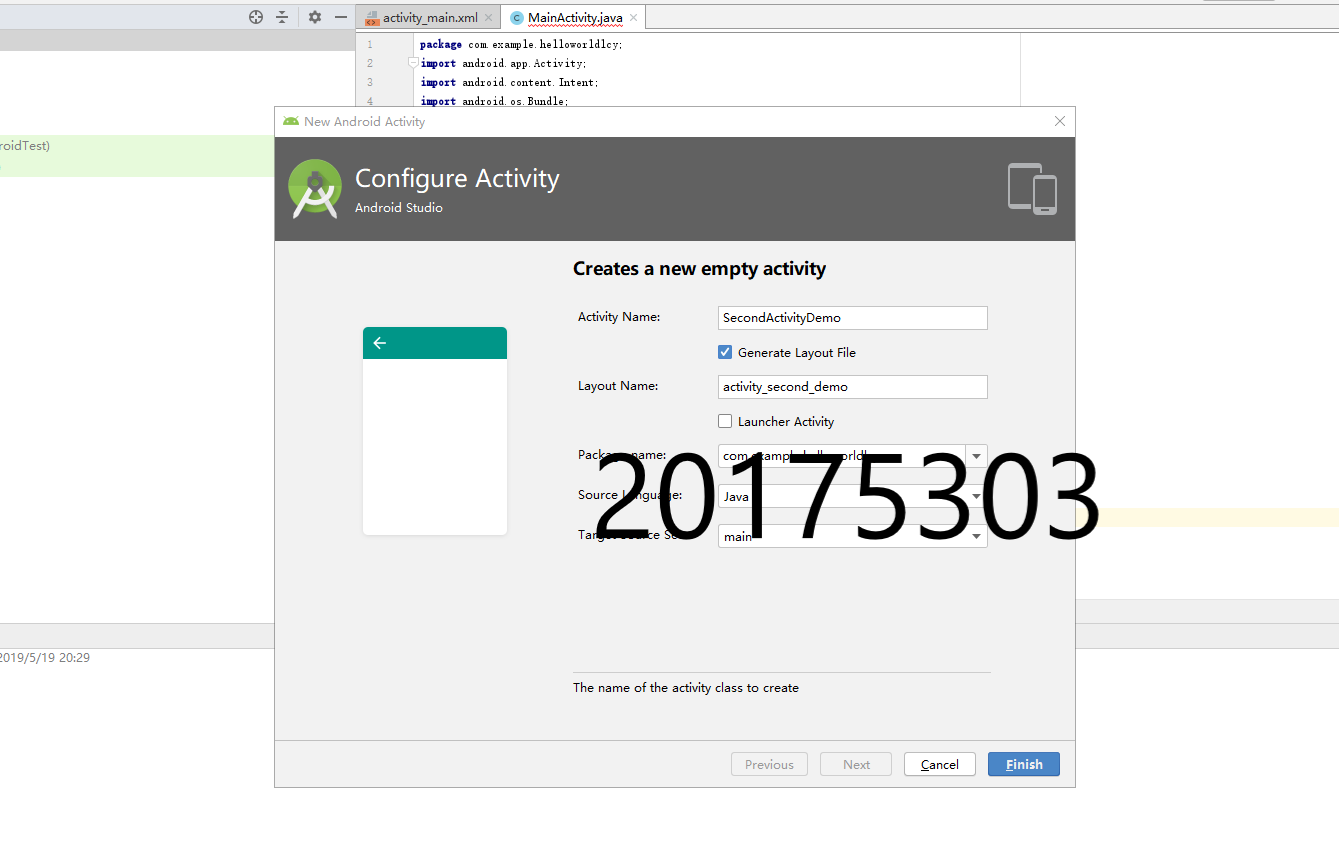
新建Activity:SecondActivityDemo

修改SecondActivityDemo.java里的代码,代码如下:
package com.example.newhelloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SecondActivityDemo extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second_demo);
}
}
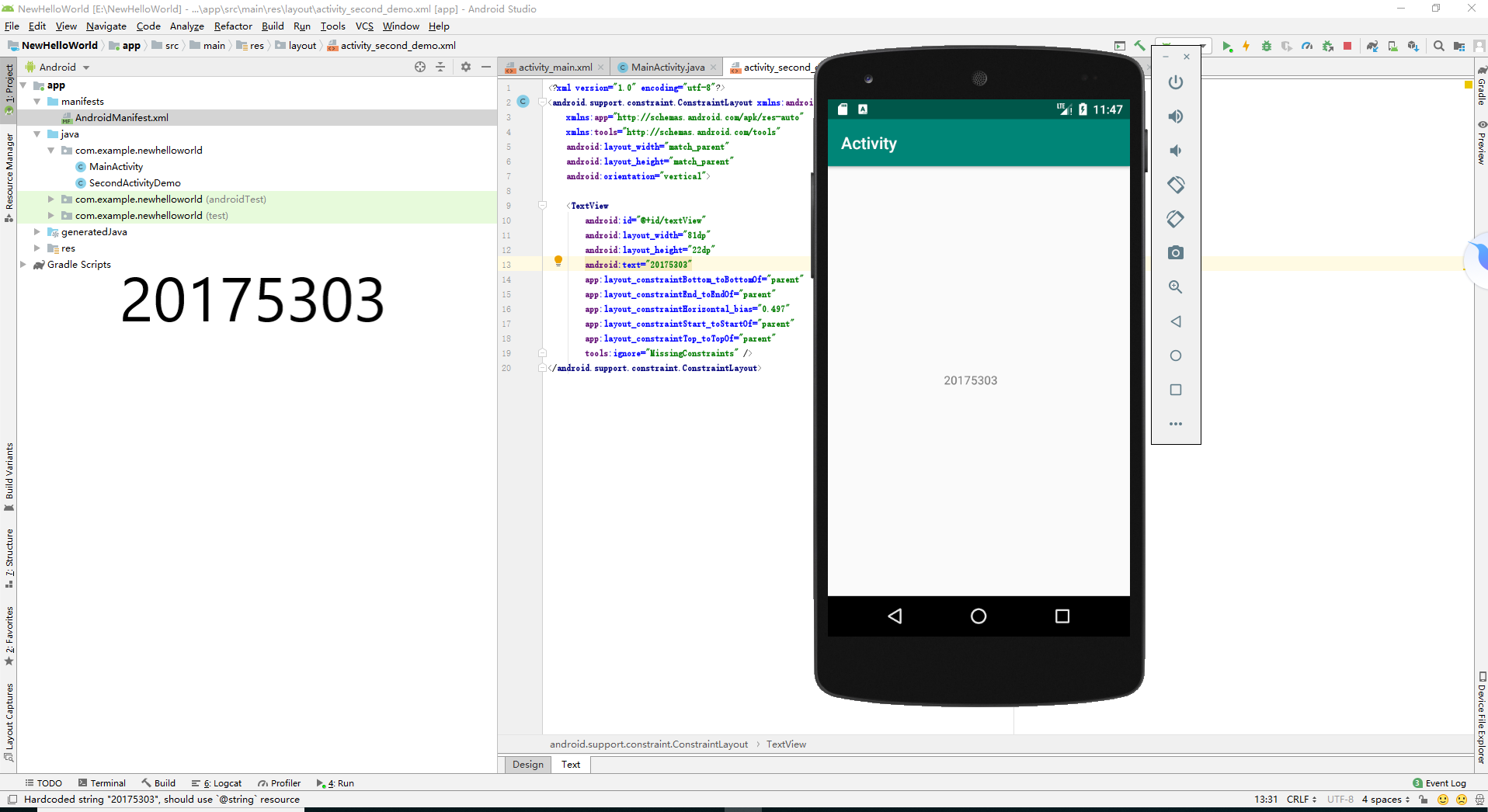
修改activity_second_Demo.xml里的代码,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="172dp"
android:layout_height="139dp"
android:text="20175303"
tools:layout_editor_absoluteX="153dp"
tools:layout_editor_absoluteY="311dp"
tools:ignore="MissingConstraints" />
</android.support.constraint.ConstraintLayout>
在AndroidMainfest.xml注册,修改AndroidMainfest.xml里的代码,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.newhelloworld" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
tools:ignore="GoogleAppIndexingWarning">
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".SecondActivityDemo"
android:label="Activity">
</activity><!--在这里注册-->
</application> </manifest>
运行截图


Android开发基础-3
实验要求
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
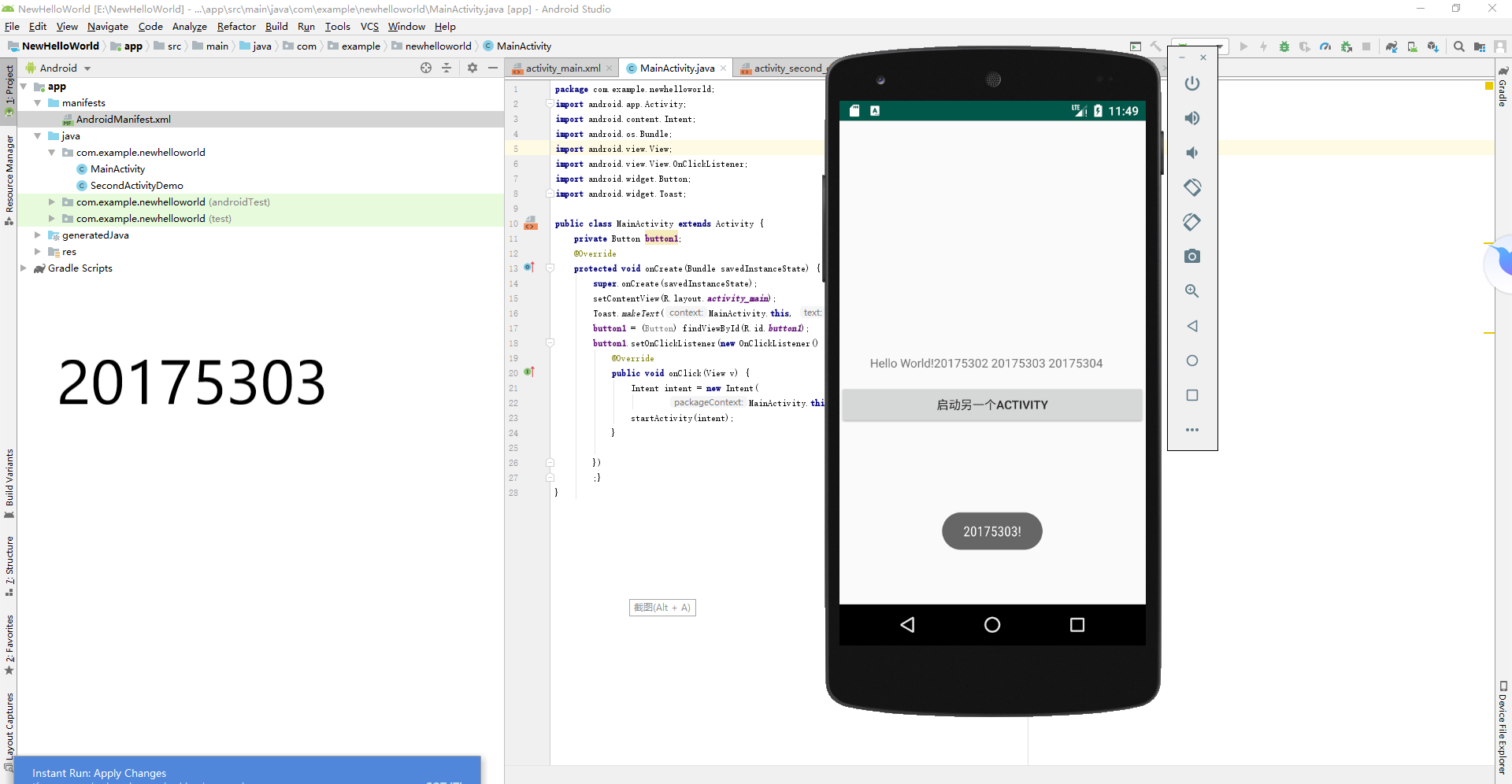
在MainActivity.java中引入import android.widget.Toast并调用Toast.makeText(MainActivity.this, "20175105!", Toast.LENGTH_SHORT).show(),代码如下:
package com.example.newhelloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(MainActivity.this, "20175105!", Toast.LENGTH_SHORT).show();
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
运行截图

Android开发基础-4
实验要求
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
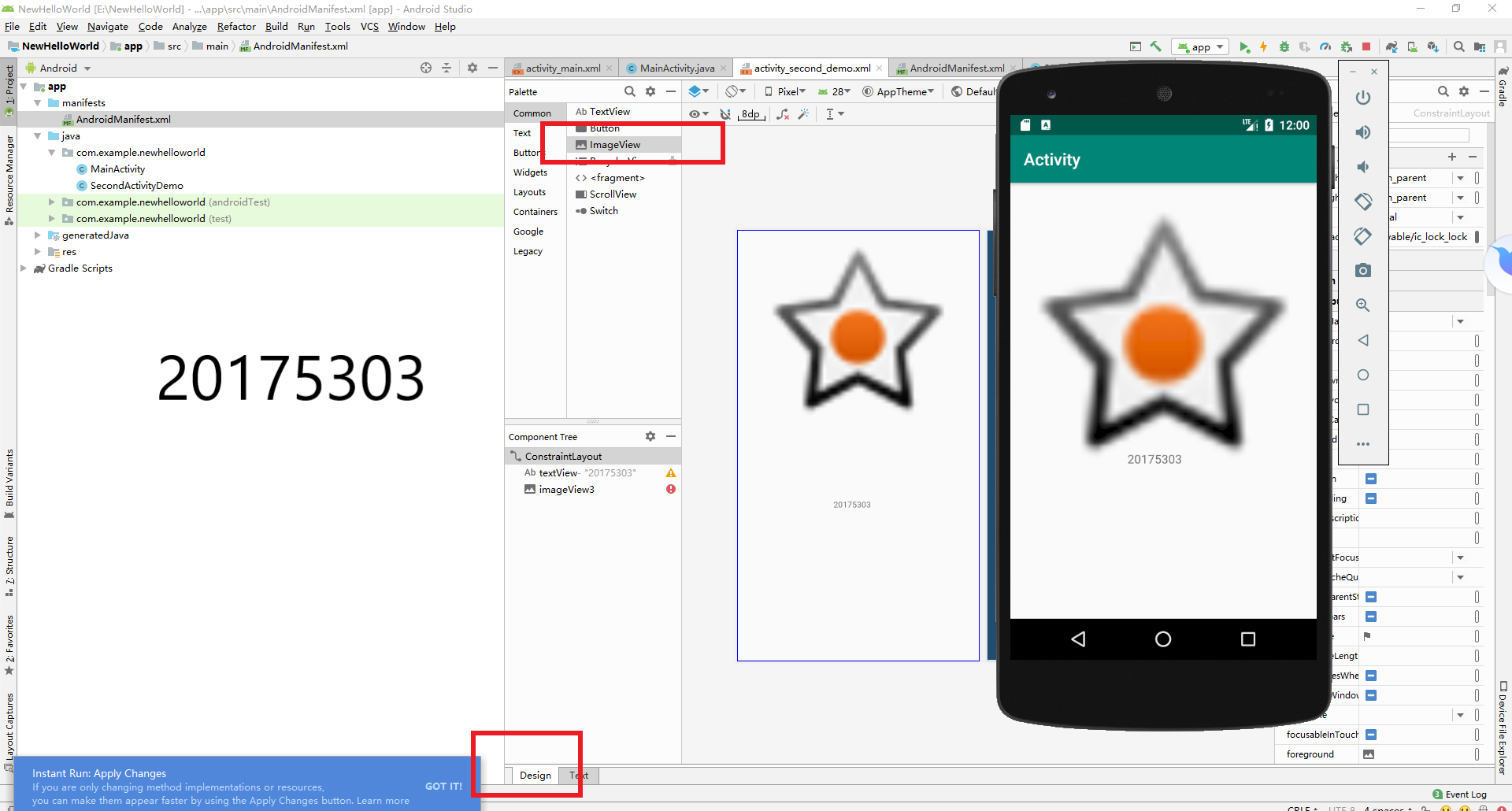
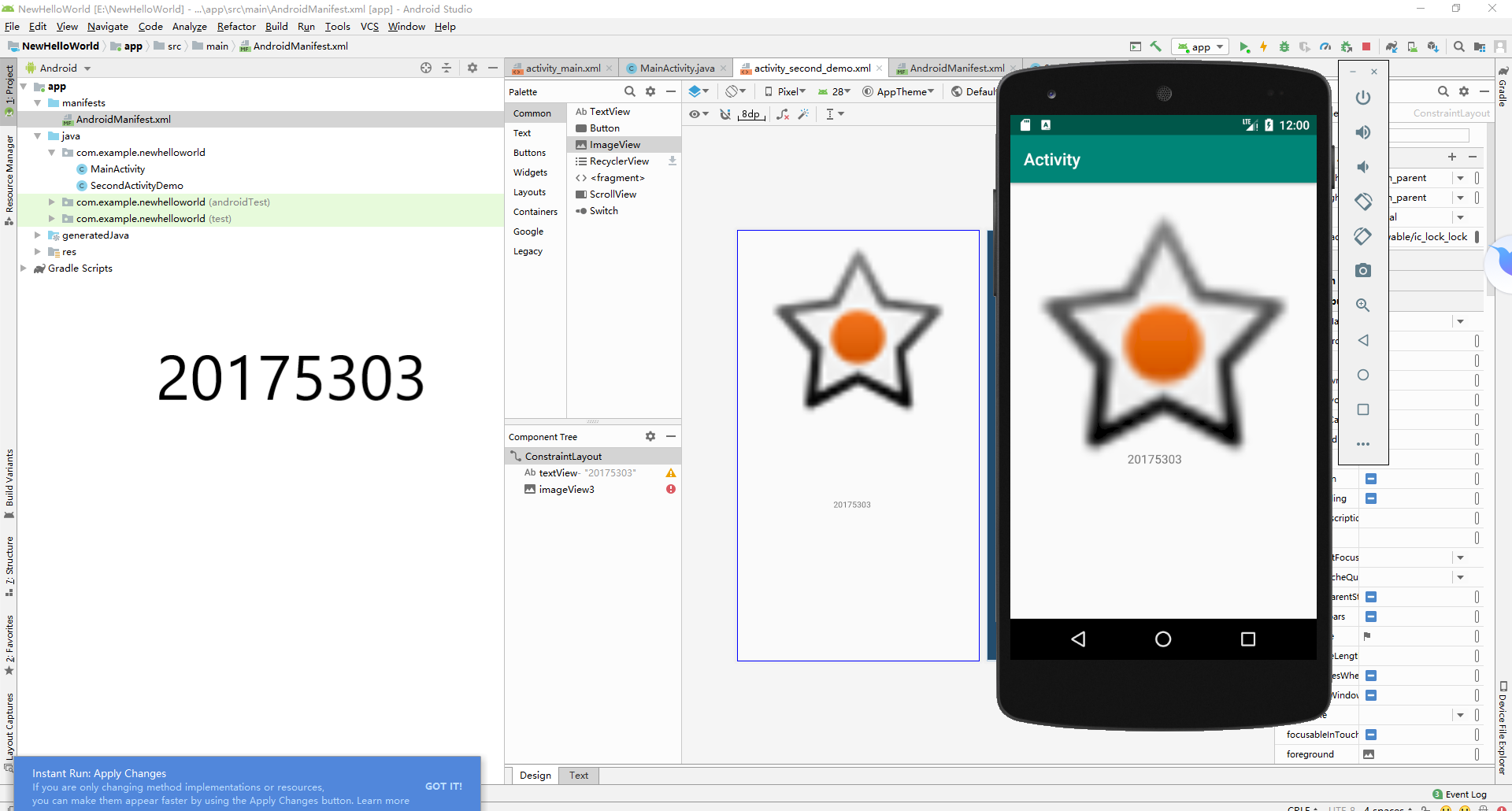
更改界面设计,用代码太难了,直接鼠标操作:
在activity_second_Demo.xml,选design,将imageview拖进手机

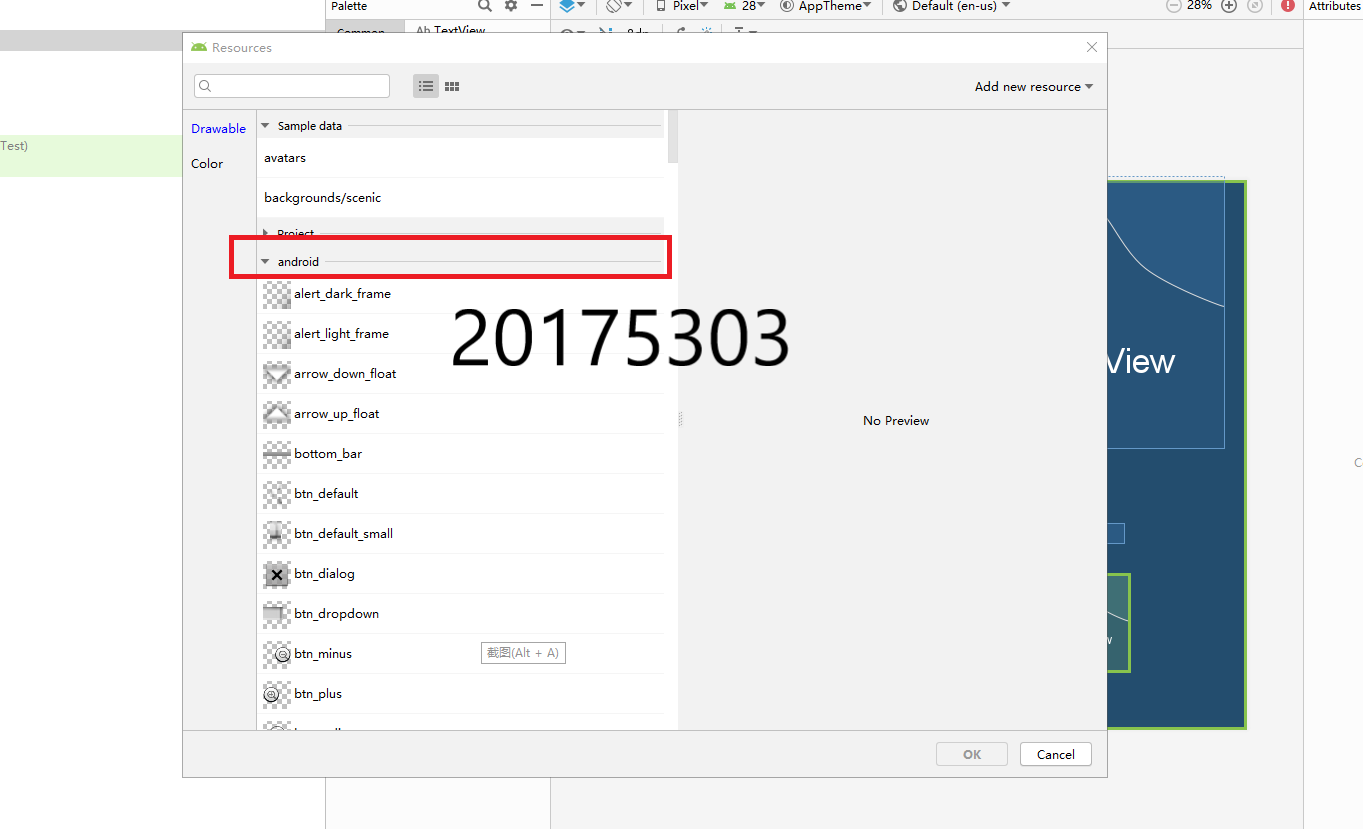
在Android中选图案

运行截图

Android开发基础-5
实验要求
- 构建项目,运行教材相关代码
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
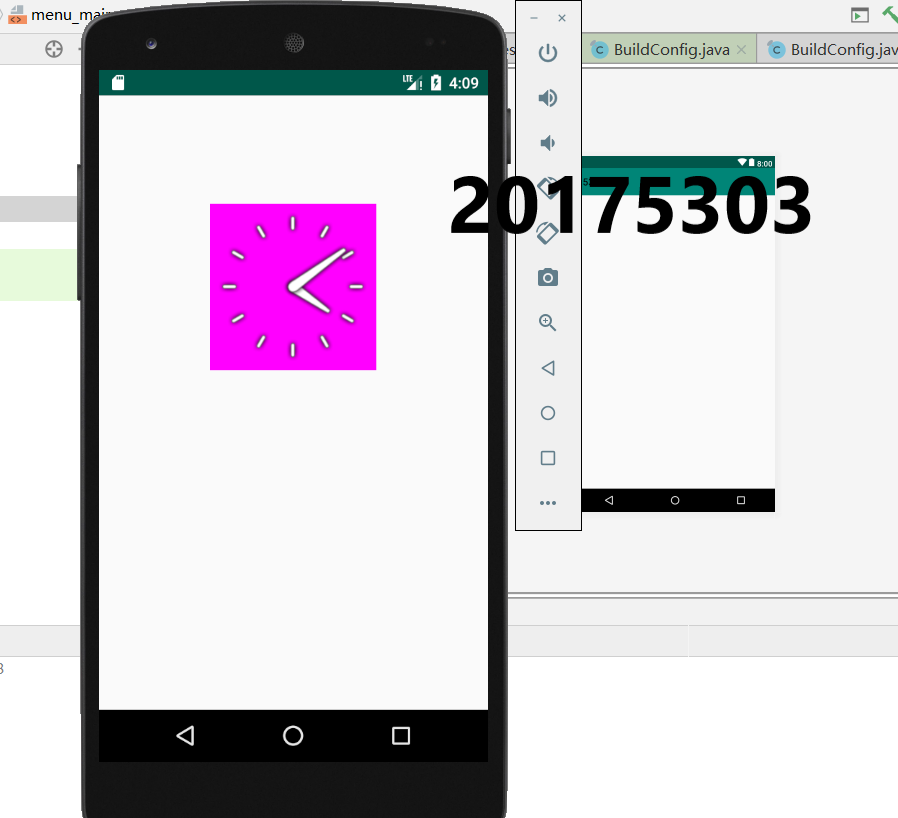
功能:在点击屏幕后,时钟背景颜色发生改变
修改MainActivity.class代码
package com.example.newhelloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
修改activity_main.xml代码
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor"
/>
</RelativeLayout>
创建menu_main.xml,代码如下
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
</menu>
运行结果截图(不太会弄动图):

问题与解决方案
问题1:第一次运行任务一时出现错误提示:
Error:Failed to open zip file.
Gradle's dependency cache may be corrupt (this sometimes occurs after a network connection timeout.)
问题一解决方法:参考https://blog.csdn.net/qq_35434831/article/details/72235863得知,问题是gradle文件下载不完整,手动下载替换掉重启即可
实验心得
本次实验我初步尝试了安卓开发,虽然需要用到Java的内容,但是与一般的java程序的编写有着很大的差别。实验过程中,我在下载安装与配置Android Stdio上面卡了很多时间,找了好几个版本的安装包,都不能正常跑,反而是编程部分比较轻易,许多时候不是编写的代码本身有问题,而是文件环境、布局文件等发生细微的变化导致程序无法正常运行。有的时候修改了半天,结果重启一下就忽然正常了。本次实验让我认识到,编程是一个循序渐进的过程,不能过于急躁。


