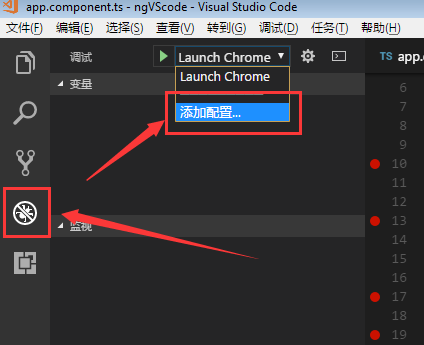
1.打开扩展工具。

2.添加配置

3.在打开的文件中修改:
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:4200",
"sourceMaps": true,
"webRoot": "${workspaceRoot}"
}
]
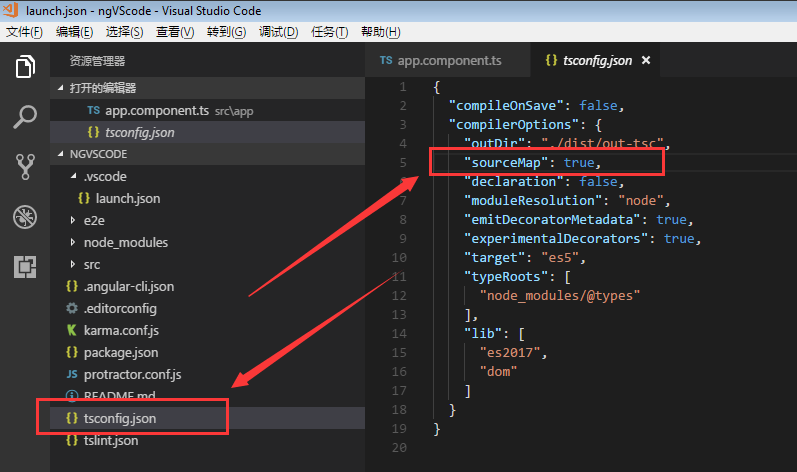
4.修改配置文件

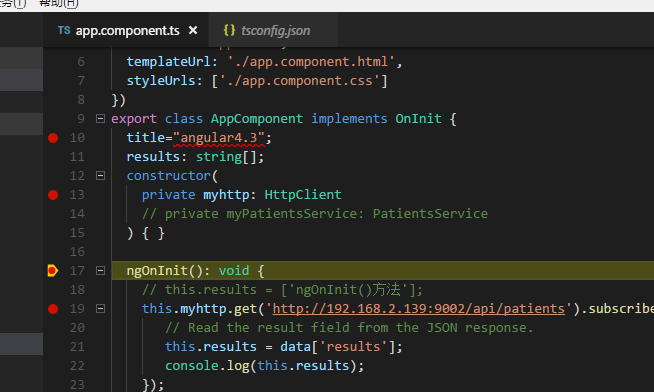
5.先启动服务然后代码中加断点,按F5,就可以调试了。

对不起,我用的是VS,我实在不习惯vsCode,什么GIT使用,什么发布都不会。
本文为博主原创文章,欢迎转载,但转载须注在明显位置注明【博客地址】和【原文地址】,否则将追究法律责任。http://www.cnblogs.com/cxd1008


