[前端] CSS
思想
- 层叠样式表(Cascading Style Sheets)
- 用来表现HTML或XML等文件样式
- 分层设计,把颜色、大小、位置等信息剥离到出来,html只关心提供什么内容
语法
- 选择器 { 属性 : 值 }
- selector {property: value}
- 注释
- /* 内容 */
选择器
- 元素选择器
- 通过标签名选择元素,适用于一类标签的所有元素
- id选择器
- 通过id选择元素,元素前加#,适用于某个元素,一个html文件中只能出现一次
- 类选择器
- 通过class选择元素,类名前加.,使用过于某类元素
- 属性选择器
- 选择具有某个属性的元素

属性
- 尺寸
- width
- 背景
- background-color
- background-image
- bakkground-repeat
- background-size:背景拉伸
- 文本
- color
- test-align:对齐
- text-decoration:文本修饰
- line-height:行间距
- letter-spacing:字符间距
- word-spacing:单词间距
- text-indent:首行缩进
- text-transform:大小写
- whit-space:空格
- 字体
- font-size:尺寸
- font-style:风格
- font-weight:粗细
- font-family:字库
- font:声明在一起
- 鼠标样式
- 当鼠标移动到文字上时生效
- cursor:default
- corsor:text
- 表格
- table-layout:布局
- automatic:单元格大小由<td>内容的宽度决定
- fixed:单元格大小由<td>上设置的宽度决定
- border-collapse:边框
- separate:边框分隔
- collapse:边框合并
- table-layout:布局
- 边框
- border-style:边框风格
- border-color:边框颜色
- border-width:边框宽度
- border-top:只有一个方向有边框
- 内边距
- 元素内容与边框间的距离
- padding-left:左内边距
- padding-top:上内边距
- 外边距
- margin-left:左外边距
- margin-top:上外边距
- 顺序:上-右-下-左
- auto:自动平均分配(居中)
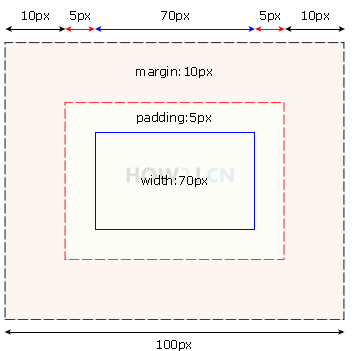
- 边框
- width:内容
- padding:内边距,内容到边框之间的距离
- margin:外边距

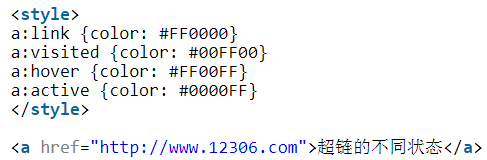
- 超链接状态
- link:初始状态,未被访问过
- visited:已访问过
- hover:鼠标悬停
- active:鼠标点下,但未弹起
- 去除下划线:text-decoration:none

- 隐藏
- display:none;:隐藏一个元素,让出位置
- visibility:hidden;:隐藏一个元素,不让出位置
- 文件
- 把所有css内容放在style.css文件里,然后在html中引用该文件
- @media
- 针对不同的媒体类型定义不同的样式,实现响应式查询
- box-sizing
- 默认向外增加边框,改为 "border-box"后,向内增加边框
布局
- 绝对定位:absolute
- position:absolute;:脱离原文档,单独定位
- 相对定位:relative
- position:relative:以原文档为基准定位
- 浮动:float
- 设置文字环绕图片
- 设置div不换行
- float:left;:向左浮动
- 显示方式
- display:none;:隐藏
- display:block;:块级
- display:inline;:内联
- display:inline-block;:内联-块级
- 水平居中
- 左侧固定
- 垂直居中
- line-height
- 左右固定
- 贴在下方
- buttom:0;
- CSS块之间的空格
block和inline
- block元素:独占一行,如div
- inline元素:需要多少宽度就取多少,如span
问题
两个css文件定义一个标签的样式
https://zhidao.baidu.com/question/152773283.html
居中对齐
https://www.w3cschool.cn/css/css-center.html
参考
@media
https://www.runoob.com/cssref/css3-pr-mediaquery.html
padding
https://www.w3school.com.cn/cssref/pr_padding.asp
选择器
http://www.divcss5.com/rumen/r50591.shtml
https://www.w3school.com.cn/cssref/css_selectors.asp
http://yige.org/css/selector_class.php
属性选择器
http://yige.org/css/selector_attribute.php
小例子
https://www.runoob.com/try/try.php?filename=trycss3_mediaquery
政府框架
https://blog.csdn.net/will5451/article/details/80652429
布局
https://www.w3cschool.cn/css/css-layout.html


