axios+post获取并下载后台返回的二进制流
axios+post获取并下载后台返回的二进制流
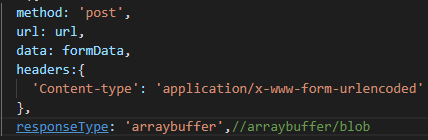
let url = $.getCookie('prefixUrl')+'/expenseword/exportWords'; let vm = this; let len=vm.checkedIds.length; if(len<1){ Message('至少选择一条数据'); return false; } let ids = vm.checkedIds.join(','); let sessionId=$.getCookie('sessionId'); let params = { ids:ids, sessionid:sessionId } let formData = '' for (let it in params) { formData += encodeURIComponent(it) + '=' + encodeURIComponent(params[it]) + '&' } axios({ method: 'post', url: url, data: formData, responseType: 'arraybuffer',//arraybuffer/blob }).then(res => { // let blob = new Blob([res.data], {type: 'application/zip;charset=utf-8'}); //指定格式为application/zip;charset=utf-8 // let downloadElement = document.createElement('a'); // let href = window.URL.createObjectURL(blob); //创建下载的链接 // downloadElement.href = href; // downloadElement.download = '费用申请.zip'; //下载后文件名 // document.body.appendChild(downloadElement); // downloadElement.click(); //点击下载 // document.body.removeChild(downloadElement); //下载完成移除元素 // window.URL.revokeObjectURL(href); //-------------- const blob = new Blob([res.data], {type: 'application/zip;charset=utf-8'}); const fileName = '费用报销.zip' if ('download' in document.createElement('a')) { // 非IE下载 const elink = document.createElement('a') elink.download = fileName elink.style.display = 'none' elink.href = URL.createObjectURL(blob) document.body.appendChild(elink) elink.click() URL.revokeObjectURL(elink.href) // 释放URL 对象 document.body.removeChild(elink) } else { // IE10+下载 navigator.msSaveBlob(blob, fileName) } }).catch((error) => { }) // this.$http({ // method:'post', // url:url, // data: formData, // ContentType:'application/zip;charset=UTF-8', // responseType:'arraybuffer' // }) // .then((res)=>{ // let blob = new Blob([res.data],{type:"application/zip"}) // let objectUrl = URL.createObjectURL(blob); // window.location.href = objectUrl; // })
补充说明:
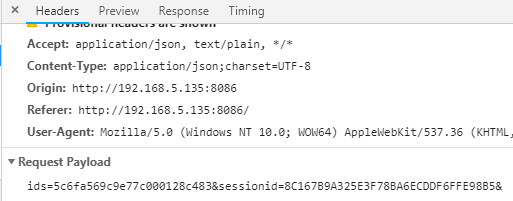
contentType稳妥起见要写上去,有可能出现传到后台的不是一个表单形式,而是下面这种(见图)


追加案情:
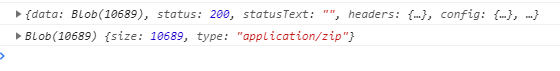
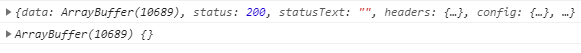
按照上面的方式,正常情况下应该在浏览器中打印出来的res和res.data是下面这样的(见图),显然一个responseType的属性值是blob,下面是用的arraybuffer,两种都正常


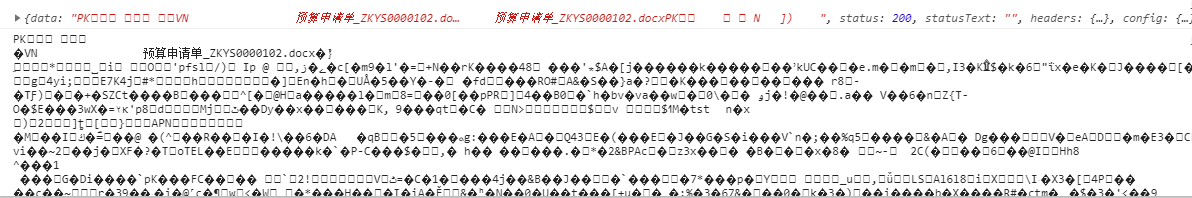
事故点------因为项目需要,重构过程中,整个项目的node版本有重装最新版本,重新构建了项目结构,导致出现以下问题(见图)

对比一下,显然data里面不一样,正常情况下,应该是blob或者是一个arraybuffer,但实际却是一个文件流,由此可见,这个转换二进制流文件失败了,百思不得其解,换回之前的环境后,一切正常。但具体是环境哪里出了问题,后续分析中,欢迎处理过此问题大神留言,不吝赐教,也欢迎翻车的伙伴交流。



