关于elementui表单数字校验踩坑记
需求:1、输入类型是数字。2、数字大小有限制。3、非必填
做法:
<el-form-item label="熟悉程度" prop="averageCaseRunTime">
<el-input v-model.number="updatehobby.averageCaseRunTime" placeholder="0">
<template slot="append">%</template>
</el-input>
</el-form-item>
rules: {
averageCaseRunTime: [{
type: 'number',
trigger: 'blur',
required: false,
message: '平均用例运行时长必须为数字值',
transform (value) { // 用于解决数字非必填函数。如果没有该函数,该字段会在表单提交时候进行触发(形成必填字段)
return _.toNumber(value)
}
},
{ validator: validateAcquaintance, // 自定义验证 trigger: 'blur' }
]
}
const validateAcquaintance = (rule, value, callback) => {
if (value < 10 || value > 100) {
callback(new Error('熟悉程度在 0 至 100 %之间'))
} else {
callback()
}
}
!!!问题: 当输入框未输入任何数字,点击提交时候,会默认在该输入框填充0,即导致验证不通过
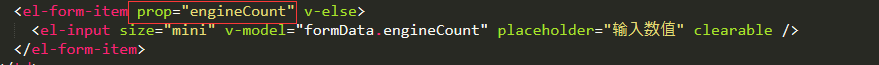
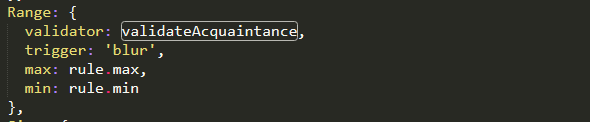
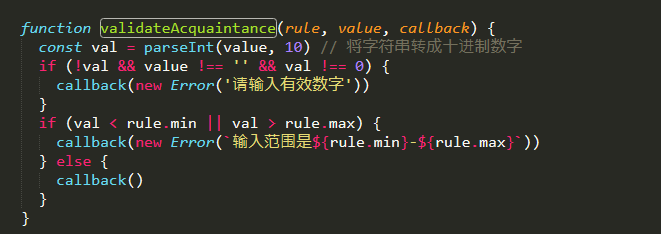
解决: 不指定输入的数据类型,使用自定义校验对输入的字段进行转整型再进行有关数字范围的校验。(下面的截图是根据后端返回的信息动态生成的前端校验规则)