webpack 样式表抽离成专门的单独文件并且设置版本号
先以下的 css 的处理我们都把 mode 设置为 production。
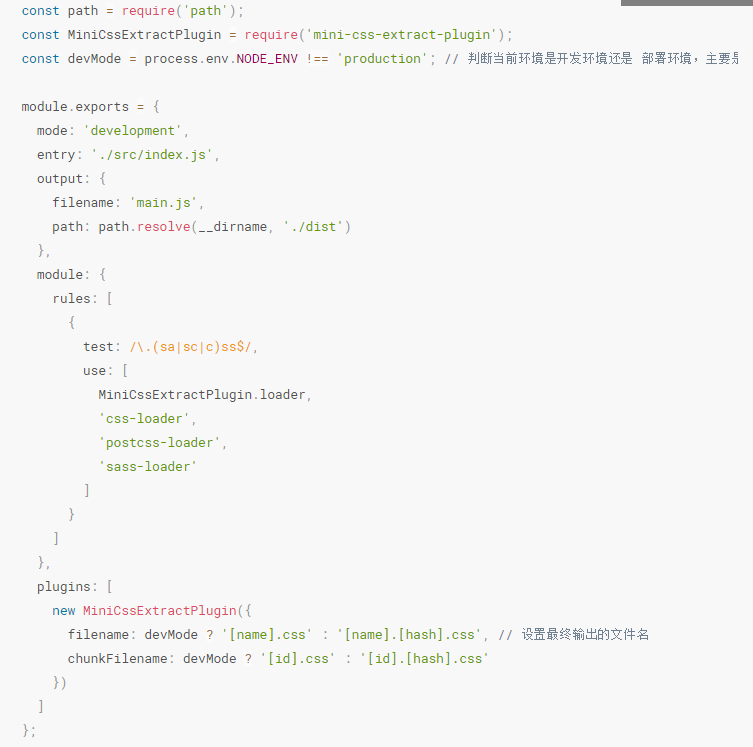
webpack4 开始使用: mini-css-extract-plugin插件, 1-3 的版本可以用: extract-text-webpack-plugin
抽取了样式,就不能再用
style-loader注入到 html 中了。
npm install --save-dev mini-css-extract-plugin

再次运行打包:
在 dist 目录中已经把 css 抽取到单独的一个 css 文件中了。修改 html,引入此 css 就能看到结果了。
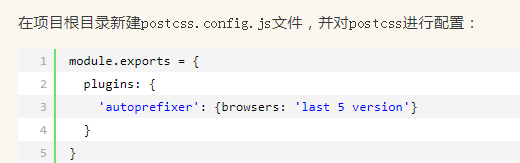
注意: 此时会报错: Error: No PostCSS Config found in...