JavaScript 判断一个对象是否为空
背景
JavaScript 的基本类型(number, string, boolean, null, undefined, symbol)在变量中存储的是值本身。两个基本类型在进行比较时,会比较值
let apple = 1; // 变量 apple 中存放的就是 1
let banana = 1;
apple === banana; // true
我们在小学二年级学过,JavaScript 中的Object是引用类型,变量中存储的是对象在内存空间中的地址引用。我们无法比较两个对象,否则我们将得到一个预期之外的结果
let tree = {}; // 变量 tree 中存放的实际上是 {} 在内存中的地址,如: 0x0001
tree == {}; // false
tree === {}; // false
那么我们该如何判断一个对象是空对象{}呢?
0. 说明
测试用例
以下是isNull函数的测试用例
test1 = 1;
test2 = {};
test3 = {a:1,b:2};
输入校验
为了校验参数输入,我们通过调用Object.prototype.toString()来判断参数是否为对象
Object.prototype.toString.call(obj)!=='[object Object]'
1. for in 遍历对象的 keys
MDN: for...in语句以任意顺序遍历一个对象的除Symbol以外的可枚举属性

function _isNull(obj) {
if(Object.prototype.toString.call(obj)!=='[object Object]') {
return 'Type Error'
}
for(keys in obj) {
return false
}
return true
}
_isNull(test1); // "Type Error"
_isNull(test2); // true
_isNull(test3); // false
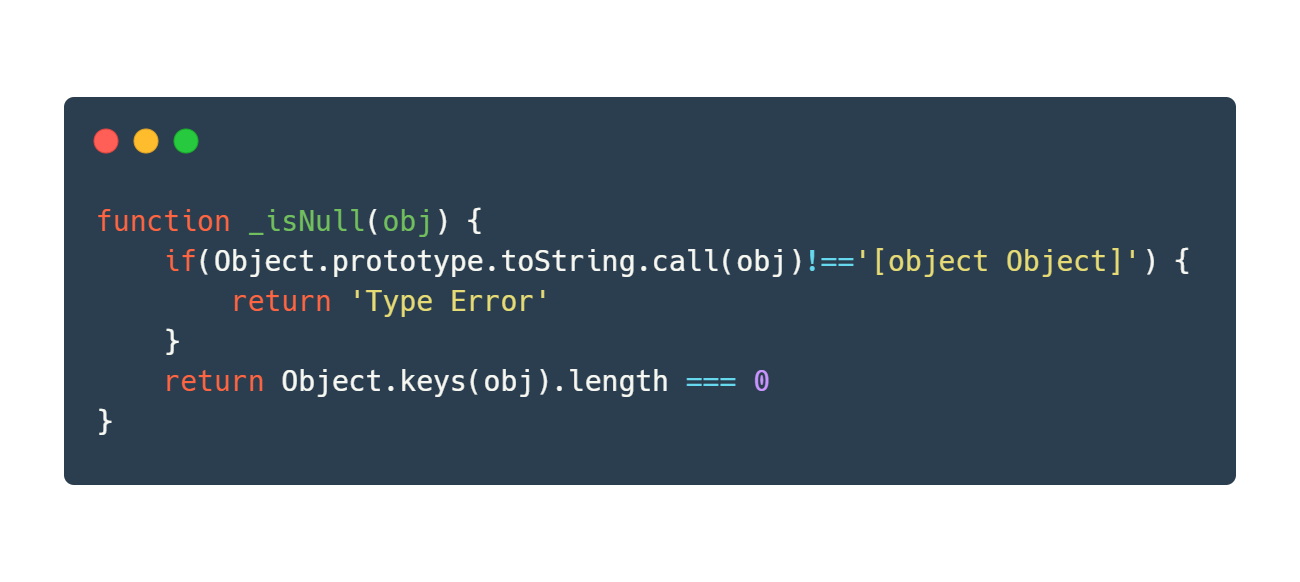
2. 判断 Object.keys() 的长度
MDN: Object.keys()方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用for...in循环遍历该对象时返回的顺序一致

function _isNull(obj) {
if(Object.prototype.toString.call(obj)!=='[object Object]') {
return 'Type Error'
}
return Object.keys(obj).length === 0
}
_isNull(test1); // "Type Error"
_isNull(test2); // true
_isNull(test3); // false
3. Object.getOwnPropertyNames()
MDN: Object.getOwnPropertyNames()方法返回一个由指定对象的所有自身属性的属性名(包括不可枚举属性但不包括Symbol值作为名称的属性)组成的数组

function _isNull(obj) {
if(Object.prototype.toString.call(obj)!=='[object Object]') {
return 'Type Error'
}
return Object.getOwnPropertyNames(obj).length === 0
}
_isNull(test1); // "Type Error"
_isNull(test2); // true
_isNull(test3); // false
4. JSON.stringify()
MDN: JSON.stringify()方法将一个 JavaScript 值(对象或者数组)转换为一个 JSON 字符串
先将对象转换成 JSON 字符串,然后比较 JSON 字符串与{}

function _isNull(obj) {
if(Object.prototype.toString.call(obj)!=='[object Object]') {
return 'Type Error'
}
return JSON.stringify(obj) === '{}'
}
_isNull(test1); // "Type Error"
_isNull(test2); // true
_isNull(test3); // false
总结
本文简单说明了 JavaScript 的基本类型和引用类型的区别,并介绍了四种判断对象是否为空的方法。

认真生活 快乐工作

 本文介绍了判断一个对象是否为空的几种方法
本文介绍了判断一个对象是否为空的几种方法

