Node详细安装及环境配置
Nodejs安装及环境配置
1、下载安装包
下载地址:https://nodejs.org/zh-cn/download/
根据自己电脑系统及位数选择,我这里选择windows64位.msi格式安装包
win7下载地址:https://cdn.npm.taobao.org/dist/node/v12.16.0/node-v12.16.0-x64.msi
(注:因为nodejs版本太高了,v12.16.2以上版本不支持win7系统)
.msi和.zip格式区别:
- 1、.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。
- 2、.zip是一个压缩包,解压之后即可,不需要安装

下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改


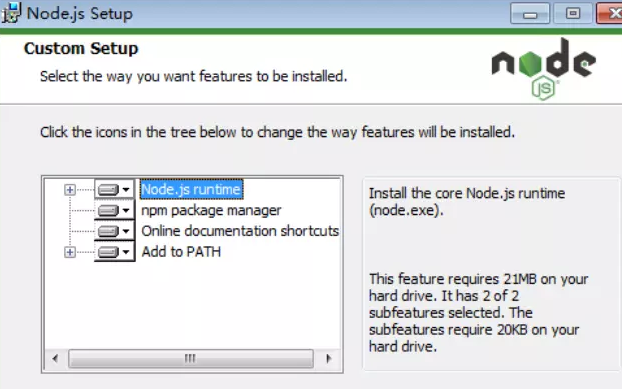
Node.js runtime 表示运行环境
npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH添加到环境变量

安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,查看系统变量验证

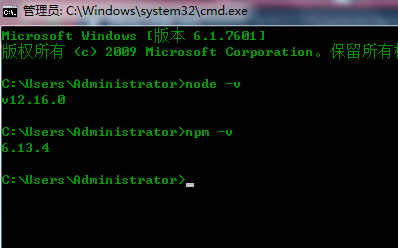
既然已经将node程序添加到全局系统变量,我们可以直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本

最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本

2、修改包路径
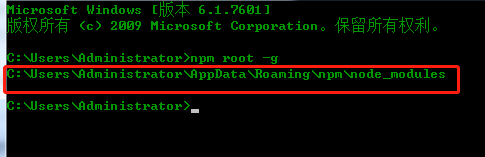
默认情况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径位C:\Users\Administrator\AppData\Roaming\npm\node_modules下,可以通过CMD指令npm root -g查看

但是有时候我们不想让全局包放在这里,我们想放在node的安装目录下
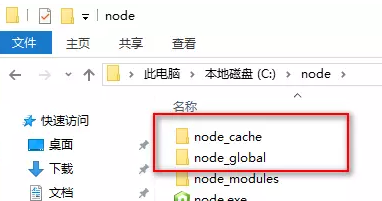
1、在node安装目录下下新建两个文件夹
node_global 全局包下载存放
node_cache node缓存

2、修改路径
在CMD窗口执行以下两条命令:
npm config set prefix "E:\java\nodejs\node_global"
npm config set cache "E:\java\nodejs\node_cache"
或者在nodejs的安装目录中找到node_modules\npm.npmrc文件,修改如下:
prefix =C:\node\node_global
cache = C:\node\node_cache
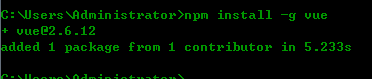
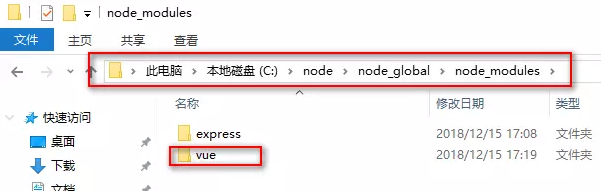
下载一个全局包,执行命令npm install -g vue,可以发现,下载的全局包vue已经放在了我们设置的目录中


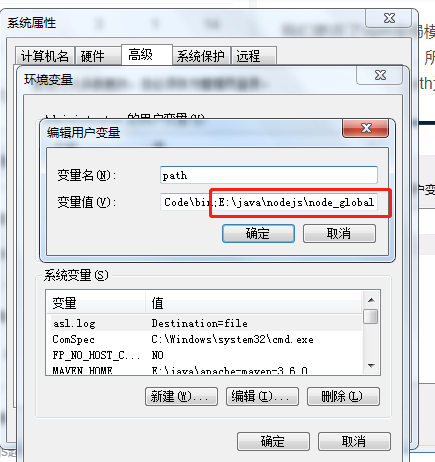
3、修改用户变量path为:E:\java\nodejs\node_global
我们更改了npm全局模块的存放路径和cache路径,此时使用module时将会出现上述错误,因为电脑系统现在还不知道你把默认路径给改了,所以需要修改系统环境变量。

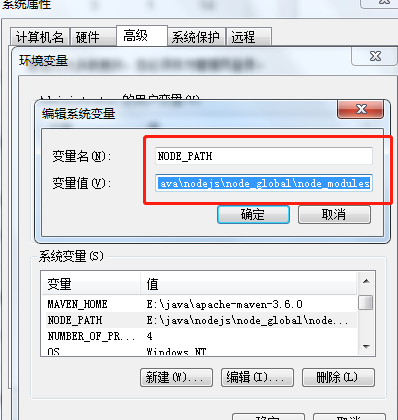
4、新增系统变量NODE_PATH,变量值为E:\java\nodejs\node_global\node_modules

5、问题解决
若此时仍会出现问题,可以将npm指向淘宝的registry
npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org
1.原npm地址
npm config set registry http://registry.npmjs.org
2.设置国内镜像
通过config命令
我用到的命令是:npm config set registry https://registry.npm.taobao.org

