HTML5中的语义标签兼容IE8以及更低版本的浏览器
看某教程,说让HTML5的这些语义标签能够兼容低版本的浏览器,原文是“你可以设置css的display属性为block”。很好理解,就设置css样式为block嘛,那就直接设置咯:
1 header, section, footer, aside, nav, main, article, figure { 2 display: block; 3 }

1 <body> 2 <header>header元素</header> 3 <section>section元素</section> 4 <footer>footer元素</footer> 5 <aside>aside元素</aside> 6 <nav>nav元素</nav> 7 <main>main元素</main> 8 <article>article元素</article> 9 <figure>figure元素</figure> 10 </body>
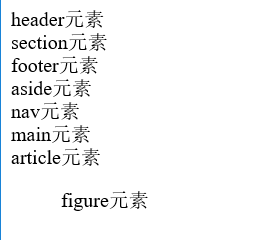
首先先看下这些语义标签在浏览器支持的时候的样式是怎么样的:

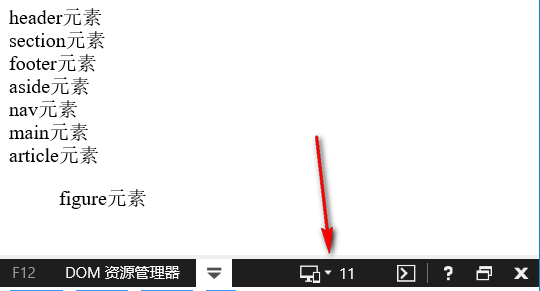
很好,看的出来是块级标签。然后我们用IE11自带的模拟旧版本IE的功能(f12,靠近右边有一个显示器和手机放在一起的图标)
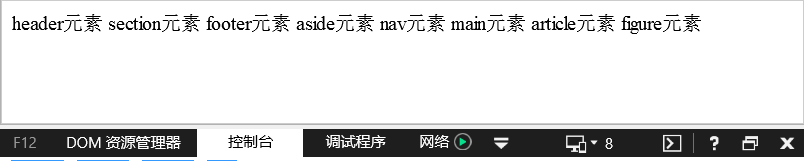
我们切成IE8:

阿,是变成了内联元素。。。不对教程上不是刚刚说设置成display;block就行了,还说“此外,所有浏览器,包括旧的和最新的,对无法识别的元素会作为内联元素自动处理。”。(这个时候我的理解是无法识别的它就当作是一个像<span>这种的内联元素啥的,并没有想到得先创建)
瞎折腾了半小时(不要问为啥用了半小时,回想起来只想掐死自己),搞不定。算了,先看下面的吧。"为HTML添加新元素"。我一想:是不是还得创建元素阿,写了个JavaScript创建这些HTML5中的元素:
1 var newEle = new Array("header","section","footer","aside","nav","main","article","figure"); 2 for(var i = 0;i<10;i++) { 3 document.createElement(newEle[i]); 4 }
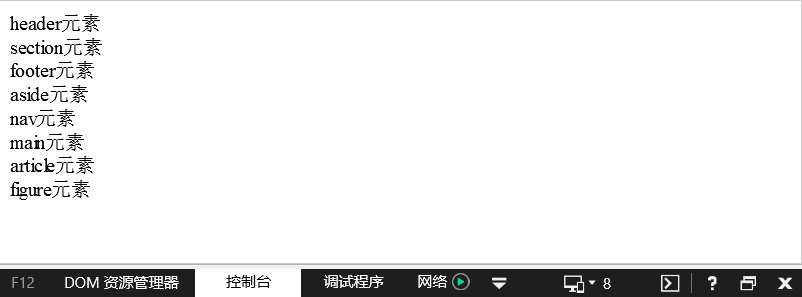
然后再运行:

成了,那我前面那半小时。。。好吧我是个沙雕。
<figure>元素跟在正常支持的浏览器中不太一样,是因为正常支持的话,<figure>还有一个style="margin:16px 40px";的样式,想要完全一样就加上这个吧。
(因为感觉自己太蠢了,之后可能会忘了,就写下来提醒自己好了┑( ̄Д  ̄)┍)
笔记只是我个人的理解,可能不是正确答案,如果有dalao发现我哪里说错了,留言告诉我,大家一起学习一起进步嘛(o′▽`o)ノ



