CSS 中的 !important 属性
!important的作用就是提高指定样式属性的优先级。
一般情况下,我们对同一个元素设置样式属性的时候,对同一个属性设置了两个甚至多个值,像下面这样:
1 p { /* 例1 */ 2 color:red; 3 color:yellow; 4 color:blue; 5 }
这个时候就是后面声明的属性生效,字体显示为蓝色。
假设我们希望我还像上面这么写,但我希望最终生效字体显示为红色,那我们可以给红色设置!important:
1 p { /* 例2 */ 2 color:red !important; /* 设置了优先级 */ 3 color:yellow; 4 color:blue; 5 }
那这个时候字体就会显示为红色。
如果有多个样式属性设置了!important,像下面这样:
1 p { /* 例3 */ 2 color:green !important; 3 color:red !important; 4 color:yellow !important; 5 color:blue; 6 }
那它还是和没设置时一样,最后声明的生效,也就是说上面这个例子最终生效的颜色是黄色。
我们知道,CSS选择器越具体,优先级越高,例如:
1 <head> 2 <style> 3 p.p1 { color:blue; } 4 p { color:red; } 5 </style> 6 </head> 7 8 <body> 9 <p class="p1">p标签</p> 10 </body>
最终这个<p>元素显示为蓝色。
如果我们设置了!important给color:red;
1 <head> 2 <style> 3 p.p1 { color:blue; } 4 p { color:red !important; } /* 设置了优先级 */ 5 </style> 6 7 </head> 8 <body> 9 <p class="p1">p标签</p> 10 </body>
最终这个<p>元素显示为红色。那如果这个<p>元素设置了内联样式呢?
1 <head> 2 <style> 3 p { color:red !important; } 4 </style> 5 </head> 6 <body> 7 <p class="p1" style="color:blue">p标签</p> 8 </body>
最终这个<p>元素显示为红色。也就是说声明了!important的样式属性会覆盖其它任何声明。
在Internet Explorer中的 !important
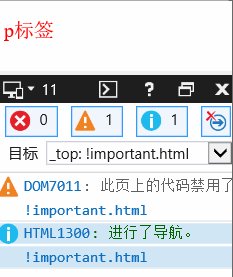
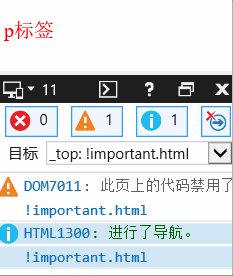
但在IE 6及更早的版本中,不支持我们这种写法。像例3,在IE5(我用的是IE11然后再控制台中切换到IE5的方式模拟的,IE11没有模拟IE6,凑合凑合_(:з」∠)_)中运行效果是这样的:

没错,最终它还是显示为蓝色,!important被忽略了。让我们换一种写法:
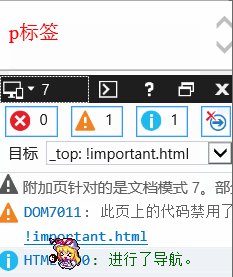
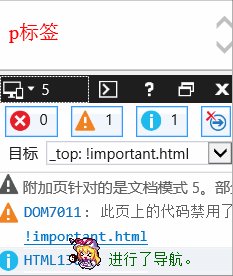
1 p { color:blue; } 2 p { color:yellow; } 3 p { color:red !important; }/* 设置了优先级 */
这个时候就可以显示为红色了:

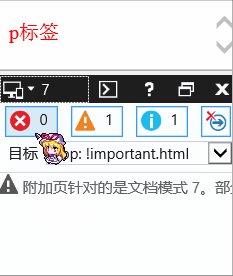
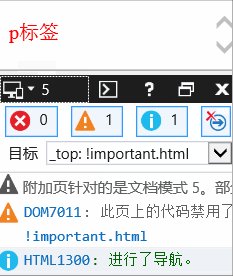
再看看这个例子:
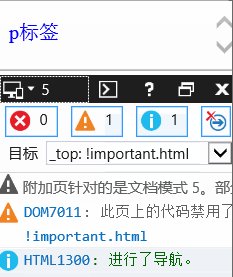
1 p { color:blue; } 2 p { 3 color:red !important; /* 设置了优先级 */ 4 color:yellow; 5 }
在模拟IE5的浏览器中运行效果如下:

个人理解:IE6及更早版本的IE浏览器中运行!important就好比说"大家都是针对这个元素设置的样式,color样式请优先使用我这个CSSRule对象(被{}包裹起来的一些样式属性)中的color样式",而不是说"就使用我指定的color样式"。
参考资料:MDN - 优先级:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity


