HTML
1、前端的三把利器
- HTML:把它比喻成赤裸的一个人
- CSS:华丽的衣服,化了妆
<style>css的引入方式</style>
- JS/JavaScript:赋予这个人的行为,也就是动起来
<script>js的引入方式</script>
一个个具有不同样式的标签组合成一大坨字符串,有浏览器解析后就形成了我们看到的样式
3、html文档结构
<!DOCTYPE html>声明为HTML5文档。
<html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
<head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
<title>、</title>定义了网页标题,在浏览器标题栏显示。
<body>、</body>之间的文本是可见的网页主体内容。
<!DOCTYPE html> #声明HTML5文档,通过html5解析下面代码
<html lang="en"> #标签对,文档开始和结束一对(一个html标签只允许出现一对)(里面包含头和身体)
<head> #头
<meta charset="UTF-8"> #指定当前字符集编码
<title>Title</title> #定义网页表题,在浏览器表题栏显示
</head> #头
<body> #身体(body之间的文本是可见的网页主体内容)
今天网断了
<h1>今天断网了</h1>
</body> #身体
</html>
4、HTML标签格式
html标签是由尖括号包围关键词,比如<html>
主动闭合标签比如<p></p>
自闭和标签:只有开头标签,没有结尾标签,比如<meta charset="UTF-8">.<br>
5、HTML常用标签
标题标签(这是一个标题标签)
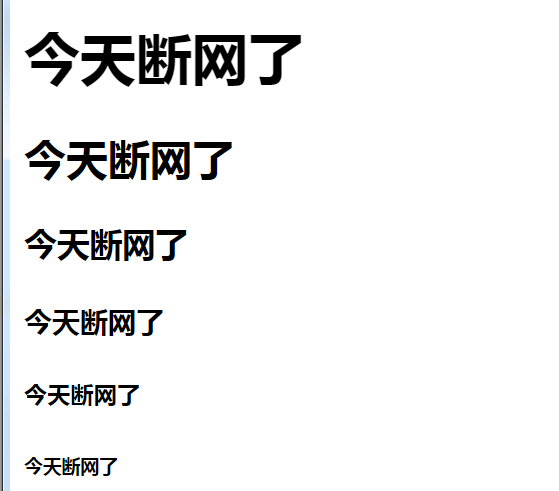
<h1>标题标签</h1> <h2>今天断网了</h2> <h3>今天断网了</h3> <h4>今天断网了</h4> <h5>今天断网了</h5> <h6>今天断网了</h6>

块级标签
无论自己有多大都占一行。伪白板块级标签。可以用来换行和布局
<div>中文</div> #块级标签

行内标签
自己有多大就占多大,白板标签。
<span>行内标签</span>

图片属性
rel:叫做标签的属性
<link rel="shortcut icon" href="http://www.imdsx.cn/wp-content/uploads/2017/01/logo-1-150x150.jpg">
段落标签(会有一个简单的处理间距拉开了)
<p>段落标签</p>

换行标签
换行标签<br>换行标签

展示出标签内容(不被浏览器解释)其他可以自己百度
<p></p>这是p标签

空格标签
<span>双    子    座</span> 空格标签
输入框标签(有两个属性)
<input type="text" placeholder="请输入用户名">
<input type="password" > #密码暗文显示

多选框属性
checked默认勾选属性<br> <span>男</span><input type="checkbox" checked="checked"> <span>女</span><input type="checkbox"> <span>未知</span><input type="checkbox"><br>

单选框
name属性相同时互斥<br> <span>男</span><input type="radio" name="sex"> <span>女</span><input type="radio" name="sex">

6、HTML表单标签 form
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
1.所有获取用户输入的标签都要放在form标签里面。
<form action="要提交的地址" >
只是单纯的按钮标签 只有和js连用才有效果 <input type="button" value="登录-button"> <!--submit如果和form表单连用 则会直接进行提交操作 --> <input type="submit" value="登录-submit"> </form>
重置属性(只有在form表单连用才会有用)
<form action=""> <input type="reset"> <input type="text"> </form>

上传文件属性
<input type="file" >
<input type="file" multiple="multiple"> #可以上传多个文件

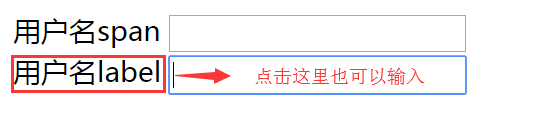
label标签
当label和input连用的时候可以增加input可点击范围 <label for="i1">用户名label</label> <input type="text" id="i1">

文本输入标签
<textarea >文本输入框</textarea>

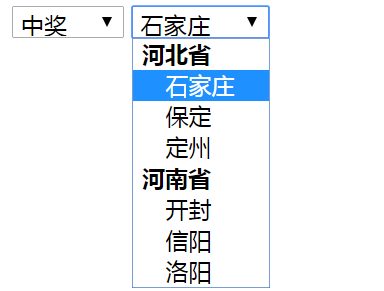
下拉框
<!--下拉框1--> <select > <option value="1">中奖</option> <option value="2">没中奖</option> <option value="3">没抽奖</option> </select> <!--下拉框2--> <select name="" id=""> <optgroup label="河北省"> <option value="">石家庄</option> <option value="">保定</option> <option value="">定州</option> </optgroup> <optgroup label="河南省"> <option value="">开封</option> <option value="">信阳</option> <option value="">洛阳</option> </optgroup> </select>

超链接标签
target属性:是新窗口打开
<a href="http://www.baidu.com" target="_blank">跳转链接</a>
图片标签
<img src="http://www.imdsx.cn/wp-content/themes/QQ/images/logo.jpg" alt="alt是加载失败的属性" title="鼠标悬浮后的属性">
多层列表标签
<ul> <li>第一</li> <li>第二</li> </ul> <ol> <li>第一</li> <li>第二</li> </ol>

分层列表标签(dt外层,dd内层)
<dl> <dt>html代码</dt> <dd>p标签</dd> <dd>div标签</dd> </dl>

表格标签<table></table>
table 表格标签属性:
-
thead:表头
-
th:表头行
-
tbody:内容
-
tr:行
-
td: 列
-
boder:表格的边框
-
coslpan:td占几列(单元格多少列合并)
-
rowspan:tr占几行(单元格多少行合并)
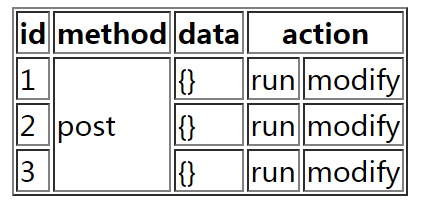
<table border="1"> 属性:表格边框为1 <thead> #表格头 <tr> #每个表格都有若干行<tr>表示,有个个tr表示有几行 <th>id</th> <th>method</th> #表头列<th> <th>data</th> <th colspan="2">action</th> #属性表头占两列 </tr> </thead> <tbody> #表格身体 <tr> <td>1</td> #列<td> <td rowspan="3">post</td> #属性合并3列 <td>{}</td> <td>run</td> <td>modify</td> </tr> <tr> <td>2</td> <td>{}</td> <td>run</td> <td>modify</td> </tr> <tr> <td>3</td> <td>{}</td> <td>run</td> <td>modify</td> </tr> </tbody> </table>