:本篇文章是通过学习 http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/13232 链接进行操作得到的感悟
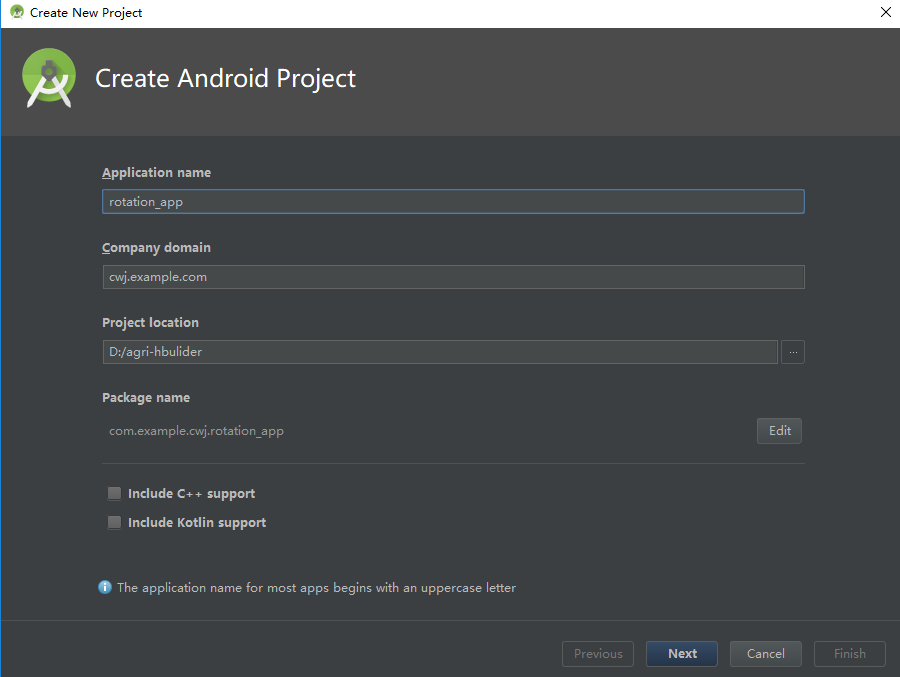
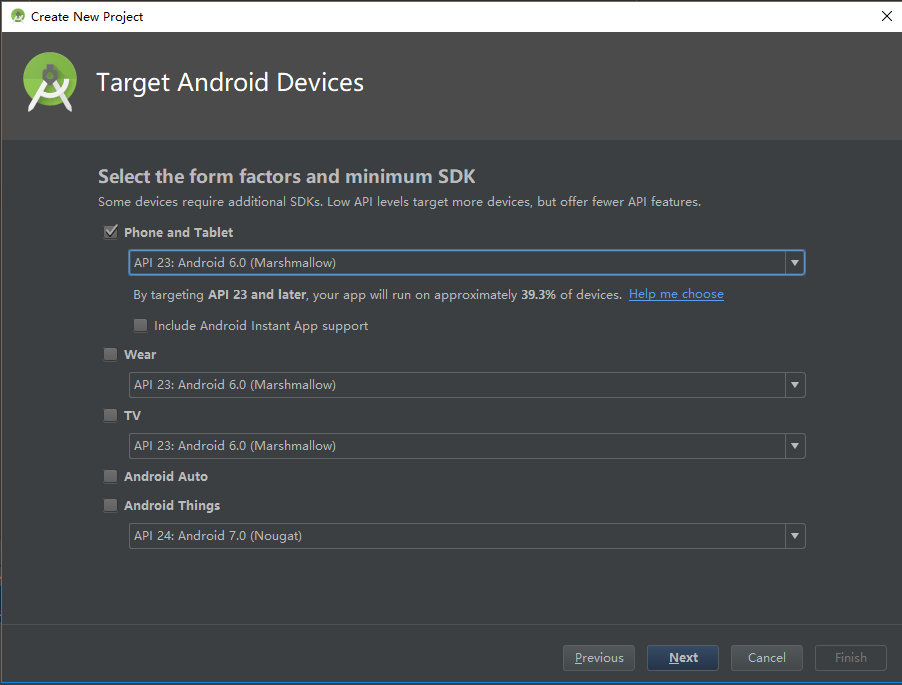
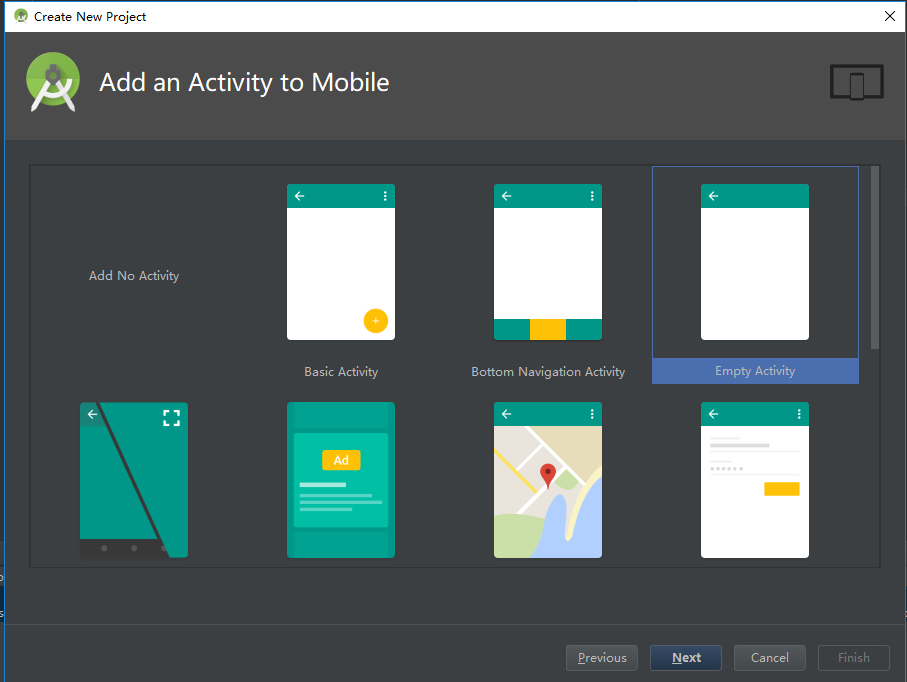
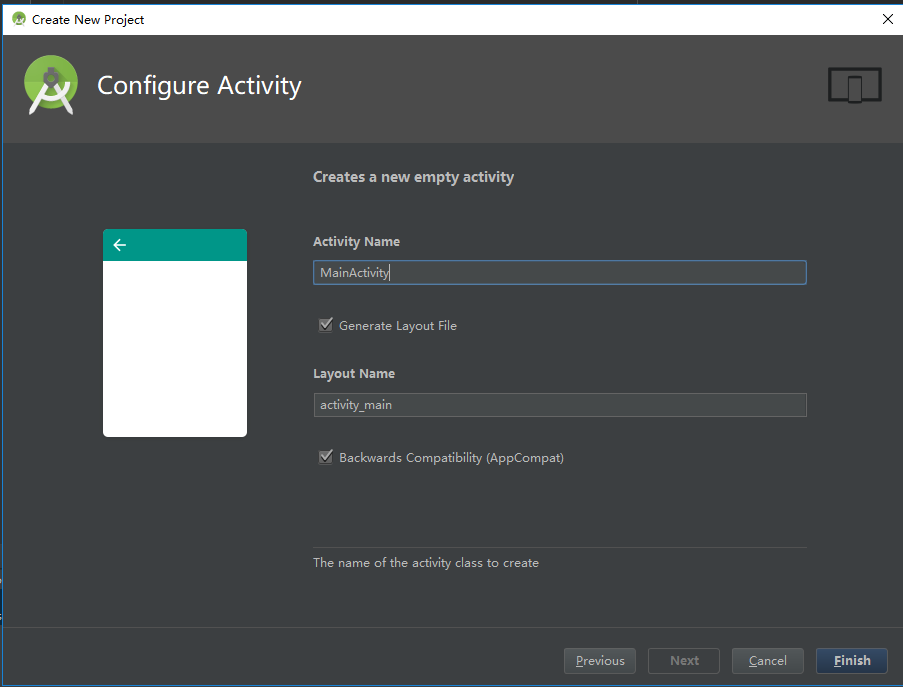
1 使用Android Studio创建一个工程




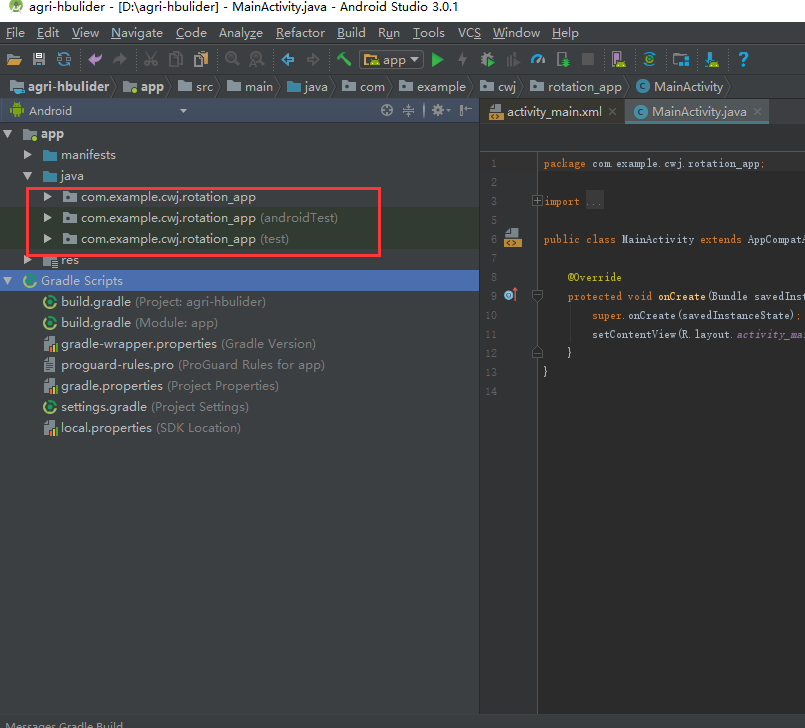
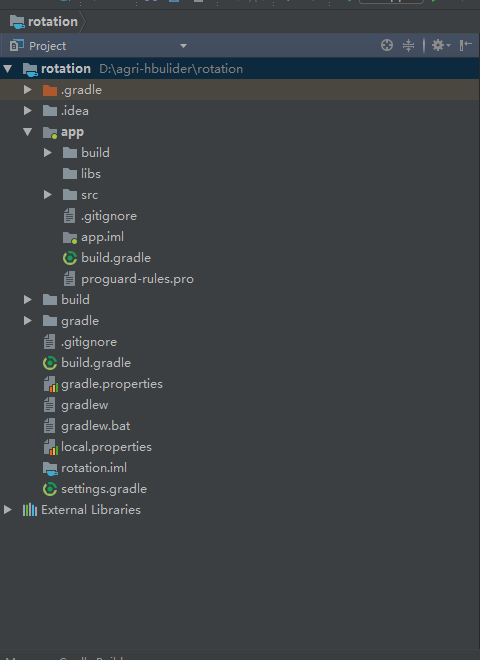
2创建完项目后删除java下面的文件

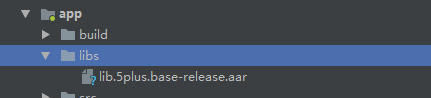
删除后双击目录app

复制SDK->libs->lib.5plus.base-release.aar文件到原生工程工程的app->libs目录下(sdk文件)

打开工程的build.gradle文件

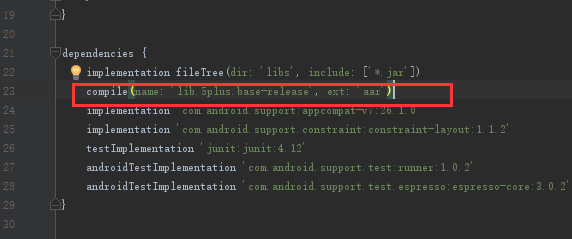
添加aar文件引用到dependenciesr如下代码
compile(name: 'lib.5plus.base-release', ext: 'aar')

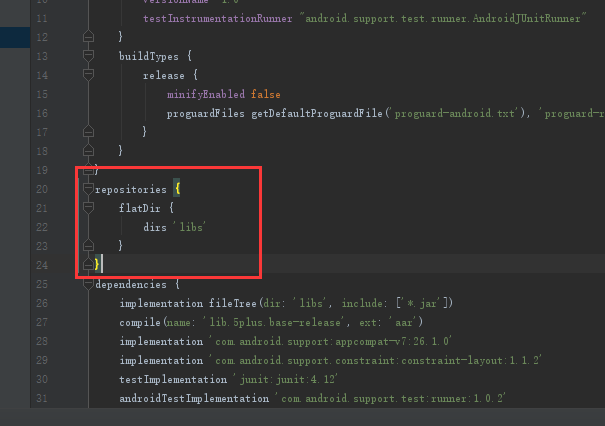
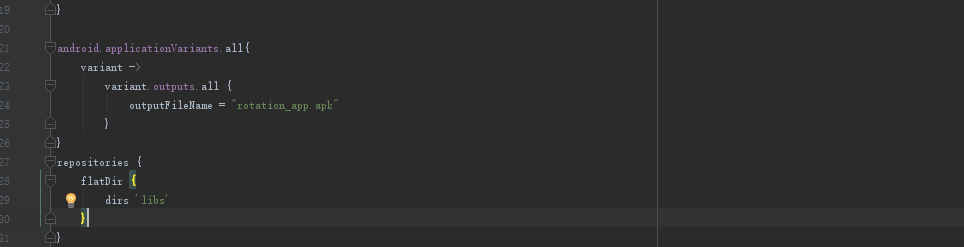
添加aar文件搜索路径添到gradle文件,与dependencies同级, 代码如下
repositories {
flatDir {
dirs 'libs'
}
}

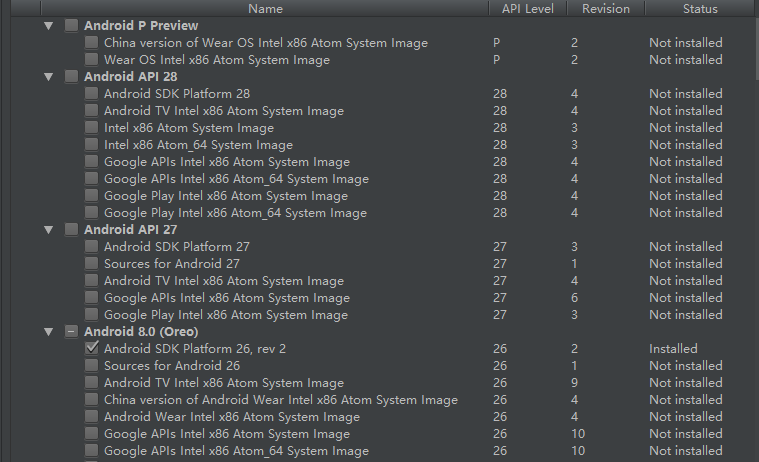
修改工程的targetSdkVersion为26(你的androidstudio 安装的是什么版本的就填写什么版本的)
如何查看如下








设置 minSdkVersion 这个代表的是,你安装后兼容的最小版本的安卓版本,这里我设置21表示我最小兼容版本是5.0

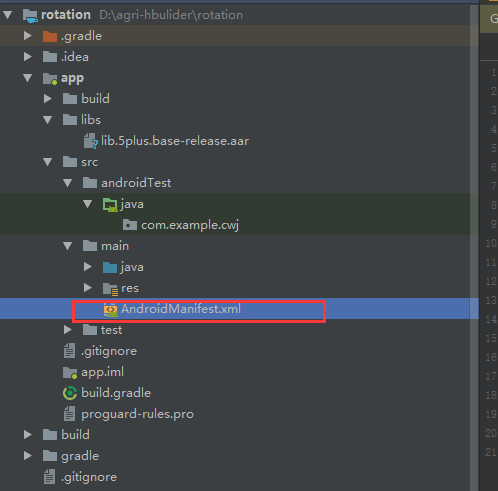
打开工程的Androidmanifest.xml文件,复制以下内容替换该文件中原有application节点下的内容

替换该文本中的内容如下
<application
android:name="io.dcloud.application.DCloudApplication"
android:allowClearUserData="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:largeHeap="true"
>
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|navigation"
android:label="@string/app_name"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
在app->src->res->drawble目录下放应用的图标文件文件命名为icon.png (apk包和安装好后显示的图标)
在app->src->res->drawble目录下放应用的图标文件文件命名为push.png(暂时未知)
在app->src->res->drawble目录下放应用的图标文件文件命名为splash.png(进入引导页图片)
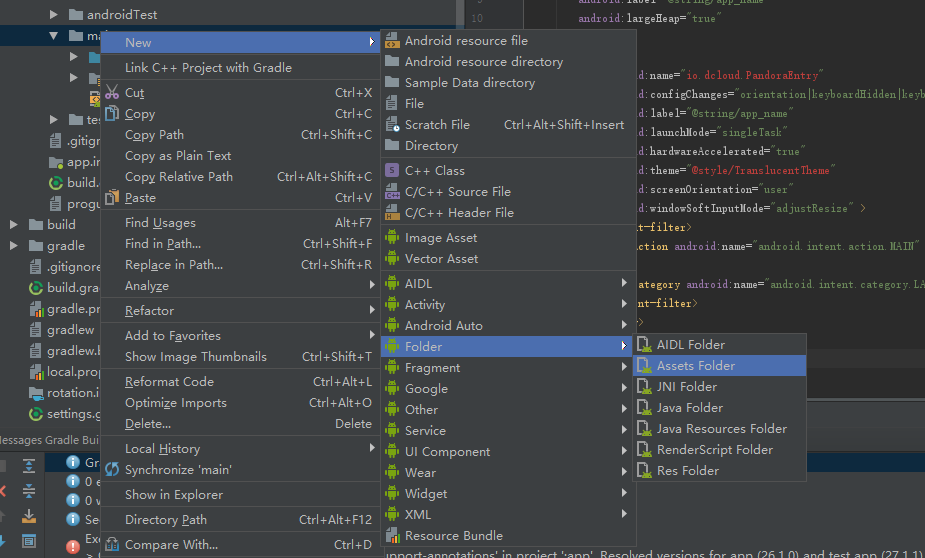
创建assets文件夹
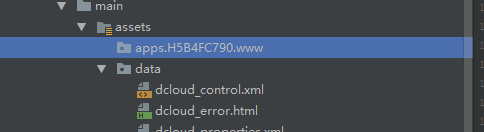
复制SDK->assets->data目录和目录下的文件到工程的src->main->assets目录下,新创建的工程默认没有assets目录,可在与java同级目录下创建
assets目录

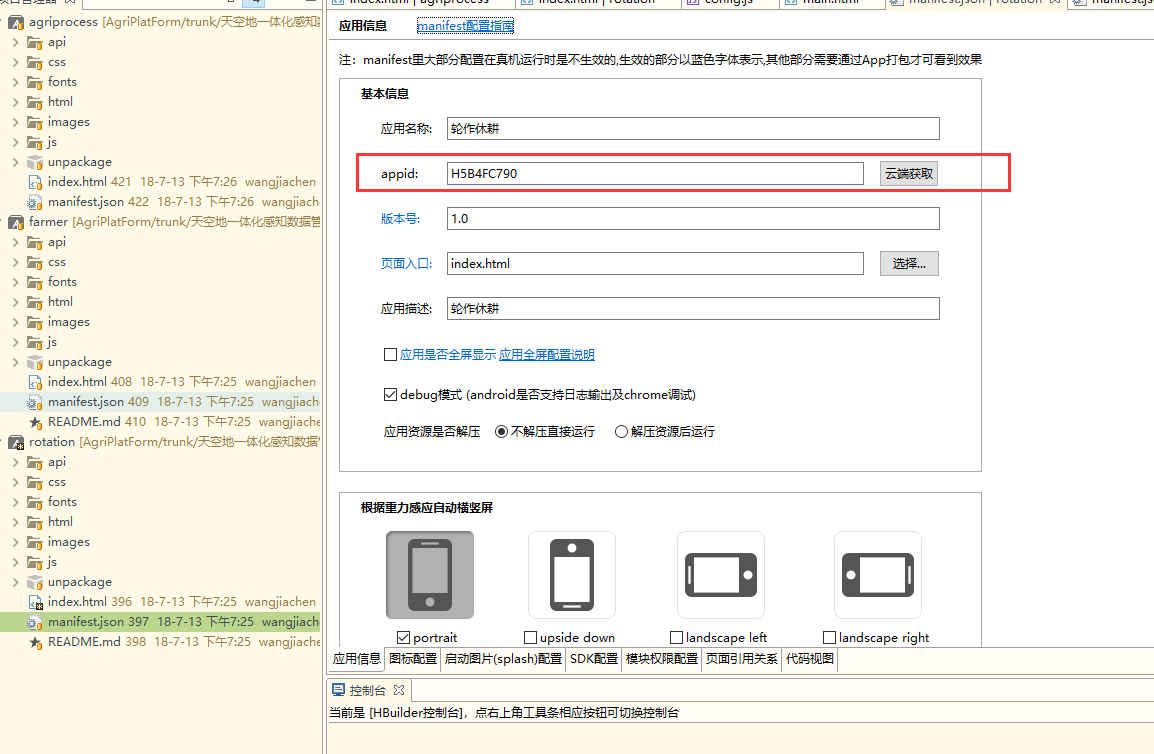
修改dcloud_control.xml文件的appid 这个appid 跟HBuilder项目中的appid对应


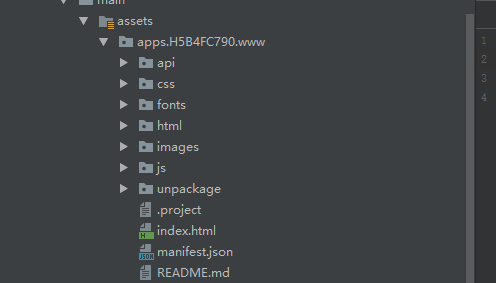
Assets目录下创建apps目录,复制应用资源到apps目录下。 注意: 应用资源的路径为[appid]->www, appid为应用资源manifest.json文件中id节点的值

拷贝需要打包的项目到www的文件夹下

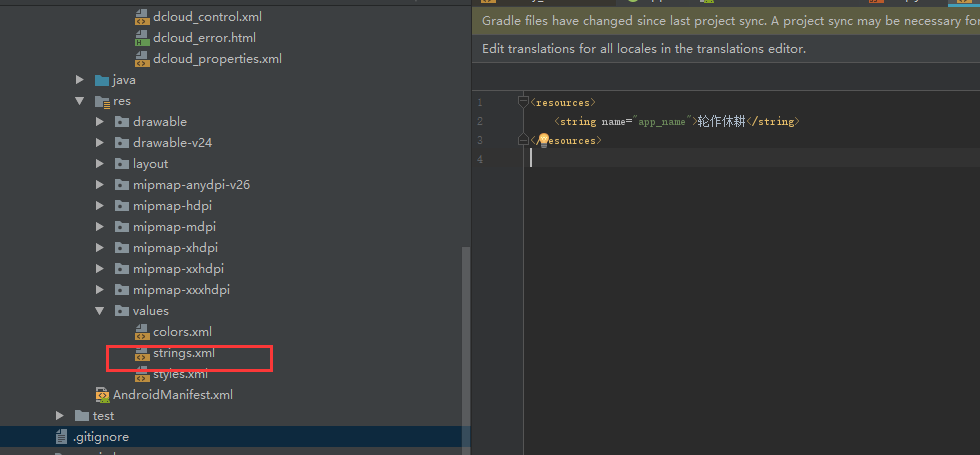
设置apk安装后的的名称

设置打包后的apk的名称
android.applicationVariants.all{
variant ->
variant.outputs.all {
outputFileName = "rotation_app.apk"
}
}

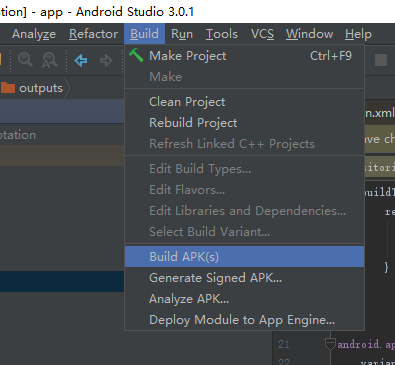
运行生成安装包