06_jQuery对象初识(四)文档处理
1.
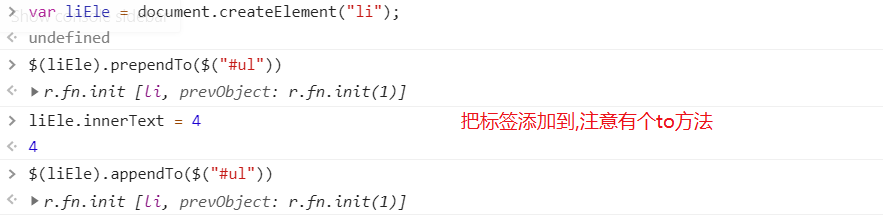
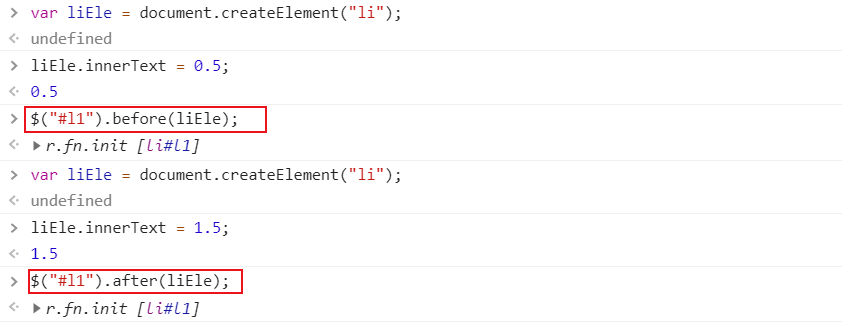
案例:在ul中添加li标签。
append在最后添加
prepend在最前面添加
<ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>





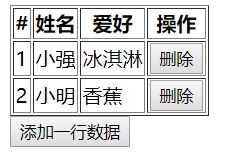
对表格添加和删除
<table border="1" id="t1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小强</td>
<td>冰淇淋</td>
<td><button class="delete">删除</button></td>
</tr>
<tr>
<td>2</td>
<td>小明</td>
<td>香蕉</td>
<td><button class="delete">删除</button></td>
</tr>
</tbody>
</table>
<button id="b1">添加一行数据</button>
<script src="../../jquery-3.2.1.min.js"></script>
<script>
$("#b1").click(function () {
//生成要添加的数据
var tr = document.createElement("tr");
$(tr).html("<td>3</td><td>小红</td><td>瓜子</td>");
// language=JQuery-CSS
$("#t1").find("tbody").append(tr);
})
$(".delete").click(function () {
$(this).parent().parent().remove();
})
</script>

<p>
<a href="">aaa</a>
<a href="">bbb</a>
</p>
<button id="b1">点我换图</button>
<script src="../../jquery-3.2.1.min.js"></script>
<script>
$("#b1").click(function () {
var img = document.createElement("img");
$(img).attr("src","https://ss0.bdstatic.com/6Ox1bjeh1BF3odCf/it/u=4114648702,947344382&fm=74&app=80&f=JPEG&size=f121,140?sec=1880279984&t=975545575360ceeab12db9243ab1c832");
$(img).replaceAll("a");
})
</script>

<!--克隆时,不要设置id属性,会造成id重复-->
<button class="b1">屠龙宝刀,点击就送</button>
<script src="../../jquery-3.2.1.min.js"></script>
<script>
$(".b1").click(function () {
// clone(true)true表示事件一起克隆
$(this).clone(true).insertAfter(this);
})
</script>
![]()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号