HTML5.dcloud.io-stream-app
dcloud.io提出的Stream App
本文仅仅是关于dcloud.io提出的SteamApp初探,所有内容请参考其官网。
1. Application promotion by scaning QR Code
传统方式: 1. 扫描二维码, 跳转App Store/Market 2.下载App 3.启动App
StreamApp方式: 1. 扫描二维码 2.下载 & 启动 (仅Android平台 360手机助手)
2. HTML5 Plus
HTML5 Plus 文档
http://www.html5plus.org/doc/
2.1 What's HTML5 Plus?
HTML5 Plus是一套HTML5的扩展规范。该规范可参考 http://www.html5plus.org/doc/h5p.html
HTML5 Plus规范包括的能力有 Ref[5.2]:
Accelerometer, Audio, Barcode, Camera, Contacts, Device, Downloader, Events, Gallery, Geolocation,
IO, Key, Maps, Messaging, NativeObj, NativeUI, Navigator, OAuth, Orientation, Payment, Proximity, Push,
Runtime, Share, Speech, Statistic, Storage, Uploader, Webview, XMLHttpRequest, Zip
2.2 Native.js
一种通过js调用几十万原生API的技术。
同时HTML5 Plus Runtime还实现Native.js, 支持Android/iOS。
Android: http://www.html5plus.org/doc/zh_cn/android.html
iOS: http://www.html5plus.org/doc/zh_cn/ios.html
2.3 HTML5 Plus Runtime
HTML5 Plus Runtime实现Native.js, 闭源的。
Maybe: 通过扩展webkit来实现。
3. mui
3.1 What's mui?
mui是一个前端框架, 依赖于HTML5+。
开源
mui包含JavaScript, CSS, Font, Icon
轻量,体积小
基于ratchet (http://goratchet.com/, Build mobile apps with simple HTML‚ CSS‚ and JS components.)
mui github
https://github.com/dcloudio/mui
mui文档
http://dev.dcloud.net.cn/mui/ui/
4. HTML5 Plus SDK
封装HTML5 Plus(H5+) Runtime得到的HTML5 Plus SDK,主要应用于:
A: 使用H5+ SDK进行本地打包
HBuilder支持云端打包, 包的大小限制为40M以下。
B: 原生代码来扩展H5+ Runtime的能力
C: 集成SDK到已有的App Project中。替换原有的webview 或者 运营HTML5 Plus App。
| 集成方式 | 应用场景 |
|
Widget插件 |
在现有应用的基础上使用HTML5 Plus SDK显示一个手机端的HTML5 Plus APP |
| Webview | 显示一个支持HTML5 Plus扩展能力的WebView |
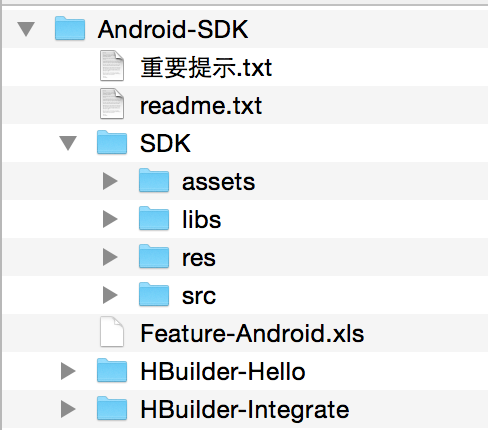
4.1 Android Platform
SDK zip: 36M
SDK包含: assets, libs, res, src

SDK中包含的lib, 所有的lib有16M。
| libs包含的库 |
|
AMap_3DMap_V2.4.1.jar |
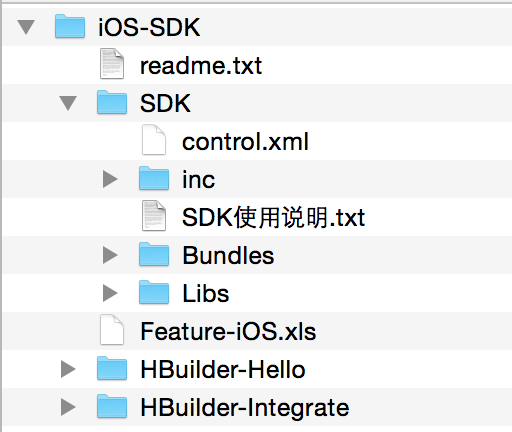
4.2 iOS Platform
SDK zip: 136M
SDK包含: inc, Bundles, Libs
Bundles: 4.3M Libs: 337M

Libs包含的所有library和framework
| Libs包含的所有library和framework |
|
AMapSearchKit.framework |
引入SDK到已有App Project中会使最终的安装包变大;以及可能带来的library冲突。
5. HTML5 Plus/MUI Application
HTML5, CSS, JavaScript, HTML5 Plus Runtime, Mui Framework
5.1 HTML5 Plus vs. React Native
http://ask.dcloud.net.cn/question/2900
| React Native | HTML5 Plus | |
| 开发语言 |
JavaScript JSX(JavaScript syntax extension) |
HTML5 CSS JavaScript |
| 平台支持 | iOS 7+; Android 4.1+ | iOS 5+; Android 2.3+ |
| 运行时的大小 | ||
| 性能 | Android平台有卡顿 (2016.02) | |
| 文档 | 相对完备,组织有序 | 质量比较差,组织杂乱 |
5.2 Manifest.json文档说明 manifest配置
http://ask.dcloud.net.cn/article/94
Manifest.json文件是HTML5 Plus App的配置文件。
用于 配置应用信息, App图标和启动图片, 配置SDK信息(地图,支付,推送),
模块裁减以及权限配置, 配置页面引用关系。
6. HBuilder
开发HTML5 Plus App, Stream App的IDE。
基于Eclipse开发。
7. Stream Application
http://dcloud.io/ (官网)
7.1 What?
HTML5 Plus Application + Page Reference Configuration
A: 页面引用关系
用来描述App Project中页面与项目资源文件之间引用的关系
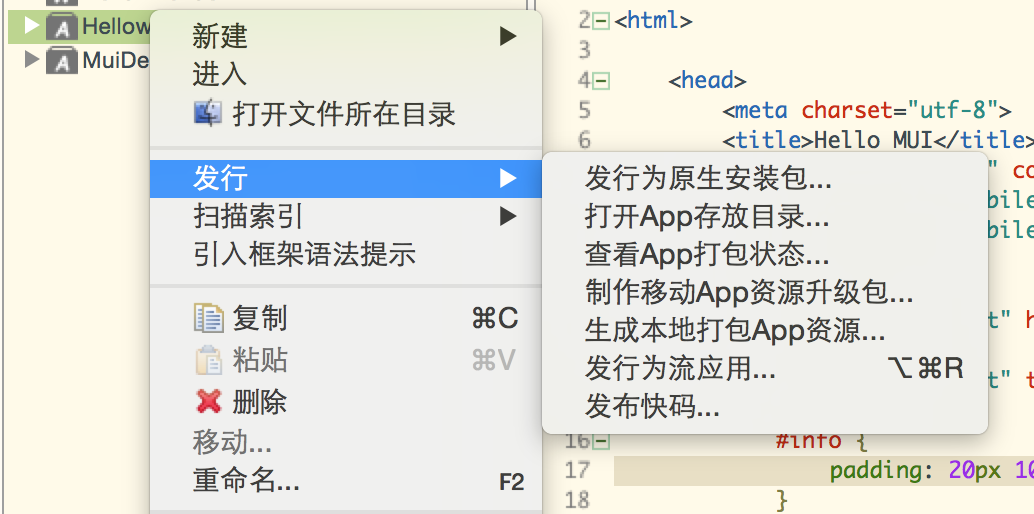
B: 生成页面引用关系

"Project"右击->发行->发布为流应用
生成页面引用关系的方法: HBulder扫描代码; 通过运行应用; 手动配置。
页面引用关系本质是 有向无环图。
7.2 Traits
差量更新+即时更新
多端发布(iOS, Android等)
可提高用户转化率 (“实现5秒内完成App的安装和启动”)
基于DCloud快码提高转化率
7.3 Cons
依赖网络, 本地缓存较弱
仅Android平台
流畅度稍弱 (Android版本的)
Case1: Hello mui 中的 chat列子,键盘第一次响应非常慢。
Case2: Hello mui 中的 image viewer列子,图片滑动迟钝(视不同的Android设备)。
7.4 Company Behind Stream Application
DCloud 数字天堂
7.5 DCloud快码
DCloud快码是DCloud推出的App推广码。
快码一个码集成了多个推广信息,包括 流应用、原生App地址、微信公众号、微博等信息,使用不同软件扫码可以得到不同结果。
微信扫快码
关注微信公众号或下载App,下载App时又会根据设备支持情况秒装流应用或下载原生App
微博扫快码
访问关注微博
DCloud快码的申请
只有发布过流应用的App才可以申请快码
7.5 Is Stream Application suppored on iOS Platform?
iOS Platform不支持。
7.6 vs. React Native
7.7 Scenario & Case
应用场景
从Wap站点/Mobile站点迁移
某单一功能点独立为流应用
对交互流畅度不高的应用
案例
应用案例包括: 京东秒杀,有道词典 Ref[6]
应用案例多分布于 O2O, 资讯, 电商 行业。
Reference
1. 流应用
http://www.dcloud.io/streamapp.html
http://ask.dcloud.net.cn/docs/ (文档)
2. ratchet
https://github.com/twbs/ratchet
Build mobile apps with simple HTML, CSS, and JS components.
3. 关于DCloud的一些视频教程
http://edu.yuantuan.com/course/explore/DCloud
4. DCloud - 流应用专题
http://edu.yuantuan.com/course/171/lesson/list
5. HTML5 Plus
5.1 http://www.html5plus.org
5.2 http://www.html5plus.org/doc/zh_cn/runtime.html
6. 流应用案例
http://dcloud.io/case/#group-1
Others
1. wex5
http://www.wex5.com/wex5/
2. App Promotion
http://buildfire.com/free-app-promotion/
http://www.shoutmeloud.com/how-to-promote-android-app-game.html



