测试自动化(xpath定位)
测试自动化(xpath定位)
【概要】#
XPath是一种用于在XML和HTML文档中定位元素的语言,基本语句为
【//元素类型[@元素属性= ‘’ ]】其中,元素类型前须加//,可选【span、input、button、div、h1、h2】等html元素,元素属性前须加@,可选【class、placeholder、id】等元素属性
在选择定位元素时,常选择唯一且不变的值,有如下定位方式:
- 通过元素名称定位:
<div>
<p>文本内容</p >
</div>
XPath: //div 或 //p - 通过属性定位:
<input type="text" id="myInput" class="input-field">
XPath: //*[@id="myInput"] 或 //*[@class="input-field"] - 通过层级关系定位:
<div class="container"> <h2>标题</h2> <p>内容</p > </div>
XPath: //div[@class="container"]/h2 或 //div[@class="container"]/p - 通过索引定位:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
<ul>
XPath: (//li)[2] 或 (//li)[last()] - 通过文本内容定位:
<p>这是一段文本内容</p >
XPath: //*[text()="这是一段文本内容"] - 通过父元素定位
div class="container">
<h2>标题</h2>
<p>内容</p >
</div>
XPath: //h2/parent::div - 通过子元素定位:
<div class="container">
<h2>标题</h2>
<p>内容</p >
</div>
XPath: //div[child::h2] - 通过兄弟元素定位
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
XPath: //li[preceding-sibling::li] 或 //li[following-sibling::li] - 通过属性值包含特定字符串定位:
<input type="text" id="inputField" name="username">
XPath: //*[contains(@id, "Field")] 或 //*[contains(@name, "user")] - 通过属性值开头或结尾的定位
< a href=" ">示例链接</ a>
XPath: //*[starts-with(@href, "https://")] 或 //*[ends-with(@href, ".com")]
部分页面的id属性不固定,选择其他定位方式即可;可通过逻辑运算符【and】【or】【not】精确定位,例如,要查找具有class属性值为"foo"并且id属性值不是"bar"的元素,可以使用XPath表达式//*[@class="foo" and not(@id="bar")]。支持通配符【*】
【步骤】#
1. 打开需要定位的网址,如【https://example.com/】或【10.180.145.156】,按F12查看页面html元素
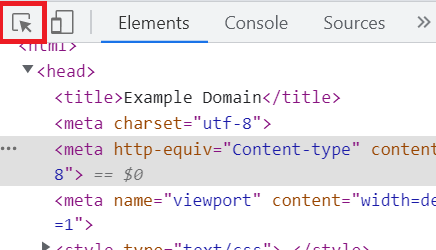
2. 点击如图箭头(chrome快捷键【ctrl + shift + C】),再点击要定位的元素,右侧html页面自动跳转到对应的元素语句。

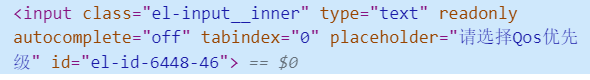
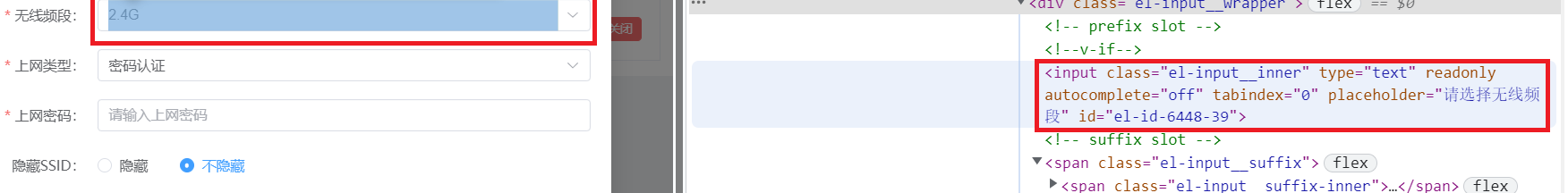
3. 查看需要定位的元素类型、属性,包括【class】,【placeholder】等,如当前html元素如下 
使用xpath语句【//input[@placeholder = ‘请选择Qos优先级’]】即可定位。
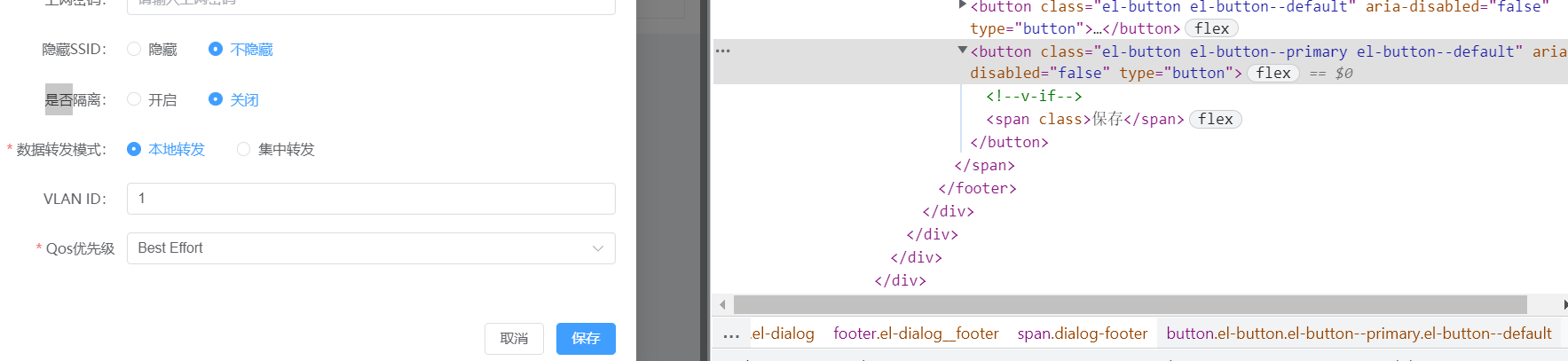
使用父元素定位找到保存button

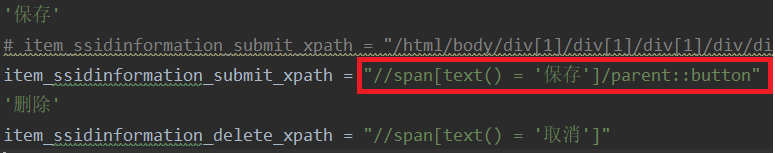
定位语句如下:

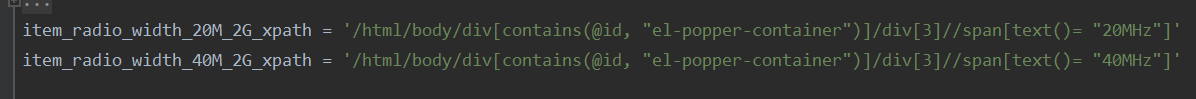
下拉列表定位时,使用text()内容定位,示例如下:
首先找到触发下拉框点击事件的元素,该例为

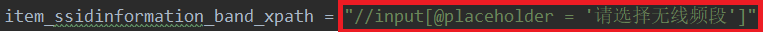
其次,使用【placeholder】定位该【input】元素,Xpath语句为

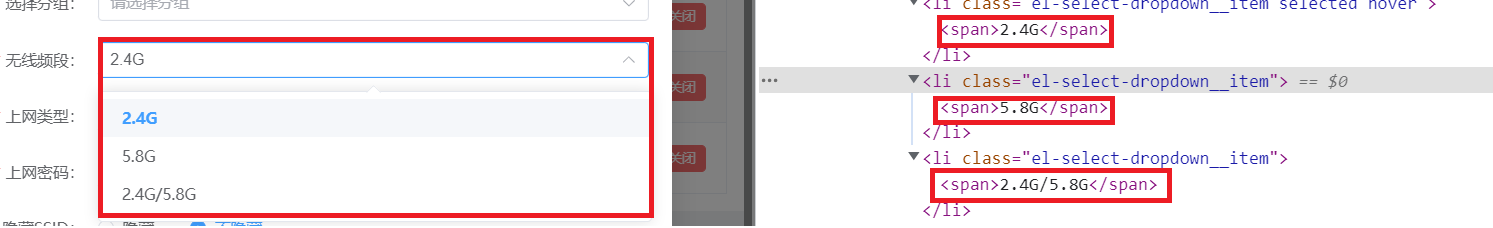
最后,找到下拉框选项元素位置,如下图

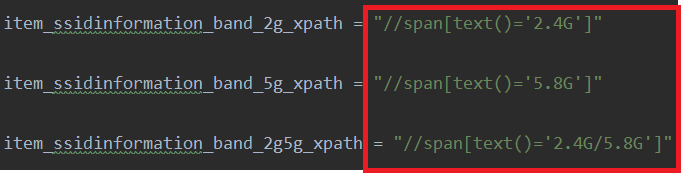
文本内容在该页面唯一,使用文本内容定位

【问题汇总】#
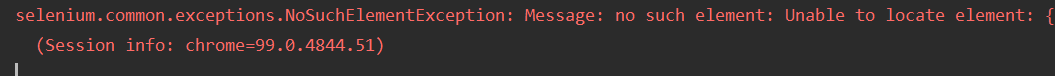
【问题1】使用【id】定位时报错,找不到该xpath元素
【解决1】重新打开网址,发现【id】元素值不固定,每次渲染由代码生成,会发生变化,不能用于元素定位。
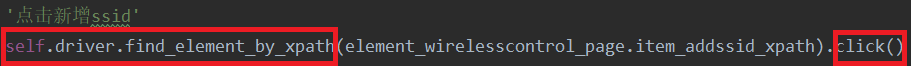
【问题2】元素定位成功后,如何模拟点击事件
【解决2】使用driver的【find_element_by_xpath】函数定位,再调用【click】函数模拟点击事件,示例如下:

【问题3】下拉列表如何定位
【解决3】使用span的text()进行定位,本文有示例
【问题4】如何确认是否添加ssid成功
【解决4】保存成功后网页会有一个弹窗通知,通过分析可知网页通知为新增一个div标签,定位该元素是否存在可知ssid是否成功创建
【问题5】改变射频管理的参数后,显示修改成功,但参数回调修改前参数
【解决5】参数信息保存在数据库,capwap隧道没建立,参数信息回调
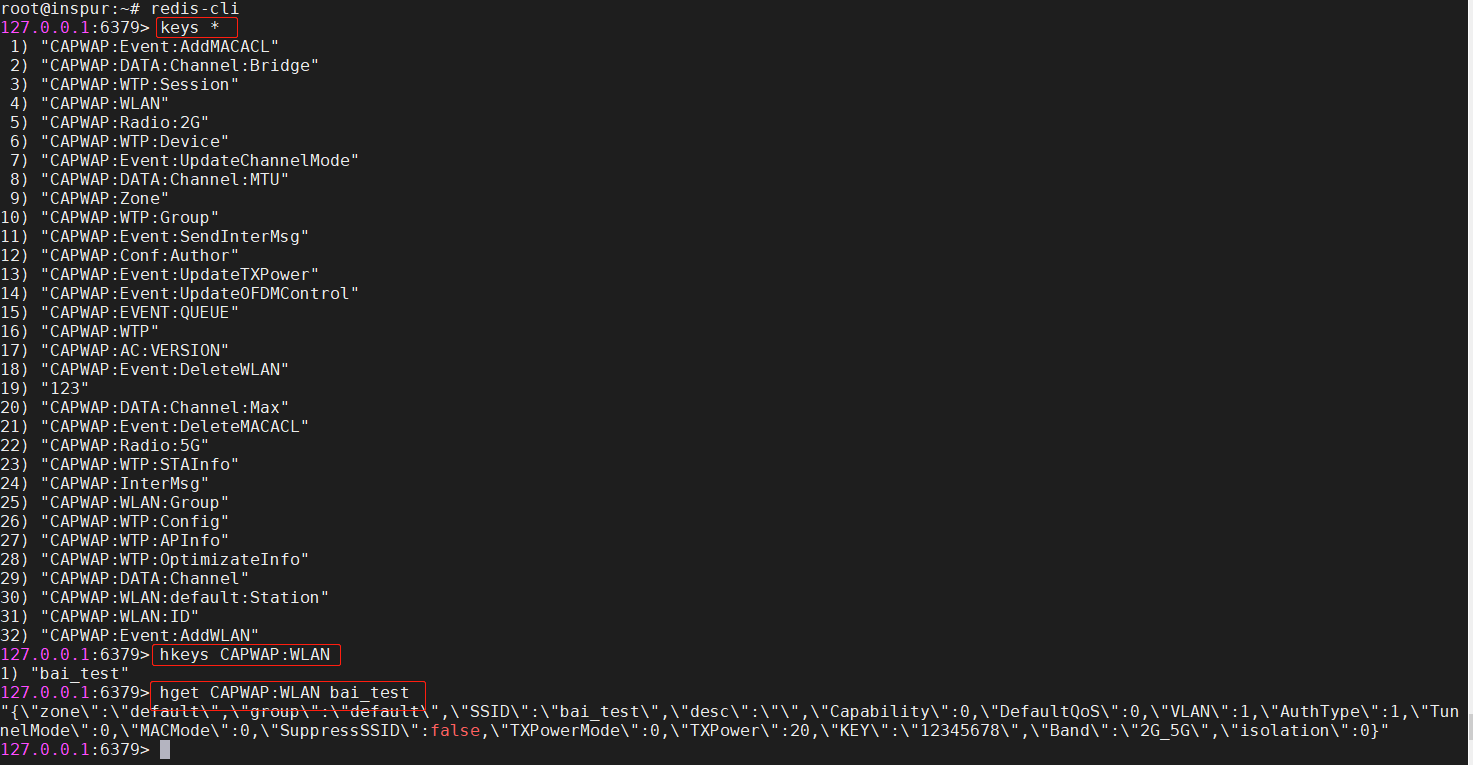
【问题6】如何通过SSH获取SSID信息
【解决6】使用命令【redis-cli】进入redis命令行工具,【keys *】【hkeys CAPWAP:WLAN】查看当前有哪些SSID存在,【hget CAPWAP: WLAN XX】查看ssid具体信息,其中xx为ssid名称。使用【hget CAPWAP:Radio:5G】查看当前射频管理参数,【hget CAPWAP:Radio:5G xx】查看具体参数值

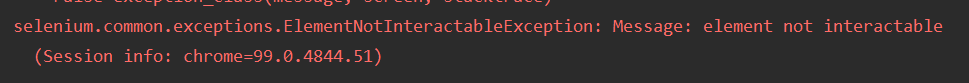
【问题7】射频管理使用固定元素定位失败,报错显示:
使用“/html/body/div[2]/div[2]/div/div/div[1]/ul/li[1]/span”

使用“/html/body/div[2]/div[2]/div/div/div[1]/ul/li[1]”

【解决7】使用绝对加相对路径进行元素定位,如
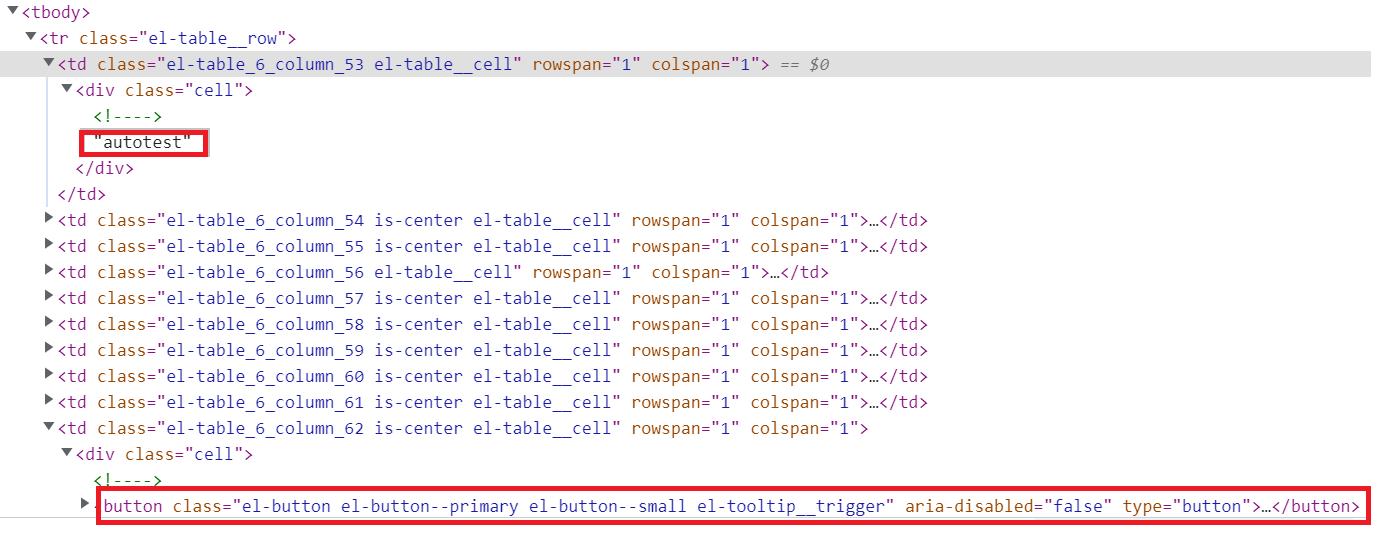
【问题8】删除操作时,通过tr定位同表元素,如通过‘autotest’定位删除按钮


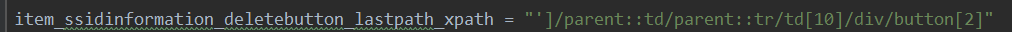
【解决8】使用两次parent定位






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?