基于postman测试接口(整套接口测试)
基于postman测试接口(整套接口测试)
可以解决的问题
- 几百个接口人工测试接口过于繁杂
- 大多测试无法使用请求结果当参数
- 可以使用随机参数
- 支持swagger信息导入
- 随账号持久化保存数据
- 对集合一键测试
- 自定义可视化结果
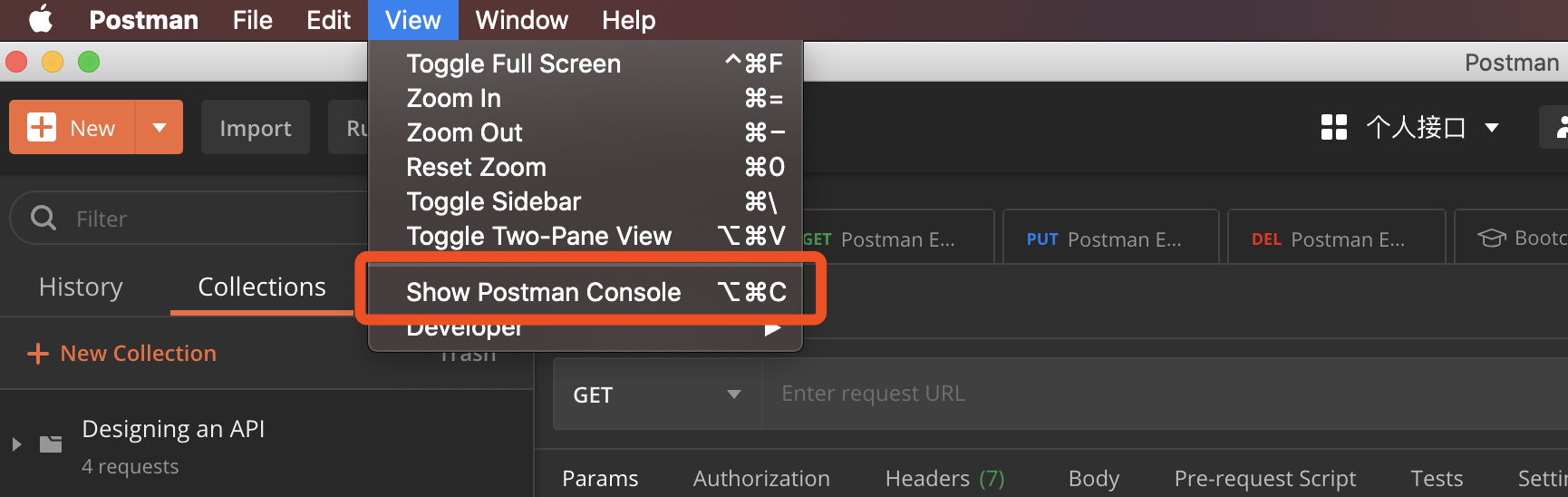
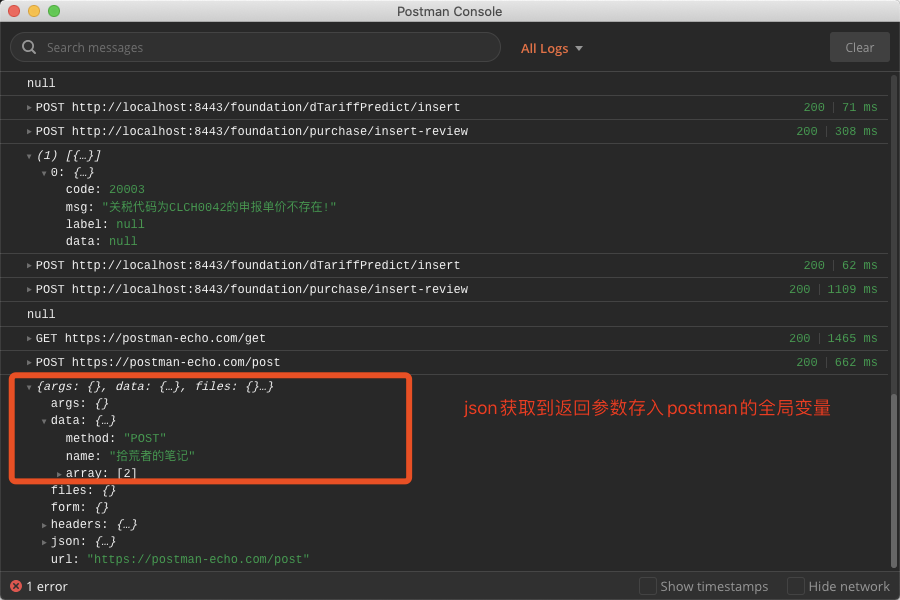
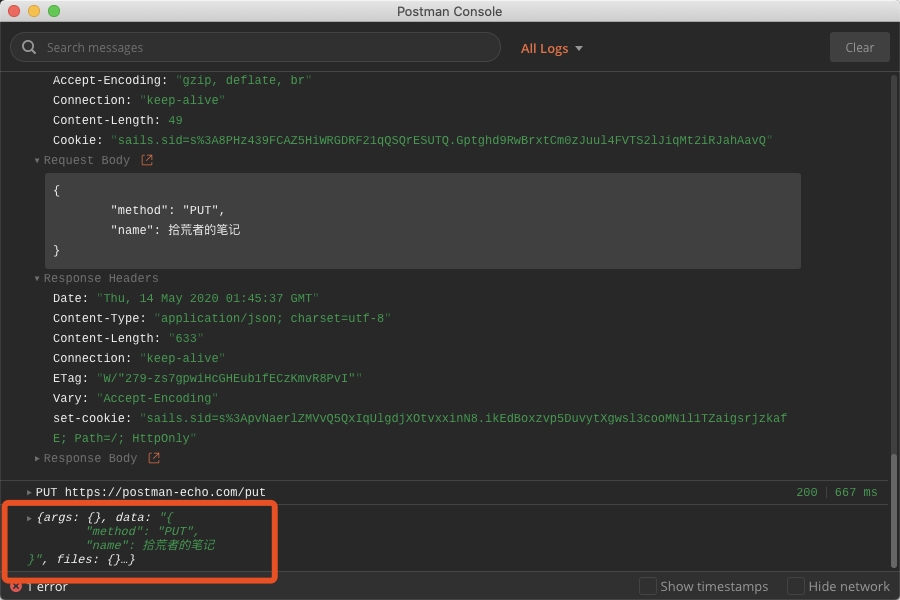
开启控制台

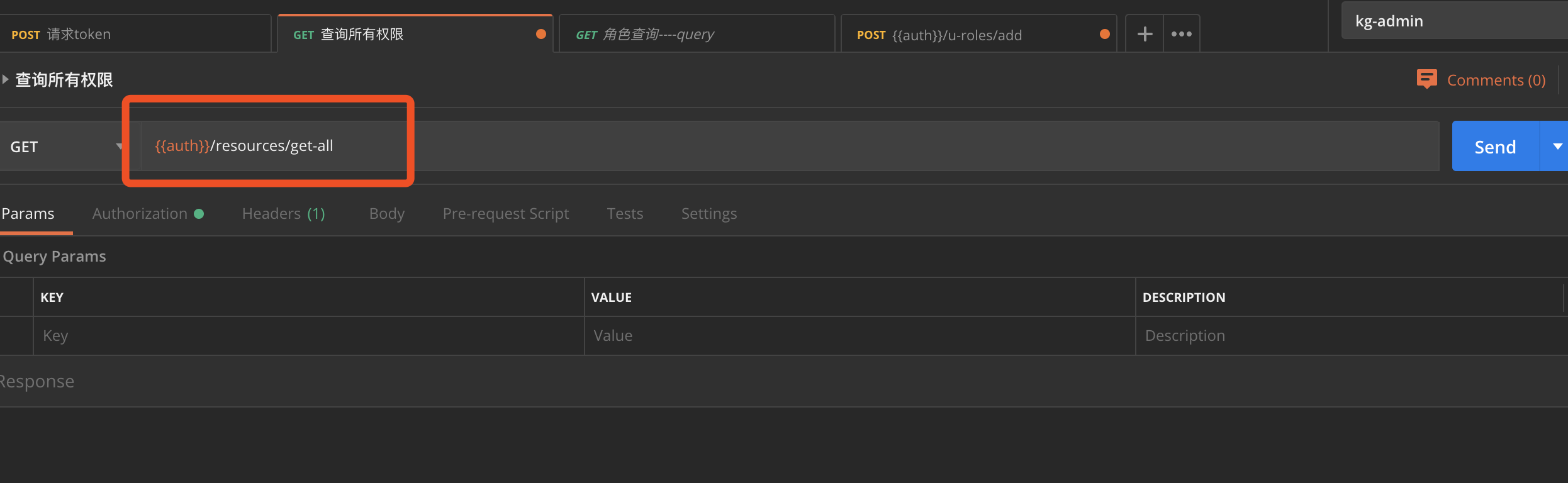
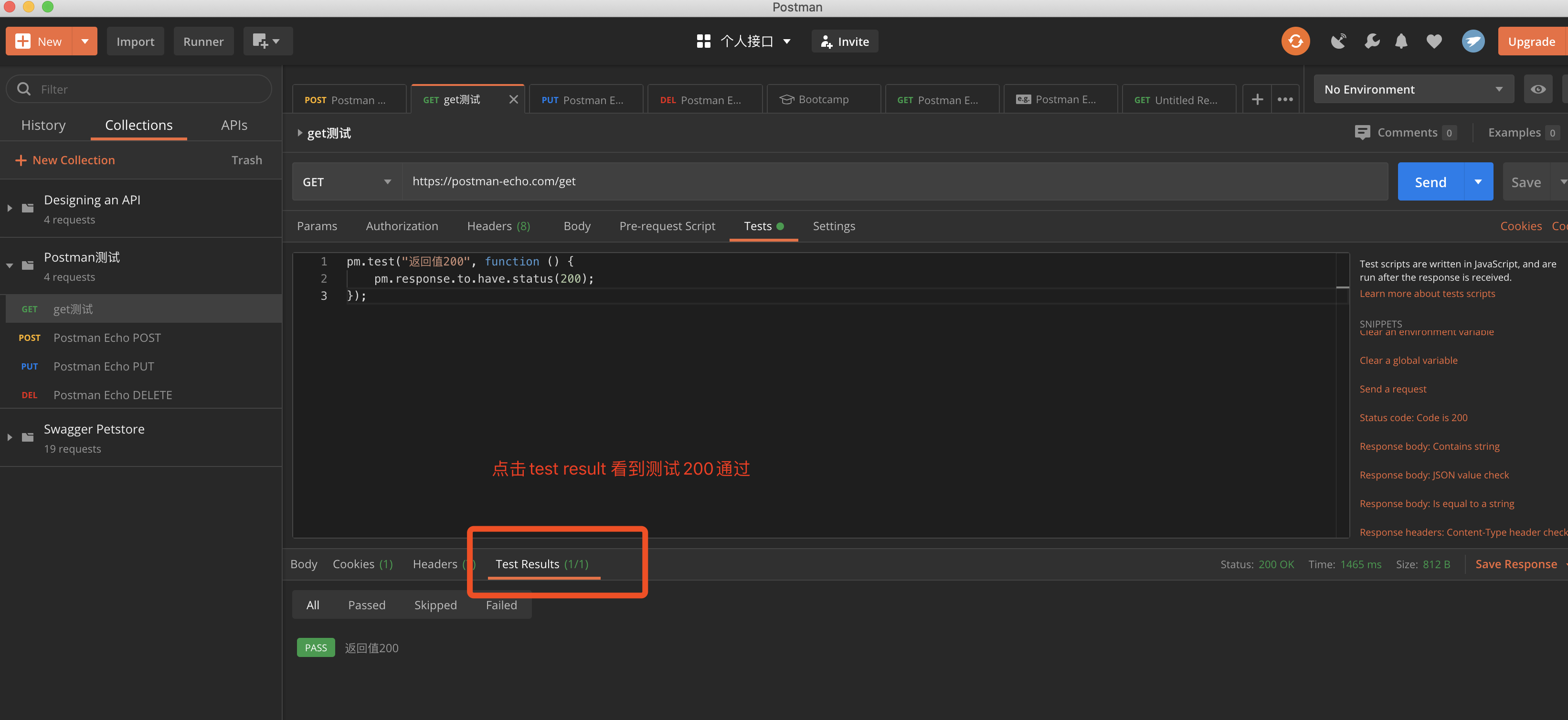
单个测试尝试


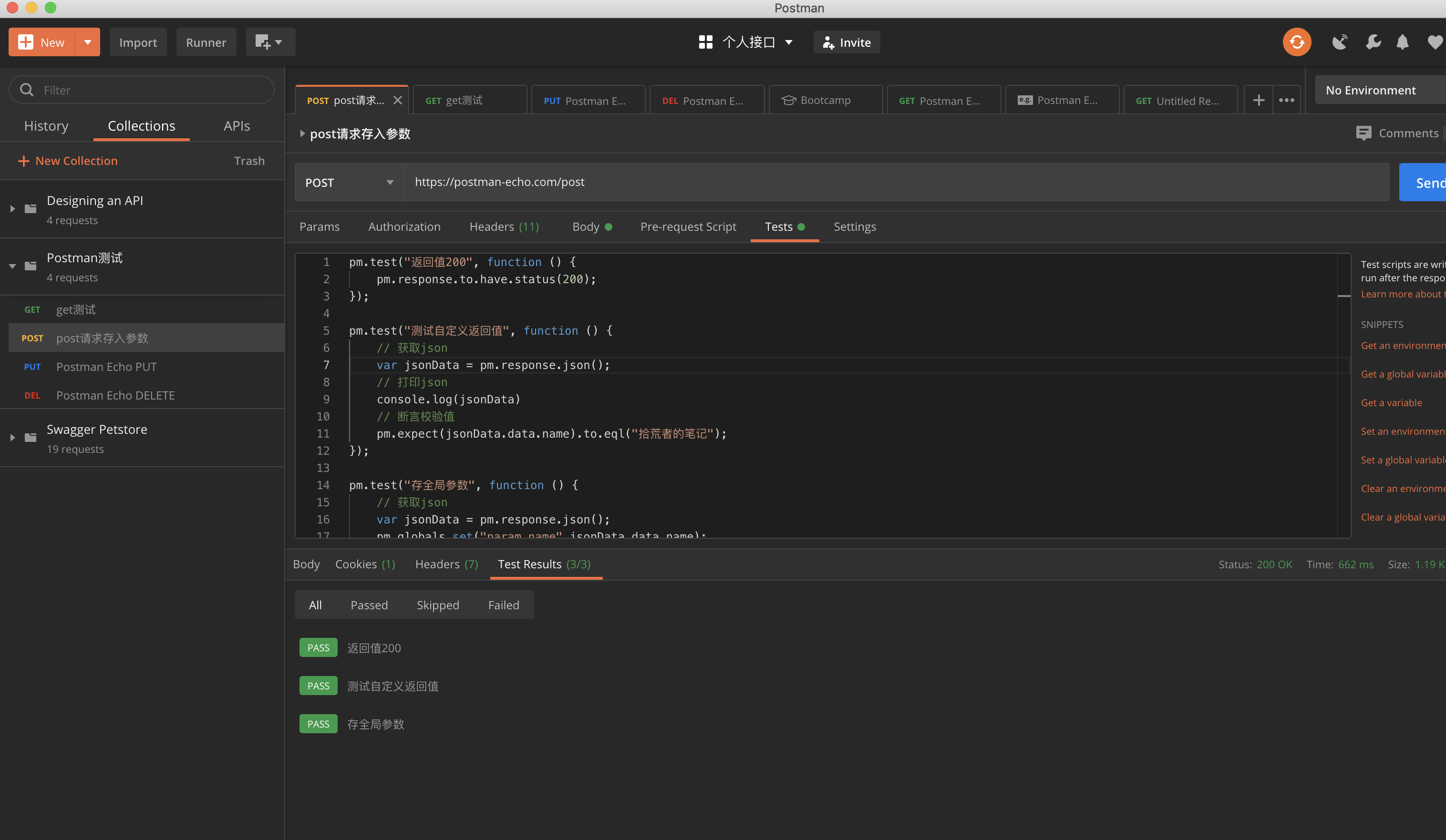
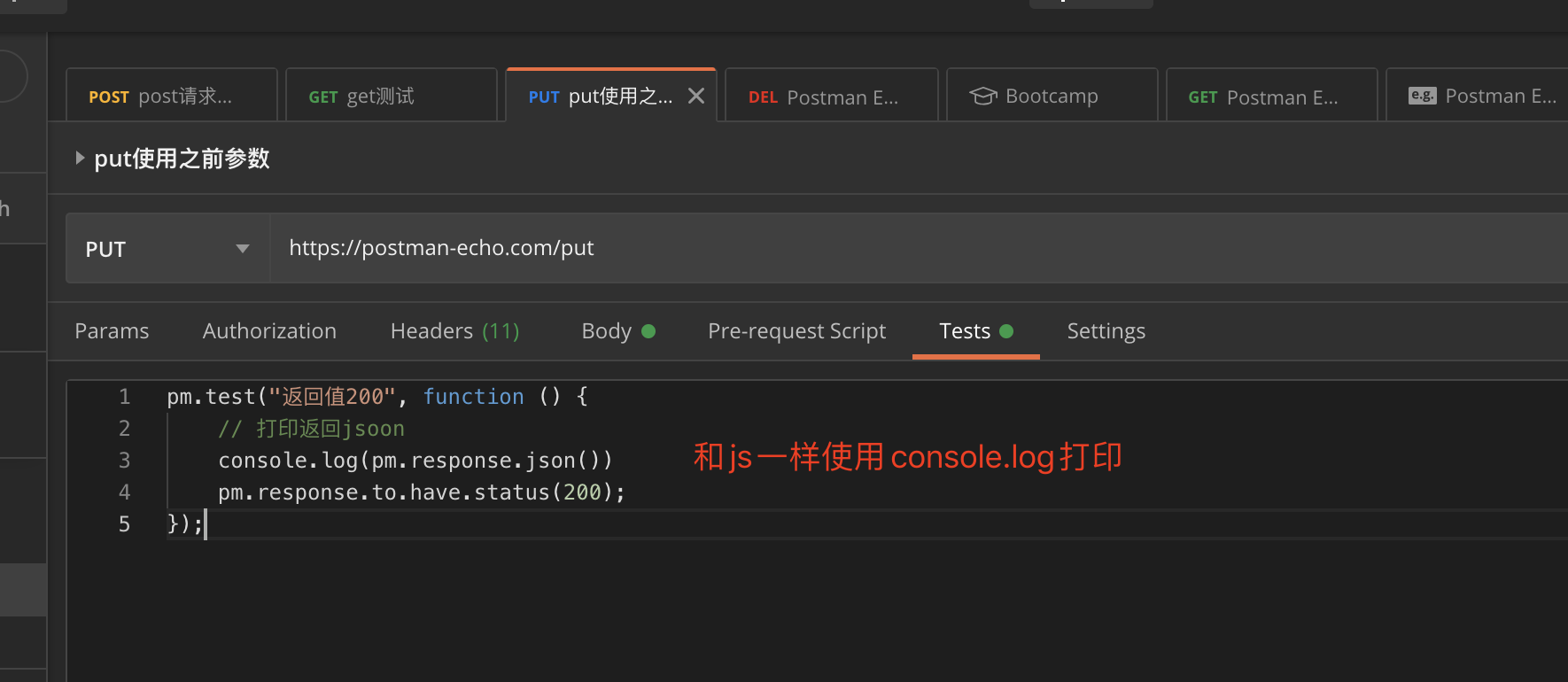
使用请求结果当参数


pm.test("存全局参数", function () {
// 获取json
var jsonData = pm.response.json();
pm.globals.set("param_name",jsonData.data.name);
});
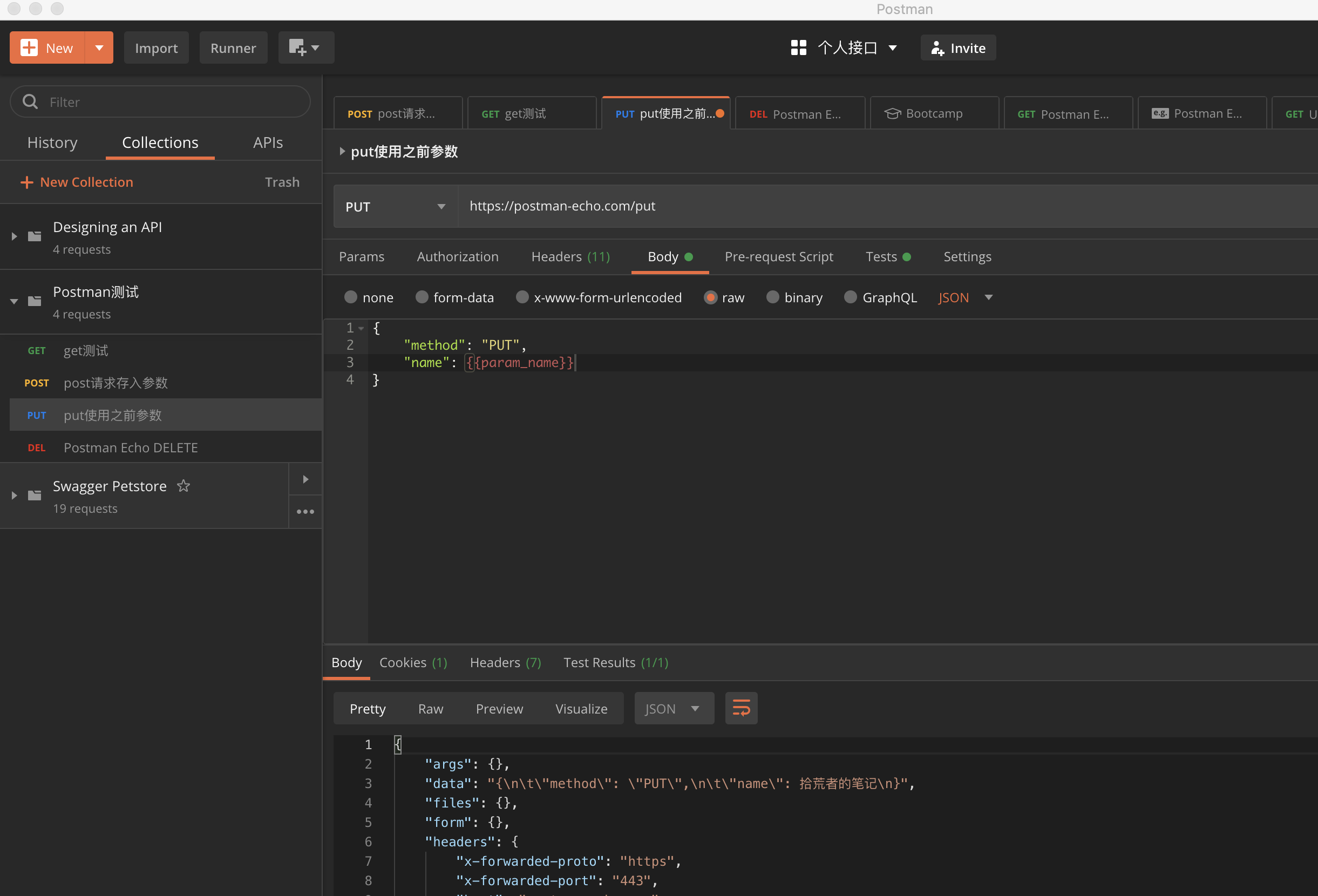
在下一个接口使用 param_name


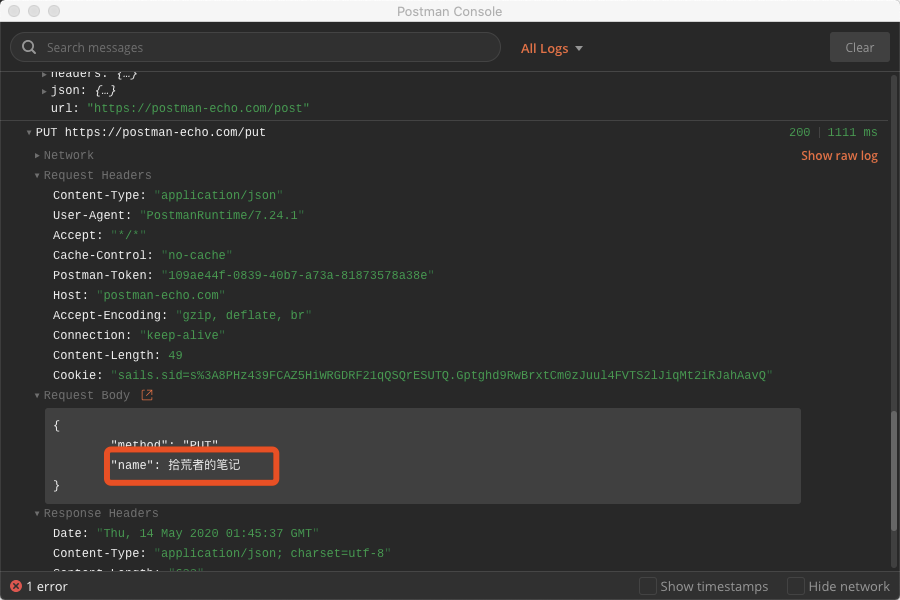
可以看到name被替换掉了
打印结果(JSON)


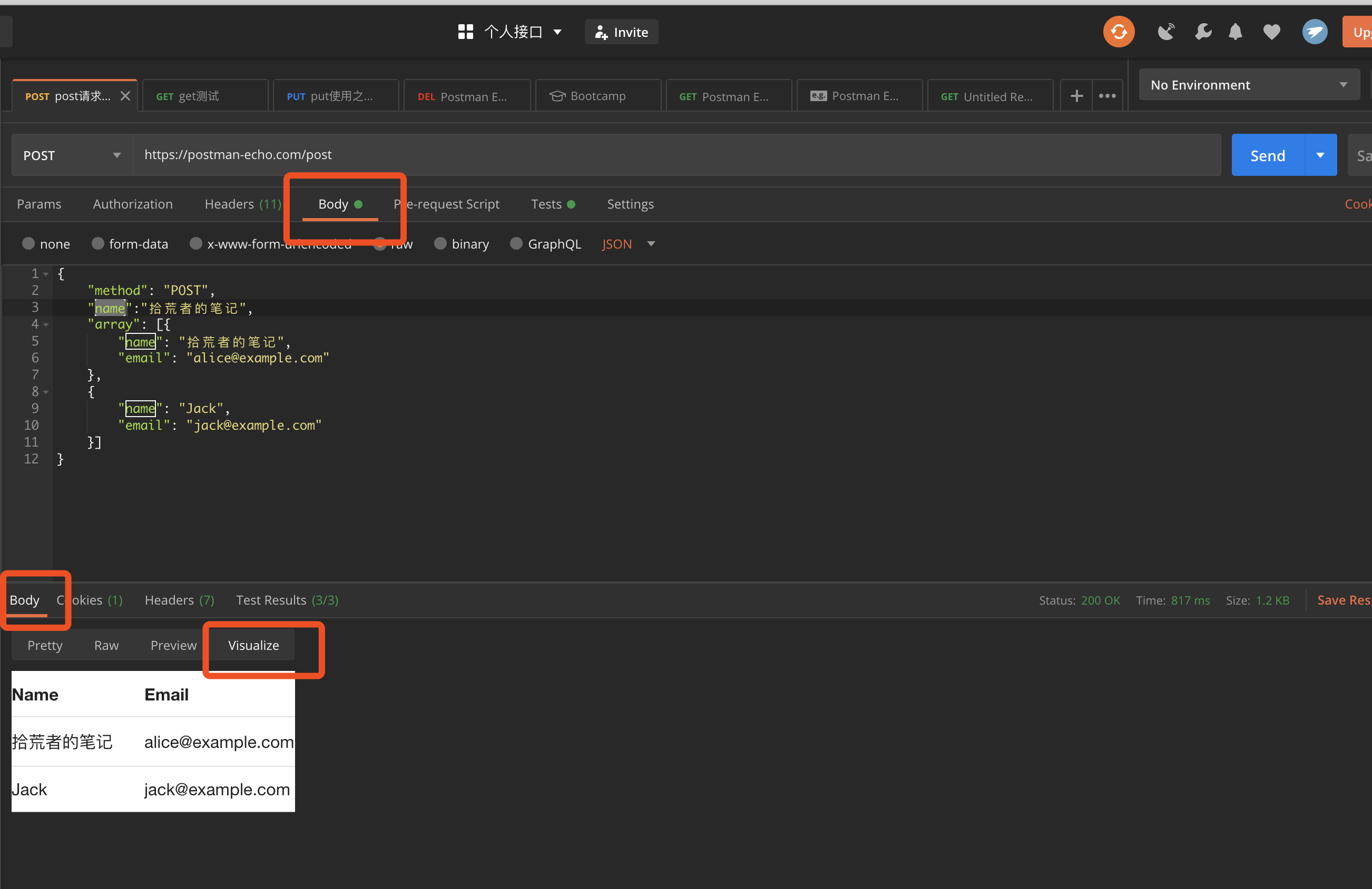
自定义可视化结果
在 Tests 里编写
var template = `
<table bgcolor="#FFFFFF">
<tr>
<th>Name</th>
<th>Email</th>
</tr>
{{#each response}}
<tr>
<td>{{name}}</td>
<td>{{email}}</td>
</tr>
{{/each}}
</table>
`;
// 设置 可视化器
pm.visualizer.set(template, {
// 这里拿的返回结果里的参数
response: pm.response.json().data.array
});

随机参数
{{$guid}}:添加一个V4风格GUID(如: aa002-44ac-45ca-aae3-52bf19650e2d){{$timestamp}}:将当前的时间戳,精确到秒{{$randomInt}}:添加0和1000之间的随机整数
当前时间戳13位
postman.setGlobalVariable("time13", new Date().getTime());
// 或者
pm.globals.set("time13", new Date().getTime());
js获取常用时间链接:https://www.yuque.com/ekko/front-dev/bpvn6x
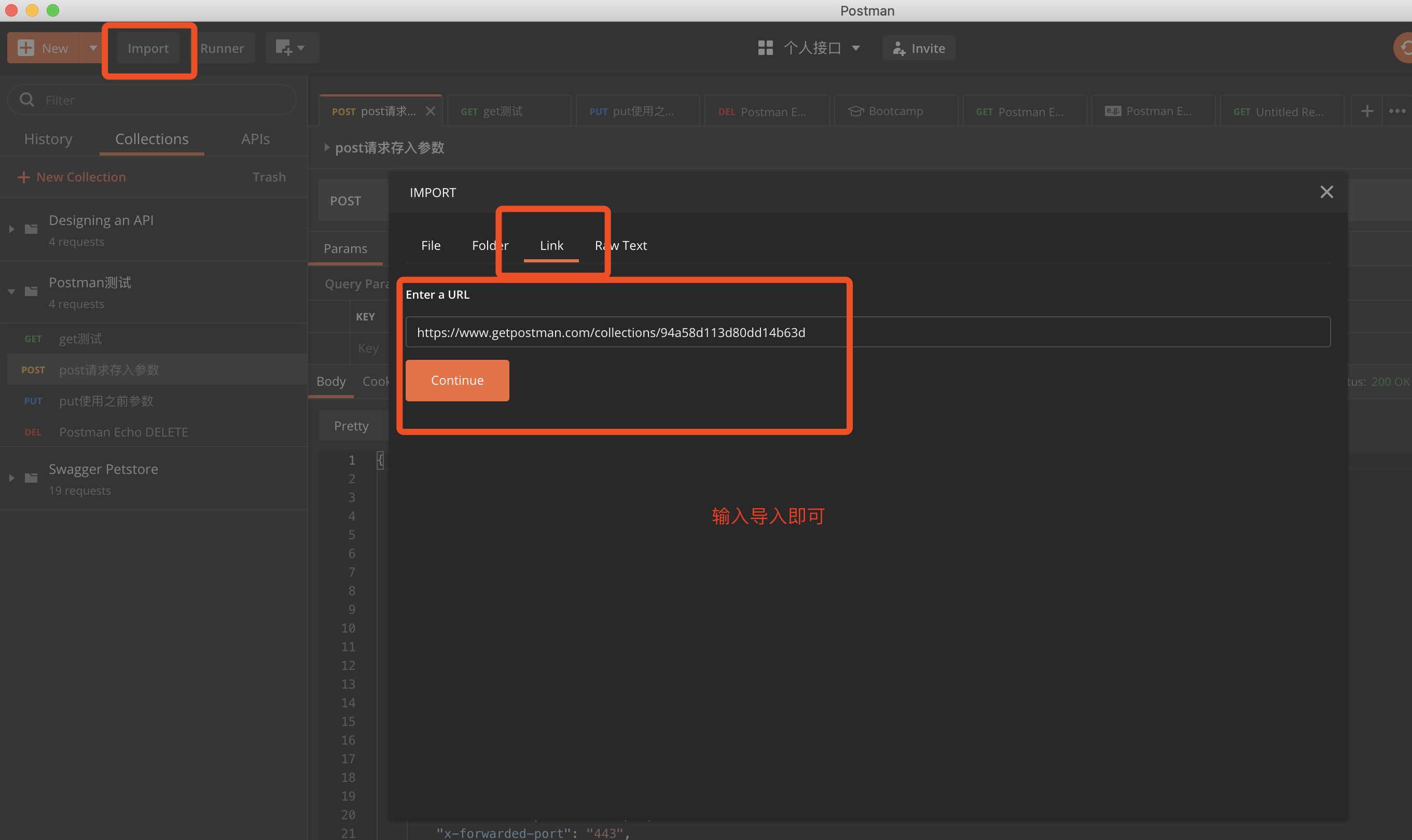
测试用例连接
我的测试链接实例: https://www.getpostman.com/collections/94a58d113d80dd14b63d

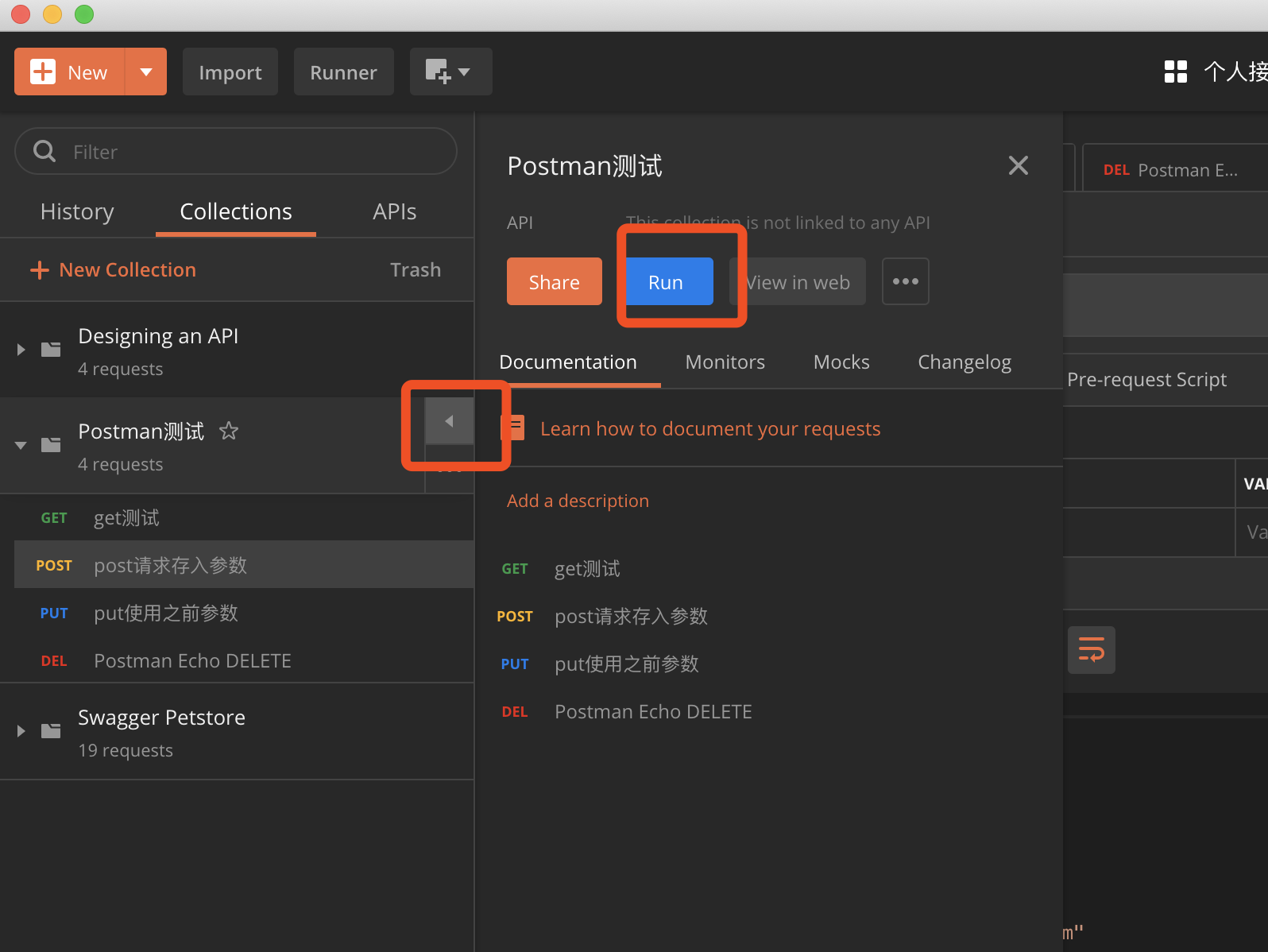
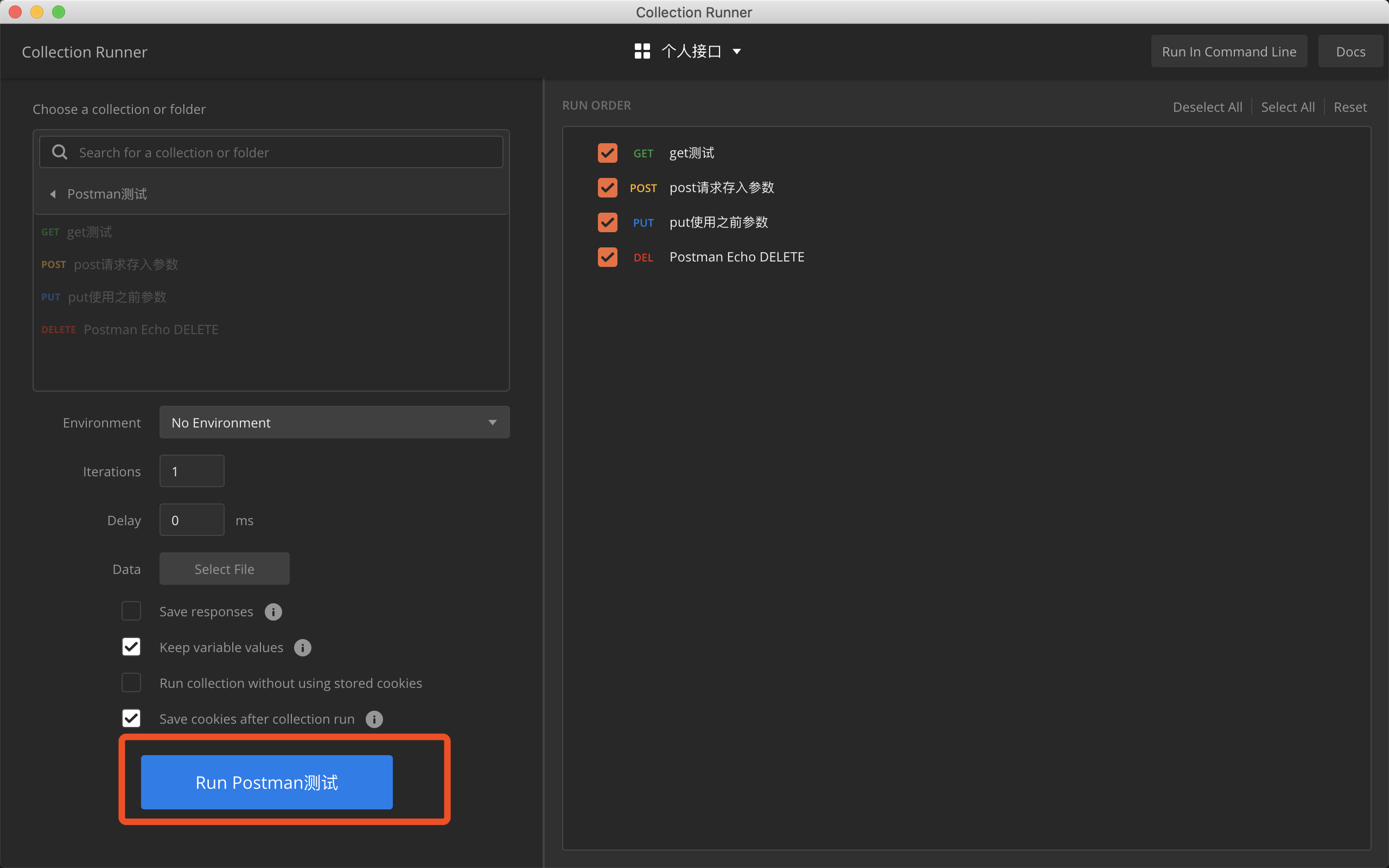
一键测试接口集合



测试结果,这样的话就完成了一个完完整整的接口测试
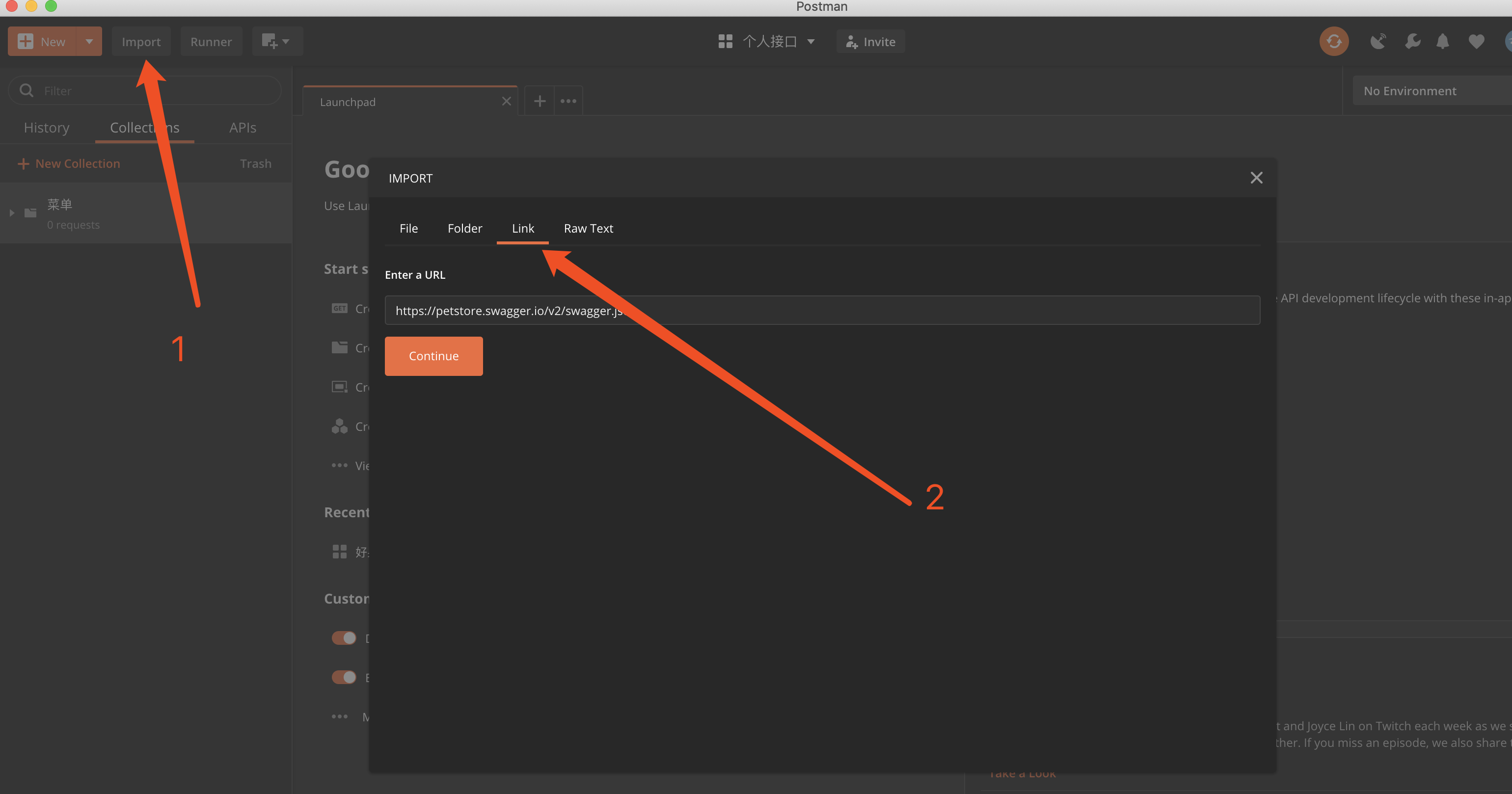
从swagger导入接口
测试swagger地址,这里版本2.0,没测试3.0
http://petstore.swagger.io/v2/swagger.json

点击 continue 继续

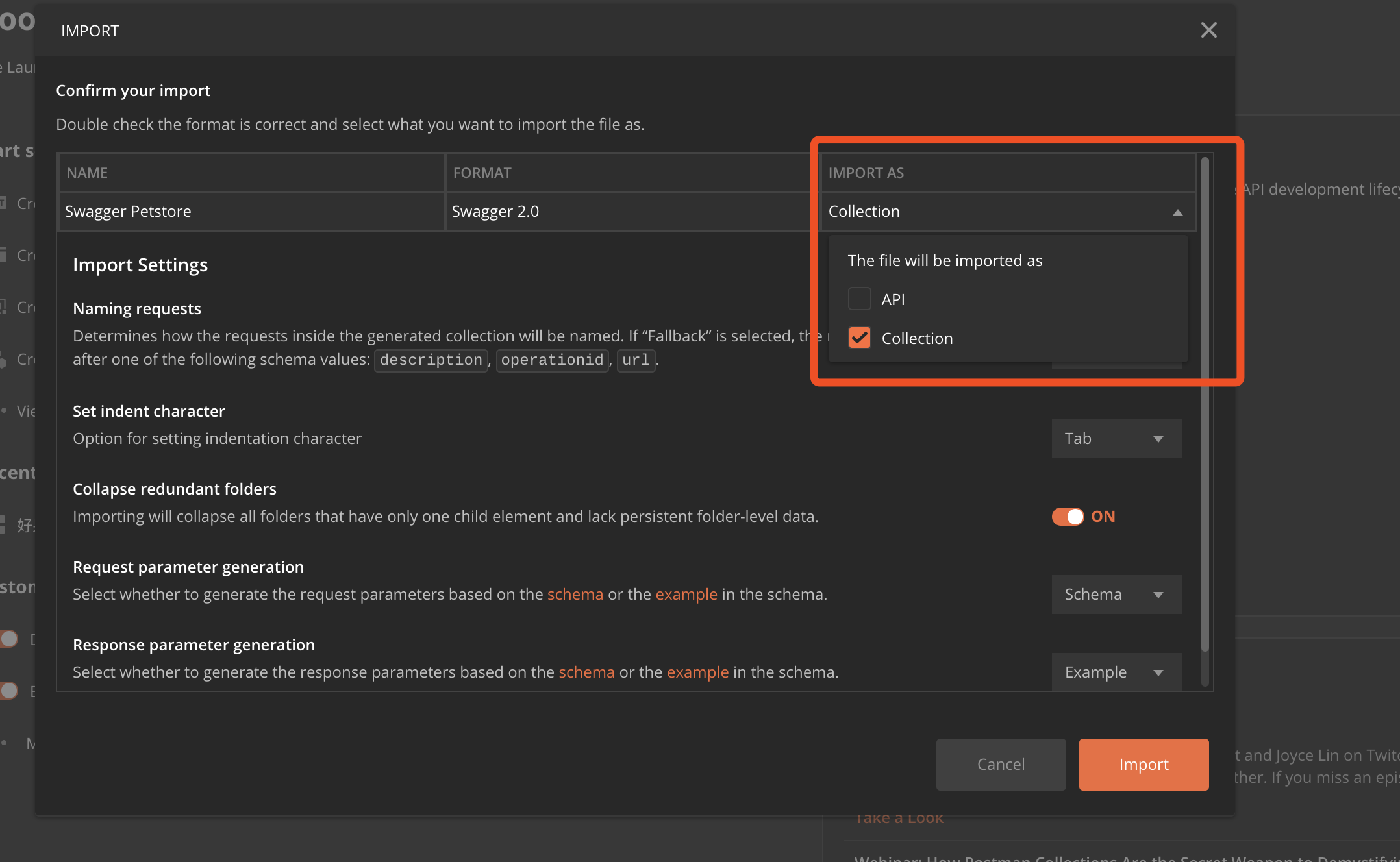
只选择 Collection 然后点击 Import

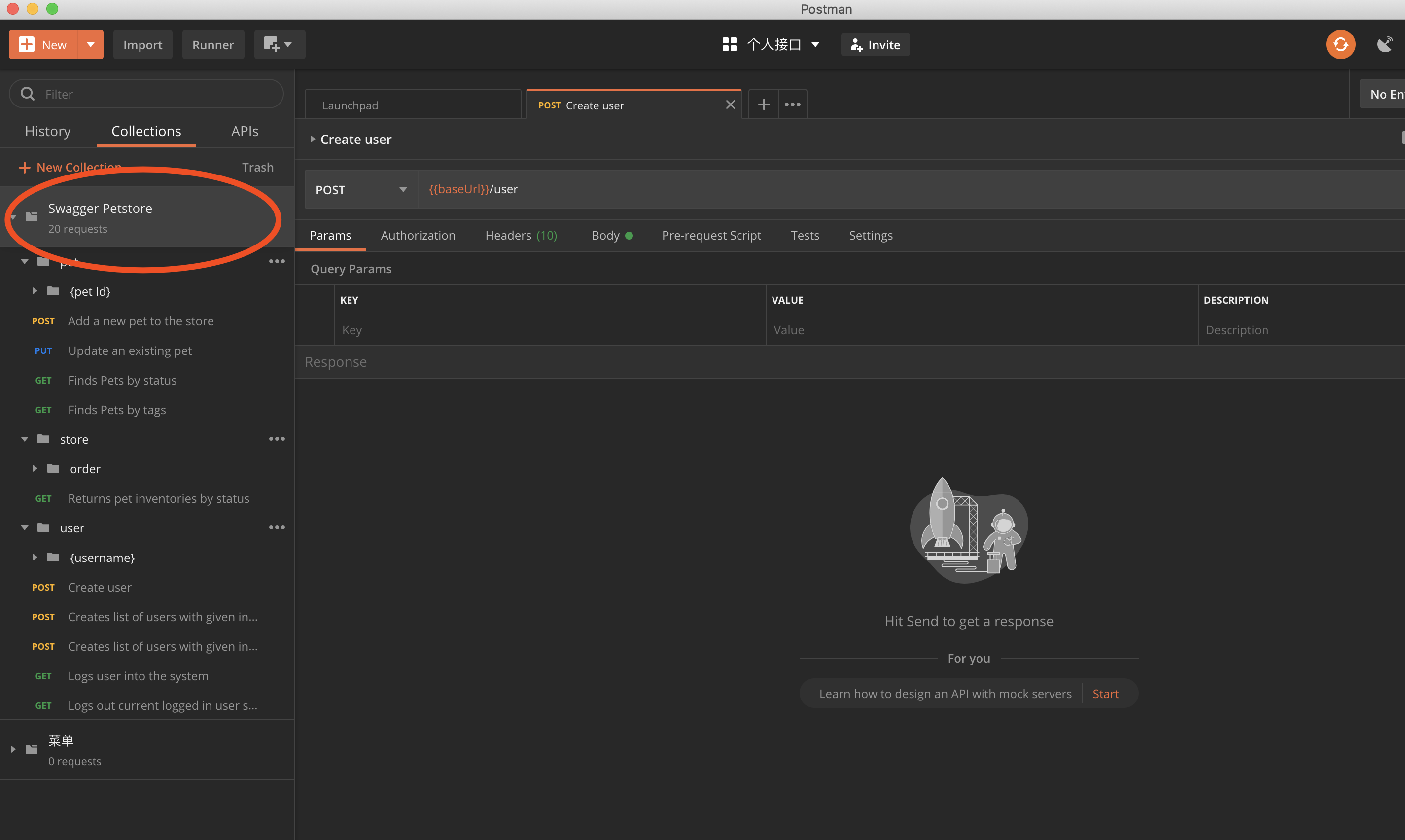
这里可以看到导入的测试集合
自定义全局变量
用来存储api地址,以及常用的参数