angularjs 常用方法(服务service)
angular服务其实就是带有$符号的方法而已
1、$scope
在controller里面的全局变量,用于页面的显示
全局变量为$rootScope,可在页面使用
2、$http
用于ajax请求,例如$http.post(***);
3、$location,$anchorScroll
3.1、获取当前页面的url,用于页面跳转,例如 $location.path('/**');
3.2、获取当前页面的参数,获取 ?token= 形式,例如var search = $location.search(); 得到json格式数据search={token:''}
3.3、$location.hash('forthPage'); $anchorScroll();连用,hash定义页面跳转目标,$anchorScroll()执行滚动;
4、$cordovaToast
ionic组件,需安装后使用,调用移动设备弹窗,pc端会报错
5、$interval
定时器,例如:var timer = $interval(function(){},100,10);
每100毫秒执行一遍function,执行10次
6、$stateParams
获取页面传值
html:<a href="#/tab/**/{{**}}/{{**}}">
app.js:要获取传值的页面:.state('页面名', {
url: ‘url/:参数',
templateUrl: '文件路径/文件名',
controller: '页面controller',
cache: "是否缓存页面"
})
最后在controller里var opt = $stateParams.参数,即可获取
7、$filter
获取filter文件中方法, 例如:$scope.** = $filter("方法名")(参数);
8、$ionicLoading,
$ionicLoading.show(); //显示加载动画:
$scope.$on('$ionicView.afterEnter', function() { 全部加载完成 执行的广播通知方法 (数据全部请求完成)$on不用注入
$ionicLoading.hide(); //隐藏加载动画:
});
$scope.$on('$ionicView.beforeLeave', function() { //离开页面触发关闭弹窗
if($scope.confirmPopup){ 注意先判断是否存在弹窗
$scope.confirmPopup.close();
}
});
9、$ionicModal
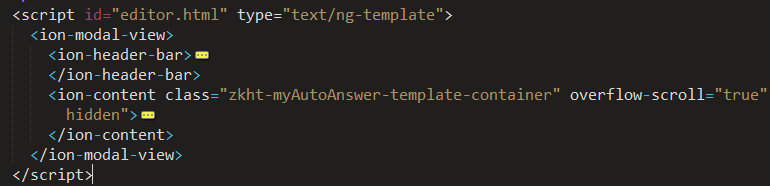
调用模板(同一页面),ion-view全部换掉,效果其实和跳转页面一样。
例如:html页面中:

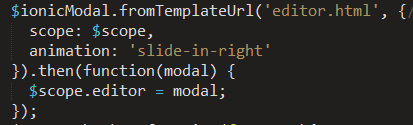
然后在controller里调用:

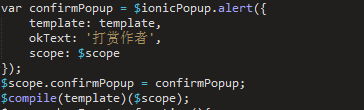
10、$compile与$ionicPopup
在$ionicPopup中加入方法不会被编译,方法不可用,使用$compile可使用angular方法

11、$on,$broadcast,$emit组成的controller中的广播机制
$broadcast从父级向自己或子级传
$emit从子级向自己或父级传
用法:$scope.$broadcast('广播标识名','数据')
接收: $scope.$on('changePage', function(event,msg){var a = msg});
12、$apply与$digest
如果你在AngularJS上下文之外的任何地方修改了model,那么你就需要通过手动调用$apply()来通知AngularJS
$scope.$apply()会自动地调用$rootScope.$digest()
使用方法: $scope.$apply(function() { });




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步