Deferred 对象
一.Deferred 对象的定义
在开发过程中,有时会遇到耗时较长的js操作。其中,既有异步的操作(比如ajax读取服务器数据),也有同步的操作(比如遍历一个大型数组),它们都不是立即能得到结果的。
以前的做法是,为它们指定回调函数(callback)。即事先规定,一旦它们运行结束,应该调用哪些函数。
但是,在回调函数方面,jQuery的功能非常弱。为了改变这一点,jQuery开发团队就设计了deferred对象。
简单说,deferred对象就是jQuery的回调函数解决方案。在英语中,defer的意思是"延迟",所以deferred对象的含义就是"延迟"到未来某个点再执行。
它解决了如何处理耗时操作的问题,对那些操作提供了更好的控制,以及统一的编程接口。它的主要功能,可以归结为四点。
二.Deferred对象的功能
1.ajax操作的链式写法
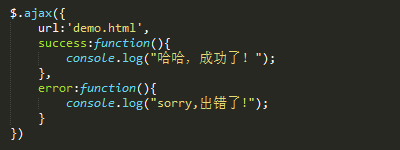
通常我们会常常见到如下的jquery写法的ajax操作:

运行结果:

在上面的代码中,$.ajax()接受一个参数对象,这个对象包括2个方法,success是操作成功后的回调函数,error是操作失败后的回调函数
$.ajax()操作完成后,如果使用的是低于1.5.0版本的jQuery,返回的是XHR对象,你没法进行链式操作;如果高于1.5.0版本,返回的是deferred对象,可以进行链式操作。
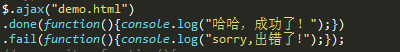
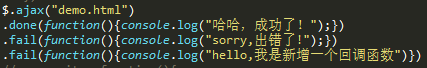
so,就有了一种新的链式写法,来try one try吧!

运行结果:

so magic!!!此时的done等价于success,fail等价于error,采用链式写法后,代码更加简洁,可读性大大提高了
2.指定统一操作的多个回调函数
这个神奇的deferred对象的一大好处就是,它允许你添加多个回调函数,他们按照顺序执行
在上面例子的基础上,我们增加一个回调

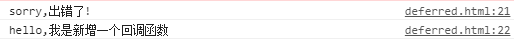
运行结果:

3.为多个操作指定回调函数
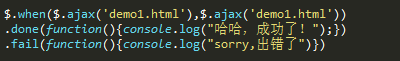
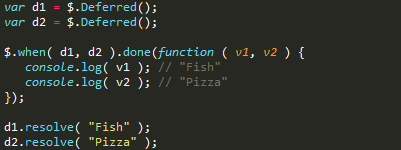
deferred对象的另外一个好处就是可以为多个事件指定同一个回调函数,它会用到一个新的方法$.when()

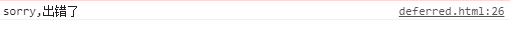
运行结果:

$.when(): 提供一种方法来执行一个或多个对象的回调函数, Deferred(延迟)对象通常表示异步事件。
(1) 如果没有参数传递给jQuery.when()它,它将返回一个已解析的Promise。

(2)如果传递一个Deferred jQuery.when(),它的Promise对象(Deferred方法的一个子集)由方法返回。可以调用Promise对象的其他方法来附加回调,例如deferred.then。
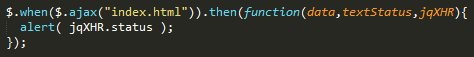
当Deferred被解决或被拒绝时,通常由最初创建Deferred的代码来调用适当的回调函数。例如,返回的jqXHR对象jQuery.ajax()是一个Promise兼容的对象,可以这样使用:

运行结果:

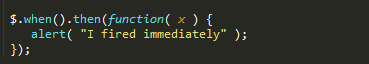
(3)如果一个参数传递给jQuery.when()它并且它不是延迟或一个承诺,它将被视为一个已解决的延迟,并且任何doneCallbacks附加将被立即执行。doneCallbacks传递
了原始参数。在这种情况下,您可能设置的任何failCallback都不会被调用,因为Deferred永远不会被拒绝。例如:

(4)在传递多个Deferred对象的情况下jQuery.when(),该方法从一个新的“主”Deferred对象返回Promise,该对象跟踪它已传递的所有Deferred对象的聚合状态。一旦
所有延期人员解决,该方法将立即解决其主人延期,或者一旦延迟人员被拒绝,则拒绝主人延期。如果主Deferred已解决,则执行主Deferred的doneCallbacks。
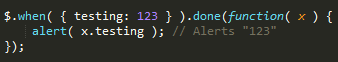
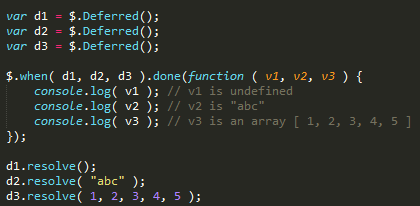
传递给doneCallbacks的参数为每个Deferreds提供已解析的值,并与Deferreds传递给的顺序相匹配jQuery.when()。例如:

(5)如果Deferred解析为无值,则相应的doneCallback参数将不确定。如果Deferred解析为单个值,则相应的参数将保存该值。在Deferred解析为多个值的情况下,
相应的参数将是这些值的数组。例如:

在其中一个Deferreds被拒绝的多重Deferreds情况下,jQuery.when()立即启动FailCallbacks以延迟其主服务器。请注意,在这一点上,某些延期付款可能仍未解决。
传递给failCallbacks的参数匹配被拒绝的Deferred的failCallback签名。如果您需要为这种情况执行其他处理,例如取消任何未完成的Ajax请求,则可以将引用保留在
关闭中的基础jqXHR对象中,并在failCallback中检查/取消它们
4.普通操作的回调函数接口(上)
deferred对象的最大优点,就是它把这一套回调函数接口,从ajax操作扩展到了所有操作。也就是说,任何一个操作----不管是ajax操作还是本地操作,
也不管是异步操作还是同步操作----都可以使用deferred对象的各种方法,指定回调函数。
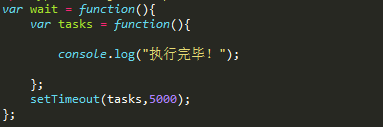
如下图,有一个耗时的wait操作

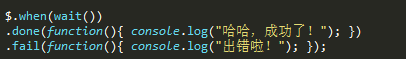
为该函数指定一个回调函数:

运行结果:

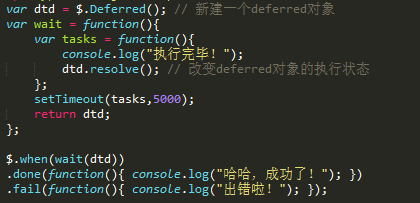
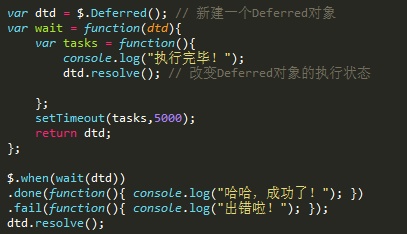
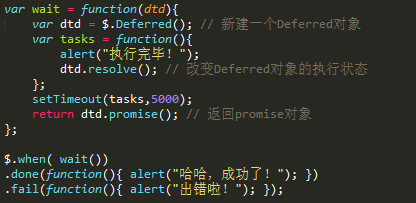
观察运行结果,done方法先执行,没有起到回调的作用,原因在于$.when()的参数只能是deferred对象,所以必须对wait()进行改写:

运行结果:

从运行结果中,我们可以看到,达到了预期效果
deferred.resolve()方法和deferred.reject()方法
deferred.resolve()方法的作用:
我们得弄清楚一个新概念"执行状态"。jQuery规定,deferred对象有三种执行状态----未完成,已完成和已失败。如果执行状态是"已完成"(resolved),deferred对象
立刻调用done()方法指定的回调函数;如果执行状态是"已失败",调用fail()方法指定的回调函数;如果执行状态是"未完成",则继续等待,或者调用progress()方法
指定的回调函数(jQuery1.7版本添加)。前面部分的ajax操作时,deferred对象会根据返回结果,自动改变自身的执行状态;但是,在wait()函数中,这个执行状态
必须由程序员手动指定。dtd.resolve()的意思是,将dtd对象的执行状态从"未完成"改为"已完成",从而触发done()方法。
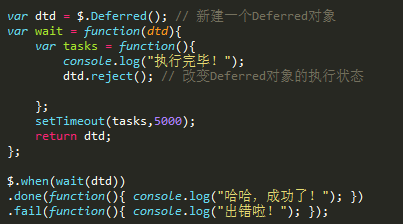
类似的,还存在一个deferred.reject()方法,作用是将dtd对象的执行状态从"未完成"改为"已失败",从而触发fail()方法。来看个栗子啊:

运行结果:

deferred.promise()方法
上面这种写法,还是有问题。那就是dtd是一个全局对象,所以它的执行状态可以从外部改变。

运行结果:

在代码尾部加了一行dtd.resolve(),就改变了dtd对象的执行状态,导致done()方法立刻执行,跳出"哈哈,成功了!"的提示框,等5秒之后再跳出"执行完毕!"的提示 框。
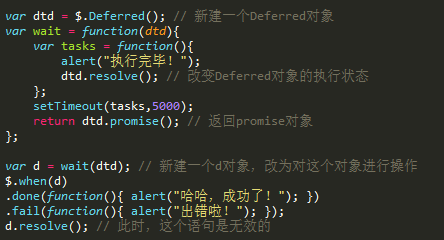
为了避免这种情况,jQuery提供了deferred.promise()方法。它的作用是,在原来的deferred对象上返回另一个deferred对象,后者只开放与改变执行状态无关的
方法(比如done()方 法和fail()方法),屏蔽与改变执行状态有关的方法(比如resolve()方法和reject()方法),从而使得执行状态不能被改变。

在上面的这段代码中,wait()函数返回的是promise对象。然后,我们把回调函数绑定在这个对象上面,而不是原来的deferred对象上面。这样的好处是,无法改变这个对象
的执行状态,要想改变执行状态,只能操作原来的deferred对象。不过,更好的写法是将dtd对象变成wait()函数的内部对象。

5.普通操作的回调函数接口(中)
另一种防止执行状态被外部改变的方法,是使用deferred对象的建构函数$.Deferred()。
这时,wait函数还是保持不变,我们直接把它传入$.Deferred():
$.Deferred(wait)
.done(function(){ alert("哈哈,成功了!"); })
.fail(function(){ alert("出错啦!"); });
jQuery规定,$.Deferred()可以接受一个函数名(注意,是函数名)作为参数,$.Deferred()所生成的deferred对象将作为这个函数的默认参数。
6.普通操作的回调函数接口(下)
除了上面两种方法以外,我们还可以直接在wait对象上部署deferred接口。
var dtd = $.Deferred(); // 生成Deferred对象
var wait = function(dtd){
var tasks = function(){
alert("执行完毕!");
dtd.resolve(); // 改变Deferred对象的执行状态
};
setTimeout(tasks,5000);
};
dtd.promise(wait);
wait.done(function(){ alert("哈哈,成功了!"); })
.fail(function(){ alert("出错啦!"); });
wait(dtd);
这里的关键是dtd.promise(wait)这一行,它的作用就是在wait对象上部署Deferred接口。正是因为有了这一行,后面才能直接在wait上面调用done()和fail()。
三.小结:deferred对象的方法
前面已经讲到了deferred对象的多种方法,下面做一个总结:
(1) $.Deferred() 生成一个deferred对象。
(2) deferred.done() 指定操作成功时的回调函数
(3) deferred.fail() 指定操作失败时的回调函数
(4) deferred.promise() 没有参数时,返回一个新的deferred对象,该对象的运行状态无法被改变;接受参数时,作用为在参数对象上部署deferred接口。
(5) deferred.resolve() 手动改变deferred对象的运行状态为"已完成",从而立即触发done()方法。
(6)deferred.reject() 这个方法与deferred.resolve()正好相反,调用后将deferred对象的运行状态变为"已失败",从而立即触发fail()方法。
(7) $.when() 为多个操作指定回调函数。
除了这些方法以外,deferred对象还有二个重要方法,上面的教程中没有涉及到。
有时为了省事,可以把done()和fail()合在一起写,这就是then()方法。
$.when($.ajax( "/main.php" ))
.then(successFunc, failureFunc );
如果then()有两个参数,那么第一个参数是done()方法的回调函数,第二个参数是fail()方法的回调方法。如果then()只有一个参数,那么等同于done()。
这个方法也是用来指定回调函数的,它的作用是,不管调用的是deferred.resolve()还是deferred.reject(),最后总是执行。
$.ajax( "test.html" )
.always( function() { alert("已执行!");} );




