HTML5晃动DeviceMotionEvent事件
昨天,公司叫我做一个特效,就是根据手机晃动的方向,移动页面上的小图案,小图案随着页面方向而动,给我看这个特效时,我的第一反应是利用h5的重力感应,因为之前看过类似的文章,但是对h5重力感应,可以说是没有了解的,于是乎,就度娘了一下。
关于devicemotion
html5提供了几个新的DOM事件来获得设备物理方向及运动的信息,包括:陀螺仪、罗盘及加速计。
第一个DOM事件是**deviceorientation**,其提供设备的物理方向信息,表示为一系列本地坐标系的旋角。
第二个DOM事件是**devicemotion**,其提供设备的加速信息,表示为定义在设备上的坐标系中的卡尔迪坐标。其还提供了设备在坐标系中的自转速率。
第三个DOM事件是**compassneedscalibration**,其用于通知Web站点使用罗盘信息校准上述事件。
说是这么说,什么是陀螺仪,罗盘又是个啥,加速计又是个神马东东
原理
开发者从各个内置传感器那里获取未经修改的传感数据,并观测或响应设备各种运动和角度变化。这些传感器包括陀螺仪、加速器和磁力仪(罗盘)。
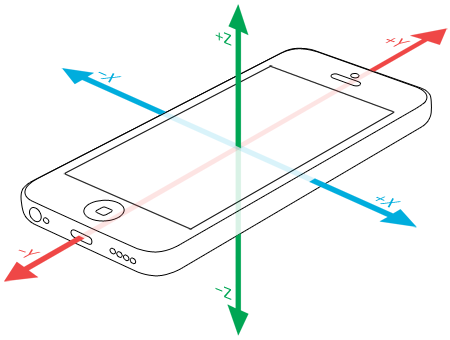
加速器和陀螺仪的数据都是描述沿着iOS设备三个方向轴上的位置,对于一个竖屏摆放的iPhone来说,X方向从设备的左边(负)到右边(正),Y方向则是由设备的底部(-)到顶部(+),而Z方向为垂直于屏幕由设备的背面(-)到正面(+)。

例子一:图案随着设置移动方向而动
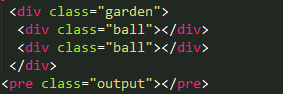
HTML:

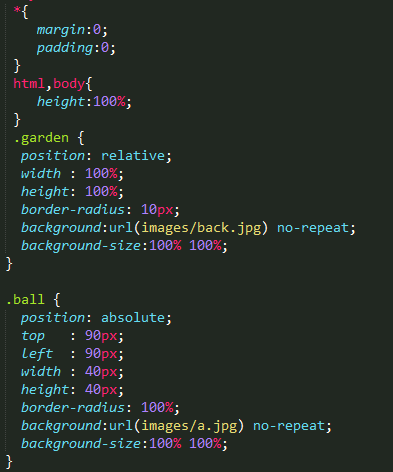
CSS:

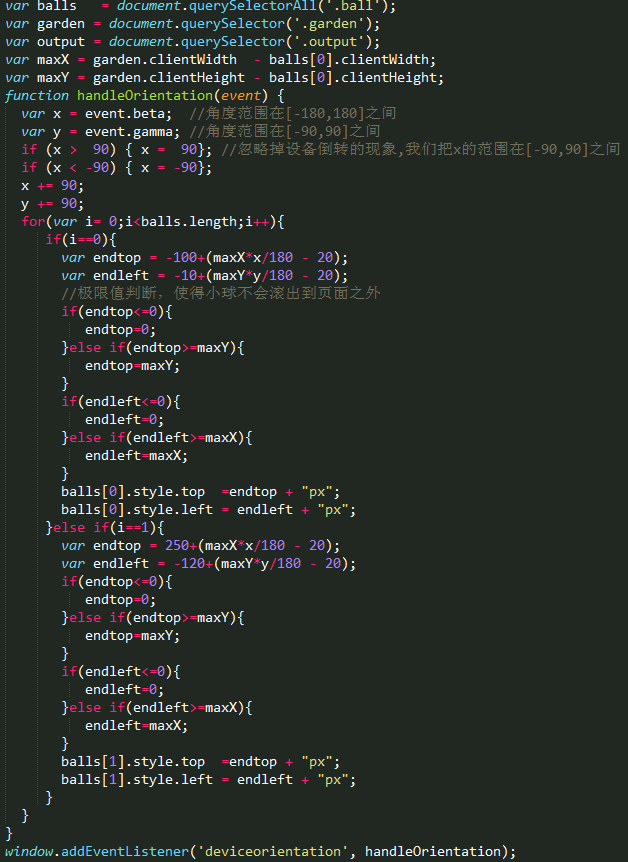
JAVASCRIPT:

目前做出的效果就是这样的,如果你觉得哪里有问题或者可以改进,欢迎您的建议
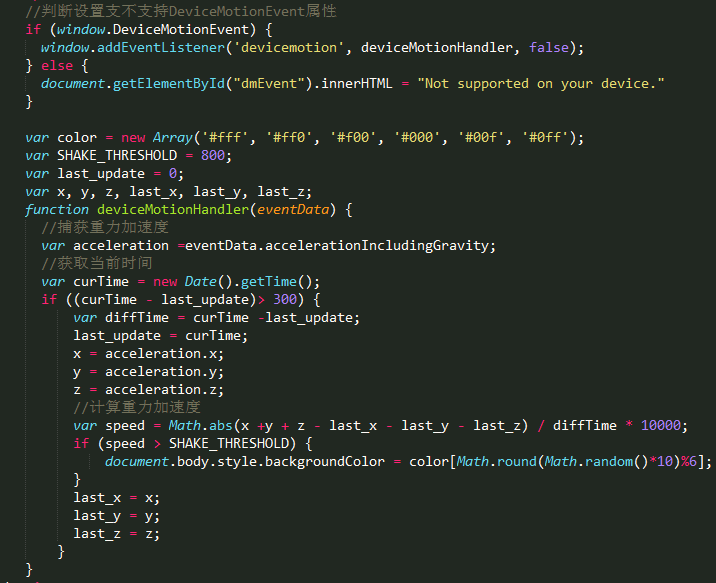
例子二:摇一摇:实现手机摇动改变背景颜色

这个是简单的探索下摇一摇功能,在看了网上有个模拟微信摇一摇的:
http://blog.csdn.net/xdd19910505/article/details/50598494
关于html5晃动的效果就了解到这里,欢迎吐槽!!!
参考 https://segmentfault.com/a/1190000003095883



