CSS选择器详解(二)通用选择器和高级选择器
目录
- 通用选择器
- 高级选择器
- 子选择器
- 相邻兄弟选择器
- 属性选择器
通用选择器
通用选择器可以选择页面上的所有元素,并对它们应用样式,用 * 来表示。
语法:
* { property1: value; property2: value; }
示例:
* { margin:0; padding:0;}
这行代码可以删除每个元素在浏览器中margin和padding的默认值。不同的浏览器对元素的默认margin和padding可能不同,用通用选择器把所有元素的margin和padding都设置为0方便我们精确地控制元素的margin和padding。
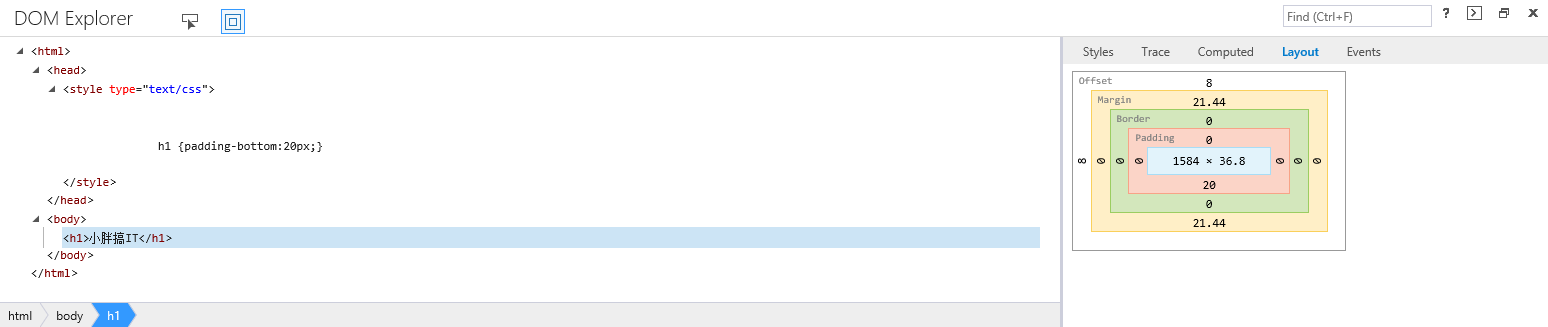
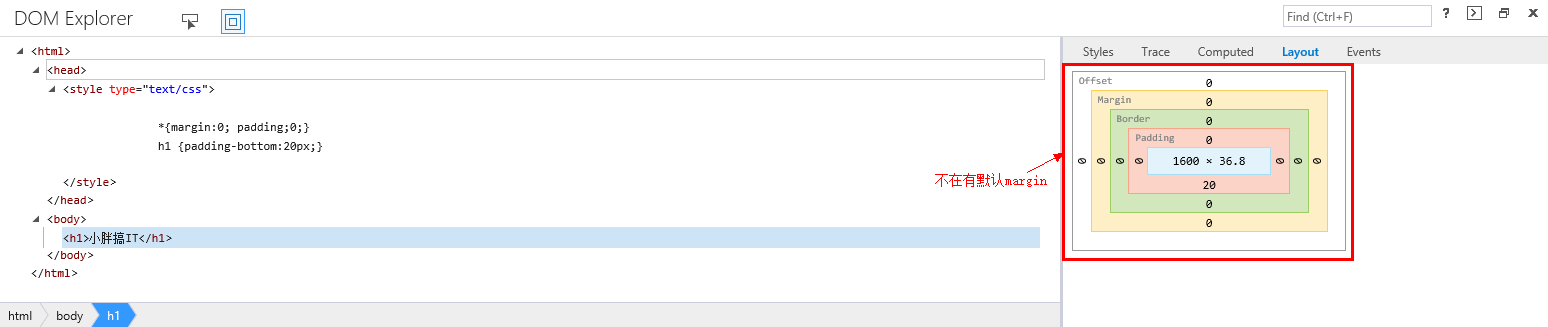
此处我们以IE11为例看一下实际效果:

当我们想要h1距离下一个元素的距离为20(此处假设下一个元素的margin-top, padding-top和border-weight都是0),可以通过设置padding-bottom为20px来实现,但观察效果却发现h1距离下一个元素远不止20px,这是由于IE11对h1有一个默认的margin值(可以观察到其实body也是有默认margin的),可以通过通用选择器来修复这个问题:

后代选择器子选择器
后代选择器
后代选择器选择一个元素的所有后代,而子选择器只选择元素的直接后来,即后代的后代不会受影响。
语法:
selector > child { property1: value; property2: value; }
示例:
<html>
<head>
<style type="text/css">
#test>li{padding-left:30px;}
</style>
</head>
<body>
<ul id="test">
<li>A</li>
<li>B</li>
<li>C
<ul>
<li>C1</li>
<li>C2</li>
<li>C3</li>
</ul>
</li>
<li>D</li>
</ul>
</body>
</html>
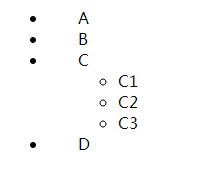
效果图:

#test>li{padding-left:30px;}
这行代码选择了id为test的子元素li,并将padding-left设置为30px,可以看到 li 标签内部的无序列表项目没有发生变化。若将以上代码改为
#test li{padding-left:30px;}
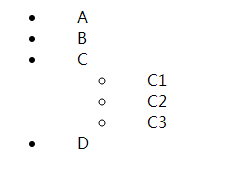
再来看一下效果图:

li中无序列表项的padding也发生了相应改变。
Note: 只有IE7机器更高版本浏览器才支持子选择器
相邻兄弟选择器可以选择同一个父元素下某个元素之后的元素,并对其应用样式。
示例:
<html>
<head>
<style type="text/css">
h1+p{color:Red;}
</style>
</head>
<body>
<h1>小胖搞IT</h1>
<p>一个胖子从楼上掉下来...</p>
<p>然后............</p>
<p>奇迹发生了!</p>
<p>他弹了起来!</p>
</body>
</html>
效果图:

h1+p{color:Red;}
这行代码选择了h1元素的下一个元素p,并将其设置为红色。
Note: 只有IE7机器更高版本浏览器才支持子选择器。
一个子选择器和相邻兄弟选择器结合使用的例子:
<html>
<head>
<style type="text/css">
#test > h1 + p {color:Red;}
</style>
</head>
<body>
<div id="test">
<h1>小胖搞IT</h1>
<p>一个胖子从楼上掉下来...</p>
<p>然后............</p>
<p>奇迹发生了!</p>
<p>他弹了起来!</p>
<div>
<h1>瘦子搞IT</h1>
<p>一个瘦子从楼上掉下来...</p>
<p>然后............</p>
<p>奇迹没有发生!</p>
<p>他摔死了!</p>
</div>
</div>
</body>
</html>
效果图:

#test > h1 + p {color:Red;}
这行代码选择了id为test的元素的h1子元素,再找到它的下一个兄弟元素p,并设置为红色, <h1>瘦子搞IT</h1> 不是id为test的div的子元素,故没有变化。
属性选择器
属性选择器可以根据某个属性是否存在或根据属性的值来寻找元素,并对其使用样式。
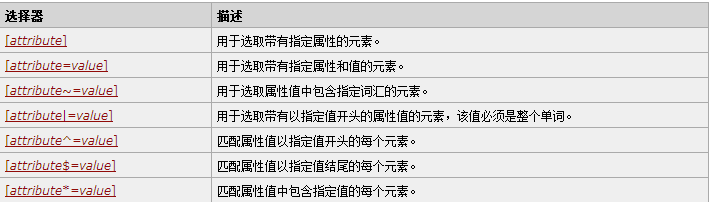
语法:

示例:
<html>
<head>
<style type="text/css">
a[title]{font-size:30px;}
a[title="Fatty"]{color:Red;}
a[title~="Fatty"] {font-weight:bold;}
a[title|="FattyDoIT"] {font-style:italic;}
a[title^="F"]{text-decoration:line-through; }
a[title$="IT"]::before {content:url(star.png);}
a[title*="Do"]::after {content:url(heart.png);}
</style>
</head>
<body>
<a href="http://www.cnblogs.com/fattydoit/">小胖搞IT</a><br>
<a href="http://www.cnblogs.com/fattydoit/" title="FattyDoIT">小胖搞IT</a><br>
<a href="http://www.cnblogs.com/fattydoit/" title="Fatty">小胖搞IT</a><br>
<a href="http://www.cnblogs.com/fattydoit/" title="Fatty Do IT">小胖搞IT</a>
</body>
</html>
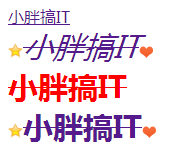
效果图:

a[title]{font-size:30px;}
这行代码选择了所有具有title属性的a元素,并将字体大小设置为30px;
a[title="Fatty"]{color:Red;}
这行代码选择title值为Fatty的a元素,并将字体颜色设置为红色;
a[title~="Fatty"] {font-weight:bold;}
这行代码选择title所有属性值中包含Fatty的a元素,并将字体加粗;
a[title|="FattyDoIT"] {font-style:italic;}
这行代码选择title值以FattyDoIT开头且是一个单词的a元素,并将字体改为斜体;
a[title^="F"]{text-decoration:line-through; }
这行代码选择title属性值以F开头的所有a元素,并设置text-decoration为line-through;
a[title$="IT"]::before {content:url(star.png);}
这行代码选择title属性值以IT结尾的所有a元素,并在之前放置一张图片;
a[title*="Do"]::after {content:url(heart.png);}
这行代码选择title属性值中包含Do的所有a元素,并在之后放置一张图片。
原文网址:https://www.cnblogs.com/fattydoit/p/3494424.html







