CSS选择器详解(一)常用选择器
目录
类型选择器类选择器
ID选择器
伪类
伪元素
类型选择器
通过类型选择器可以选择某一类型的html标签,并对其使用样式。
语法:
selector {property1: value; property2:value; ...}
示例:
<html>
<head>
<style type="text/css">
h1 { color:Red; font-size:30px;}
</style>
</head>
<body>
<h1>这是一个h1标签</h1>
</body>
</html>
效果图:

h1 { color:Red; font-size:30px; }
这行代码选择了h1标签,并将h1元素的颜色改为红色,字体大小改为20px. 类型选择器也可以使用嵌套的形式来选择类型,这种方式也被称为后代选择器
示例:
<html>
<head>
<style type="text/css">
h1 { color:Red; font-size:30px;}
div h1{ color:Blue; font-size:20px;}
</style>
</head>
<body>
<h1>这是一个h1标签</h1>
<div>
<h1>这是一个包含在div内的h1标签</h1>
</div>
</body>
</html>
效果图:

div h1{ color:Blue; font-size:20px;}
这行代码只选择了所有div元素内部的h1元素,并将颜色改为红色,字体大小改为16px,div元素外部的所有h1都不会受到影响。
类选择器
通过类选择器可以选择class相同的html标签,并对其使用样式。
语法:
.selector { property1: value; property2: value; ...}
示例:
<html>
<head>
<style type="text/css">
.error-message { color:Red; line-height:2px;}
</style>
</head>
<body>
<h3 class="error-message">Error Message:</h1>
<p class="error-message">description</p>
</body>
</html>
效果图:

.error-message { color:Red; line-height:2px;}
这行代码选择了所有类为error-message的元素,并将其颜色改为红色,行间距改为2px.
ID选择器
ID选择器可以选择ID为某值的特定元素,并对其使用样式。
语法:
#selector { property1: value; property2:value; ...}
示例:
<html>
<head>
<style type="text/css">
#title { color:Gray;}
</style>
</head>
<body>
<h1 id="title">Title</h1>
</body>
</html>
效果图:

#title { color:Gray;}
这行代码选择id为title的元素,并将其颜色改为Gray.
Tips:
有时页面会出现很多包含类或ID的元素,而它们之间的差异仅仅是出现在页面中的位置不同,不要给这些元素指定不同的类或ID,应将一个类或ID赋给它们的父元素,然后使用后代选择器定位它们。伪类
有时我们需要根据文档结构之外的其它条件对元素应用样式,伪类用于向某些选择器添加特殊效果。

语法:
selector : pseudo-class {property1: value; property2:value;}
示例1:
<html>
<head>
<style type="text/css">
a:link{color: Red;}
a:hover{color: Green;}
a:visited{color: Blue;}
</style>
</head>
<body>
<a href="http://www.cnblogs.com/fattydoit/" target="_blank">小胖搞IT</a>
</body>
</html>
效果图:
未访问链接时:

鼠标悬停在链接上时:

访问过链接:

a:link{color: Red;}
a:hover{color: Green;}
a:visited{color: Blue;}
第一行代码将未访问的标签颜色设置为红色,第二行代码将鼠标悬停在标签上时标签的颜色设置为绿色,第三行代码将访问过的标签设置为蓝色。
示例2:
<html>
<head>
<style type="text/css">
p:first-child{color: Red;}
</style>
</head>
<body>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<div>
<p>第一段</p>
<p>第二段</p>
</div>
</body>
</html>
效果图:

p:first-child{color: Red;}
这行代码将任意元素的第一个子元素p设置为红色。
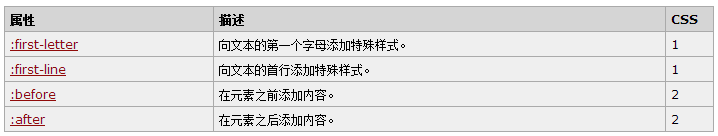
伪元素
伪元素也是用来向某些选择器添加特殊效果的,很容易和伪类混淆,简单地说,伪类是用来匹配页面上真是存在的元素,如:link用来匹配a元素,而伪元素用来匹配逻辑上存在,但在页面上并不存在的元素。

语法:
selector :: pseudo-element {property1: value; property2:value;}
示例:
<html>
<head>
<style type="text/css">
p::first-letter{color: Red;}
#p-with-logo::before{content:url(star.png);}
</style>
</head>
<body>
<p>这个段落首字符为红色</p>
<p id="p-with-logo">这个段落有Logo</p>
</body>
</html>
效果图:

p::first-letter{color: Red;}
#p-with-logo::before{content:url(star.png);}
第一行代码找到p元素的第一个字符,并将其设置为红色,第二行代码找到id为p-with-logo的p元素,在它前面放一个logo.
原文网址:https://www.cnblogs.com/fattydoit/p/3492028.html





