shadertoy学习 第2课
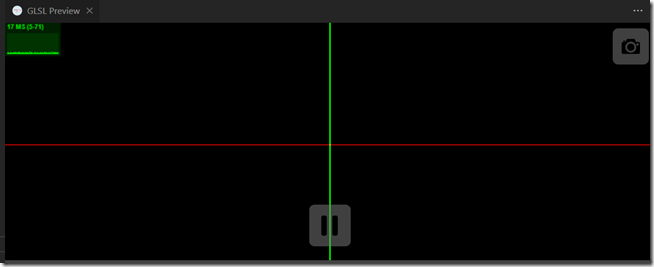
坐标系统绘制与fwidth函数
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from -1 to 1)
vec2 uv = (2.0*fragCoord-iResolution.xy)/min(iResolution.x,iResolution.y);
vec3 col=vec3(0.);
if(abs(uv.y)<fwidth(uv.y)) //横坐标绘制,小于一个像素,就是红色
{
col.r=1.0;
}
if(abs(uv.x)<fwidth(uv.x)) //纵坐标绘制,小于一个像素,就是绿色
{
col.g=1.0;
}
// Output to screen
fragColor = vec4(col, 1.0);
}
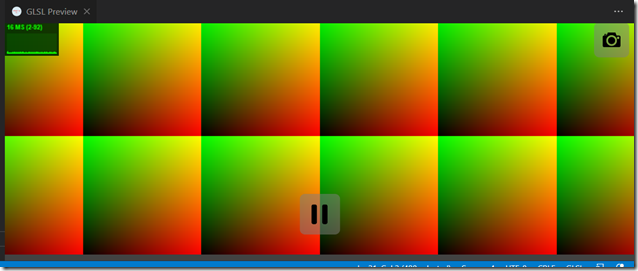
二、画坐标格子
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from -1 to 1)
vec2 uv = 1.0*(2.0*fragCoord-iResolution.xy)/min(iResolution.x,iResolution.y);
vec3 col=vec3(0.);
if(abs(uv.y)<fwidth(uv.y)) //横坐标绘制,小于一个像素,就是红色
{
col.r=1.0;
}
if(abs(uv.x)<fwidth(uv.x)) //纵坐标绘制,小于一个像素,就是绿色
{
col.g=1.0;
}
vec2 cell = fract(uv);//取小数部分
// Output to screen
fragColor = vec4(cell, 0, 1.0);
}
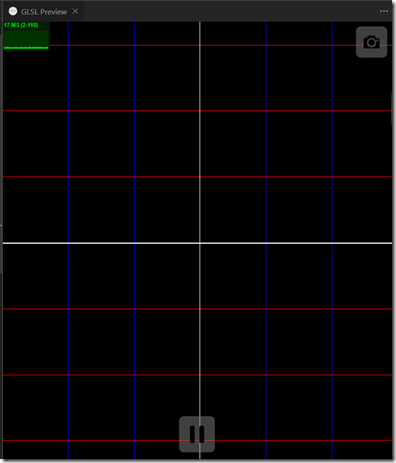
三、完整坐标轴
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from -1 to 1)
vec2 uv = 3.0*(2.0*fragCoord-iResolution.xy)/min(iResolution.x,iResolution.y);
vec2 cell = fract(uv);//取小数部分
vec3 col=vec3(0.);
//网格绘制
if(abs(cell.y)<fwidth(uv.y)) //横坐标绘制,小于一个像素,就是红色
{
col.r=1.0;
}
if(abs(cell.x)<fwidth(uv.x)) //纵坐标绘制,小于一个像素,就是蓝色
{
col.b=1.0;
}
//x y 坐标轴绘制
if(abs(uv.y)<fwidth(uv.y)) //横坐标绘制
{
col=vec3(1,1,1);
}
if(abs(uv.x)<fwidth(uv.x)) //纵坐标绘制
{
col=vec3(1,1,1);
}
// Output to screen
fragColor = vec4(col, 1.0);
}
进一步,封装函数
//封装绘制网格函数
vec3 grid(vec2 uv)
{
vec2 cell = fract(uv);//取小数部分
vec3 col=vec3(0.);
//网格绘制
if(abs(cell.y)<fwidth(uv.y)) //横坐标绘制,小于一个像素,就是红色
{
col.r=1.0;
}
if(abs(cell.x)<fwidth(uv.x)) //纵坐标绘制,小于一个像素,就是蓝色
{
col.b=1.0;
}
//x y 坐标轴绘制
if(abs(uv.y)<fwidth(uv.y)) //横坐标绘制
{
col=vec3(1,1,1);
}
if(abs(uv.x)<fwidth(uv.x)) //纵坐标绘制
{
col=vec3(1,1,1);
}
return col;
}
//坐标归一化
vec2 fixUV(in vec2 uv, in float scale)
{
return scale*(2.0*uv-iResolution.xy)/min(iResolution.x,iResolution.y);
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fixUV(fragCoord, 3.0);
// Output to screen
fragColor = vec4(grid(uv), 1.0);
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2011-03-03 构建基本的嵌入式Linux根文件系统
2011-03-03 如何使用QScrollArea