shadertoy学习 第一课
一、坐标归一化
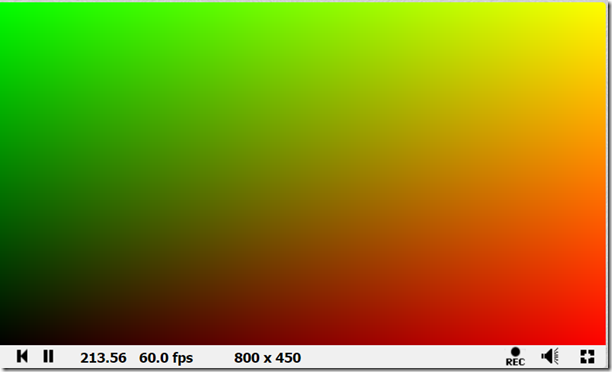
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// Output to screen
fragColor = vec4(uv,0.,1.0);
}
从左往右红色增加
从下往上绿色增加
二、坐标归一化,画矢量距离
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from -1 to 1)
vec2 uv = (fragCoord/iResolution.xy-vec2(0.5))*2.0;
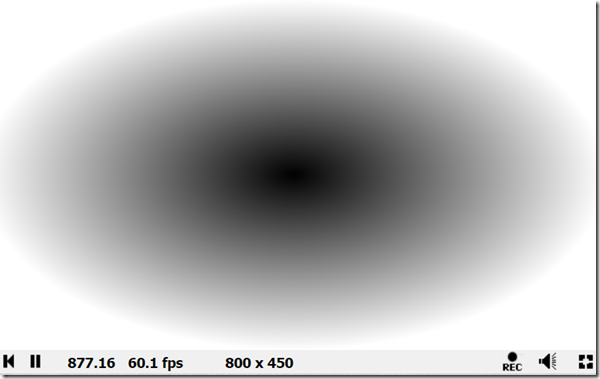
float c = length(uv);//计算矢量长度
// Output to screen
fragColor = vec4(vec3(c),1.0);
}
坐标变换为-1到1,算出矢量长度,就可以画出矢量距离,越黑越接近0
三、画圆
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from -1 to 1)
vec2 uv = (fragCoord/iResolution.xy-vec2(0.5))*2.0;
float c=0.;//默认黑色
float r=0.3;//圆的半径
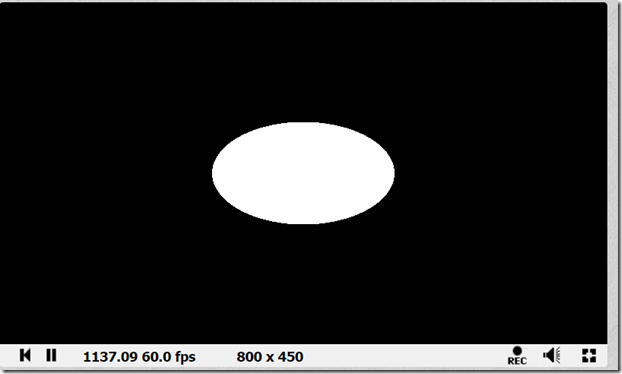
if( length(uv) < r )//矢量长度小于半径,就为白色
c=1.;
// Output to screen
fragColor = vec4(vec3(c),1.0);
}
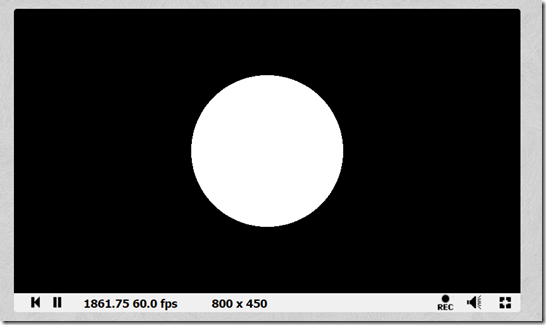
四、画正圆
为啥前面不圆呢?思考一下
虽然都是0到1,但是长的一边增长慢,短的增长快
可以这样修改,长短边都除以同一个比例
vec2 uv = (fragCoord-0.5*iResolution.xy)/iResolution.xx*2.0;
或者这样
vec2 uv = (2.0*fragCoord-iResolution.xy)/iResolution.xx;
或者这样
vec2 uv = (2.0*fragCoord-iResolution.xy)/min(iResolution.x,iResolution.y);//取x和y的最小值作为比例
效果是一样的
完整源码如下:
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from -1 to 1)
vec2 uv = (2.0*fragCoord-iResolution.xy)/iResolution.xx;
// vec2 uv = (2.0*fragCoord-iResolution.xy)/min(iResolution.x,iResolution.y);//取x和y的最小值作为比例
float c=0.;//默认黑色
float r=0.3;//圆的半径
if( length(uv) < r )//矢量长度小于半径,就为白色
c=1.;
// Output to screen
fragColor = vec4(vec3(c),1.0);
}








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2011-03-03 构建基本的嵌入式Linux根文件系统
2011-03-03 如何使用QScrollArea