qt QSS border-image
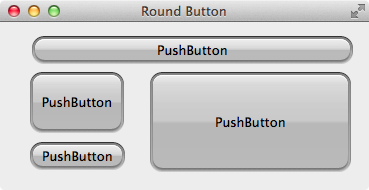
例如由美工提供左边的按钮背景图,我们需要实现右边的效果,并且背景随着按钮的大小自动变化:
圆角按钮背景
圆角按钮效果


前面我们学习过的和修改背景相关的知识有 background-image,如果背景图和按钮一样大时使用 background-image 没有任何问题,但是当按钮和背景图不一样大时,背景图要么显示不全,要么重复平铺到按钮上,显然满足不了这里的需求。不过 QSS 也支持 border-image,使用 border-image 就能很快的做出上面的效果:
.QPushButton {
border-width: 12px 12px 12px 12px;
border-image: url(:/img/round-button.png) 12 12 12 12 repeat stretch;
min-height: 24px; /* 避免按钮太小 */
padding: -10px 0 -10px 0; /* 调整文字与边界的距离 */
}
border-width 后面的四个数字按顺序分别为:
border-top的高 12pxborder-right的宽 12pxborder-bottom的高 12pxborder-left的宽 12px
border-image 后面的参数按顺序分别为:
- 背景图的路径,可以是绝对路径,相对路径,资源文件里的路径
- 四个数字按顺序分别为
- 背景图中
最上面的 12px 高的图像填充到 Widget 的border-top - 背景图中
最右边的 12px 宽的图像填充到 Widget 的border-right - 背景图中
最下边的 12px 高的图像填充到 Widget 的border-bottom - 背景图中
最左边的 12px 宽的图像填充到 Widget 的border-left
- 背景图中
- 数字后面的第一个参数 repeat|round|stretch 指定
水平方向的缩放或者平铺 - 数字后面的第二个参数 repeat|round|stretch 指定
垂直方向的缩放或者平铺
注意:border-width后的数字有单位border-image后的数字没有单位min-height和padding不是必须的,这里用来细微的调节按钮的效果
Border-Image 从名字上看,像是用来图片来设置 border 的,其实是用图片来设置整个 widget 的背景的,我曾经就被这个名字迷惑过
Border-Image 原理
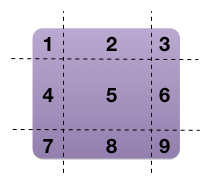
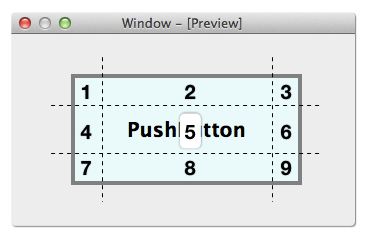
下图是理解 Border-Image 的核心,又称为九宫格,看懂这个图,也就能理解 Border-Image 了:
背景图
Widget