Noise——随机之美
本篇博文介绍图形学中噪音生成的一般方法。
Noise可以干什么?
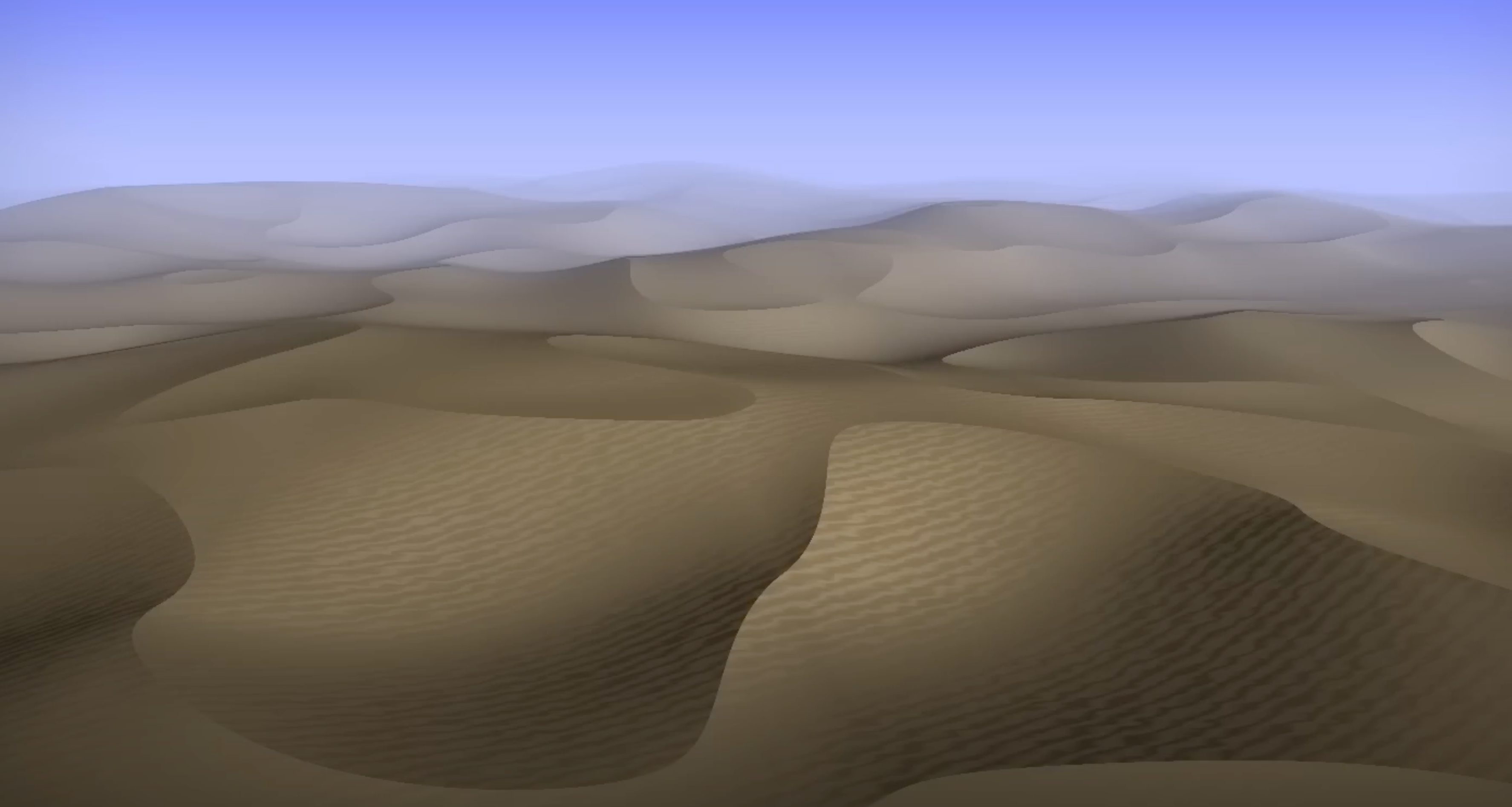
不规则表面生成

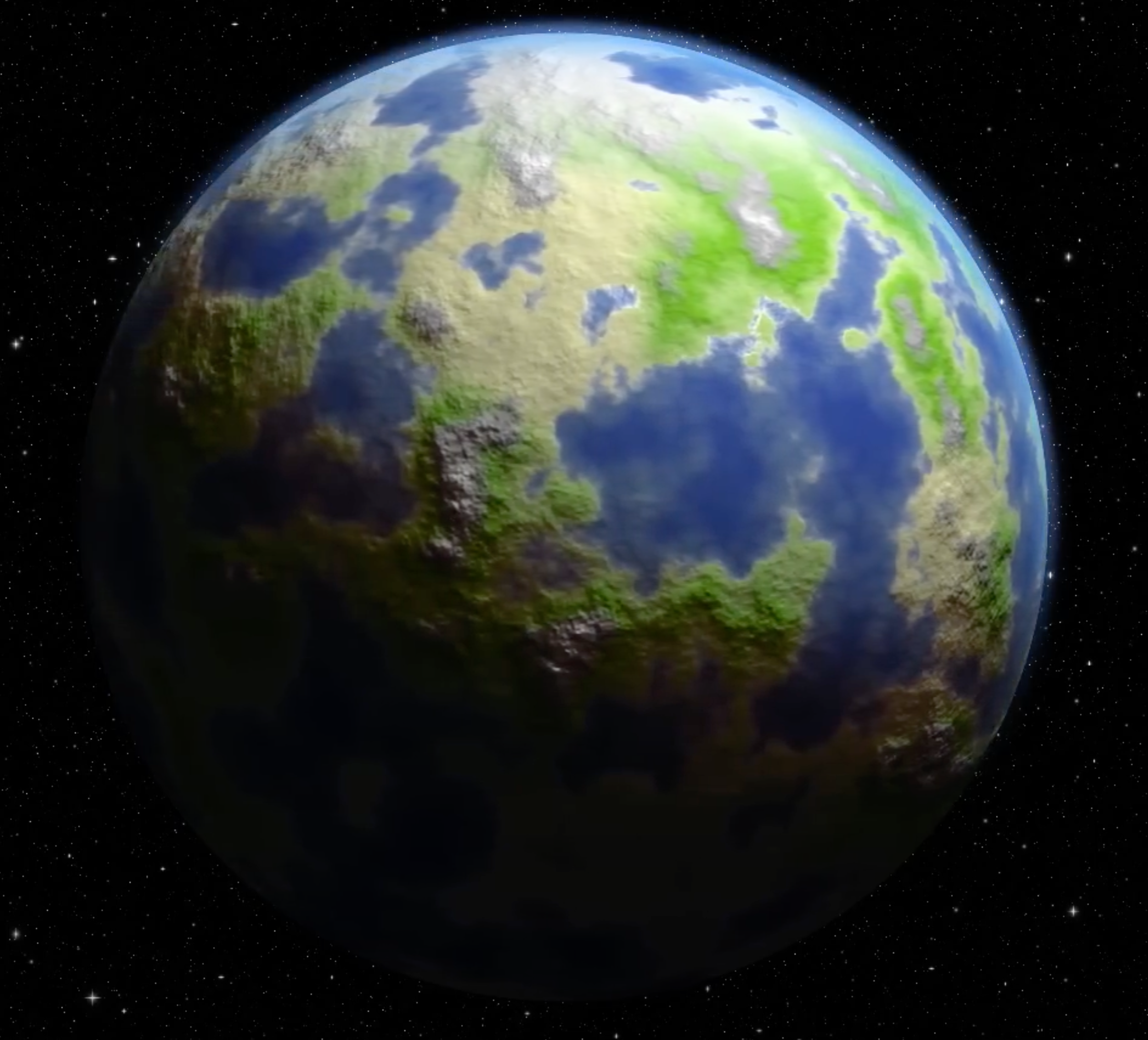
有机体模拟

流体烟雾模拟

甚至是使用noise对灯光强度,位置做扰动:

只有我们想象不到的,没有noise不能涉猎的!
Nosie类型
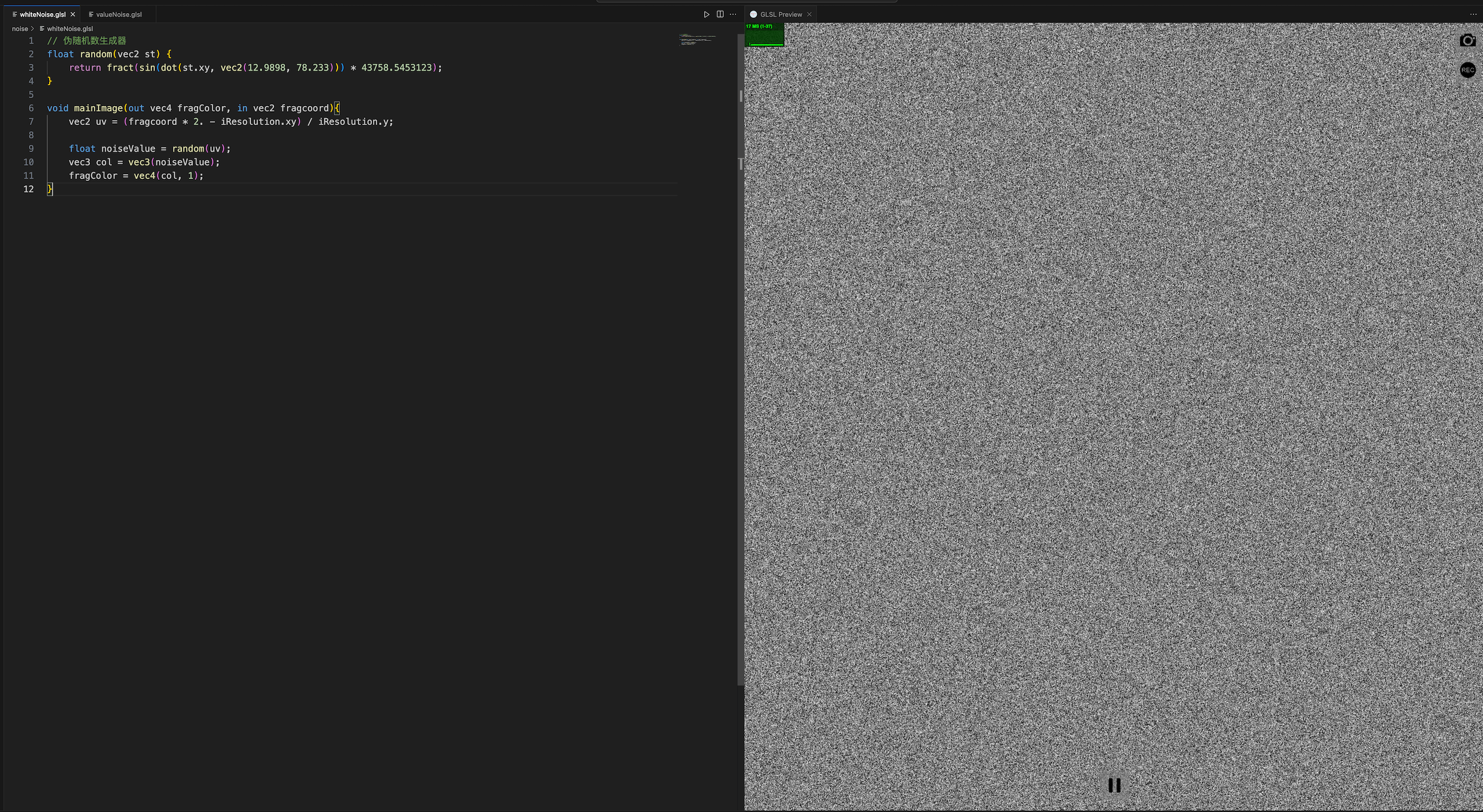
White Noise

对于这样一张画布,如果我们定义一个伪随机数生成函数,输入是每个像素的坐标,输出是一个noise。便可以根据每个像素的坐标得到一个白噪音图了,值域为[0,1]。

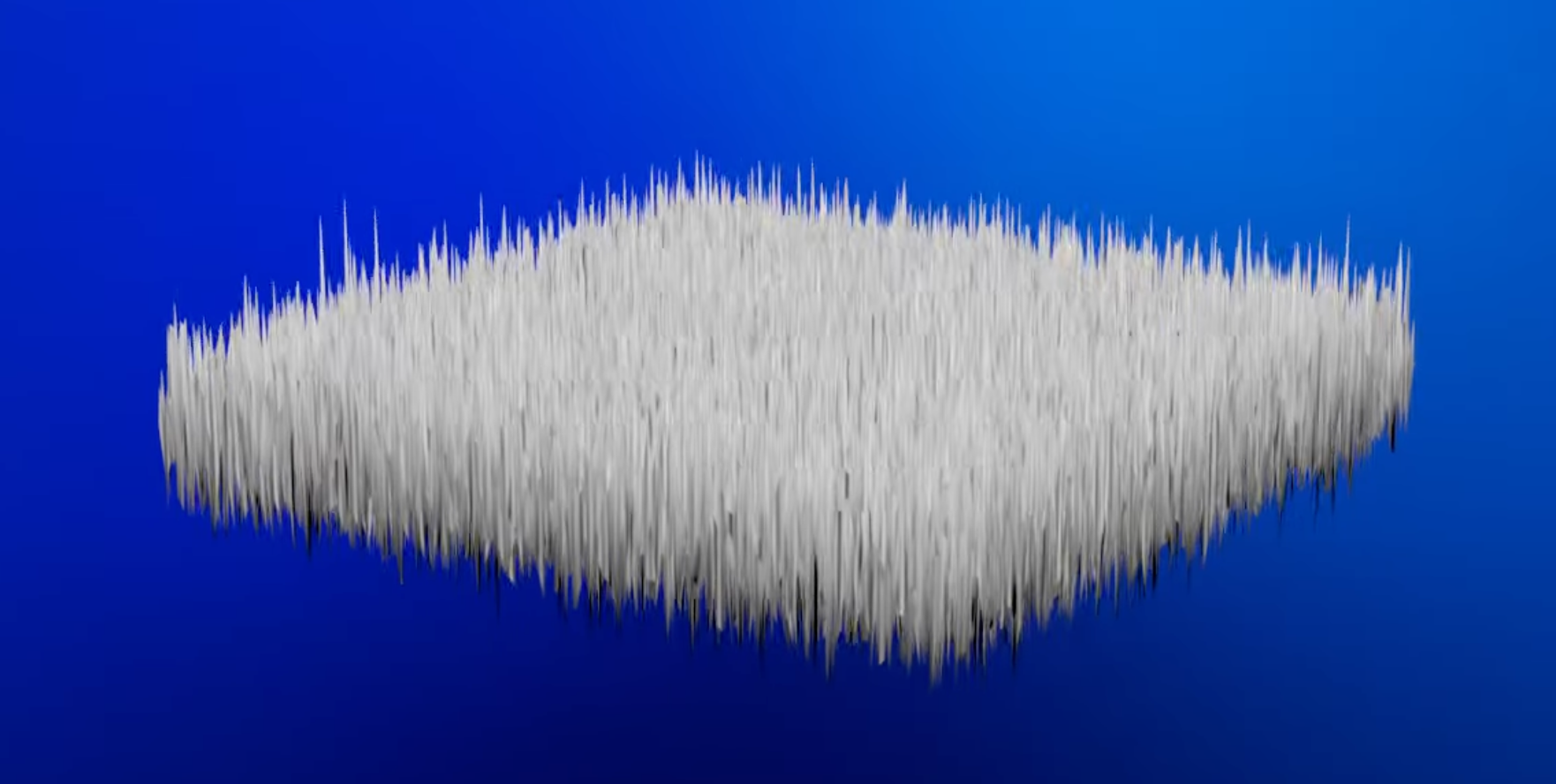
将这个白噪音图可视化便可以得到这样一张高度图:

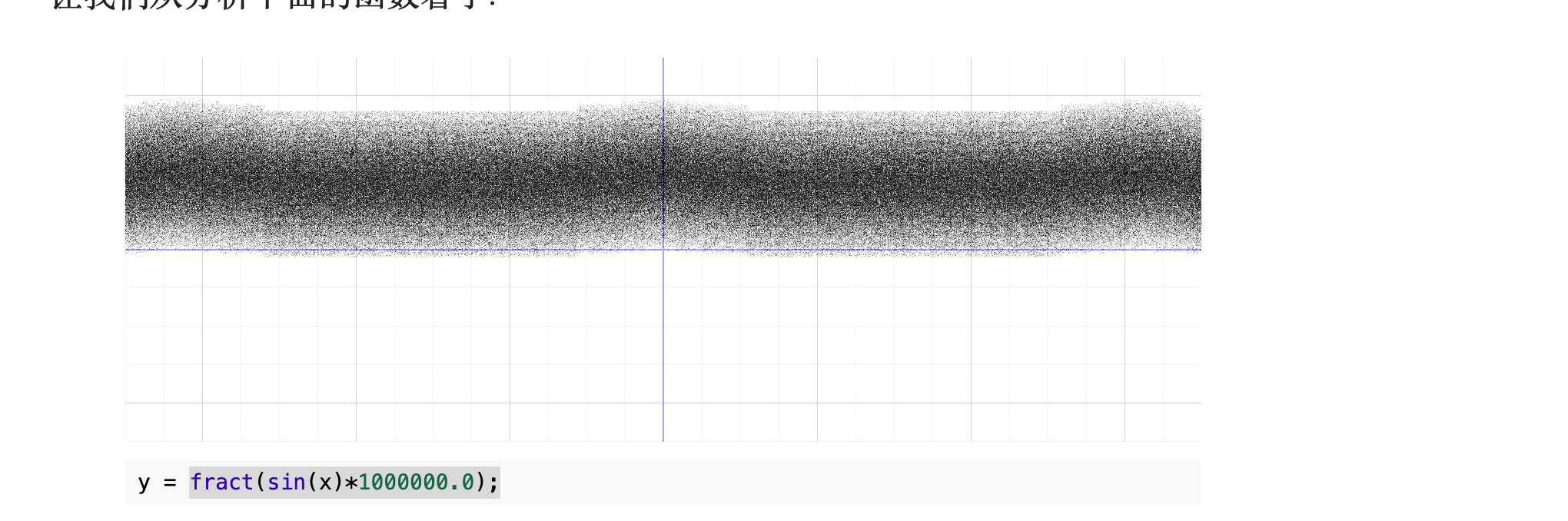
代码其实是很好懂的,问题是这个伪随机数生成函数是从哪里来的呢?答案可能来自这里,但是文中没有给出一个具体的解释。Anyway,其实伪随机数的生成有很多方法,我们不用太纠结于这个函数。比如下面这个就是另外一个例子:

白噪音方法生成的随机数有些混乱,像素之间并没有连续性,接下来我们看一看有没有一些更加平滑的随机数生成方式。
Value Noise
Value Nosize基于插值的思想:

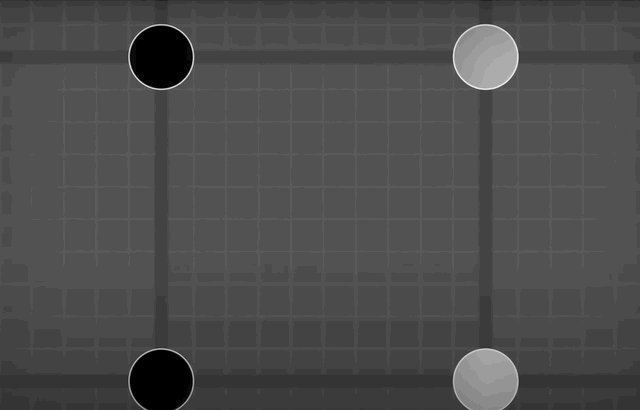
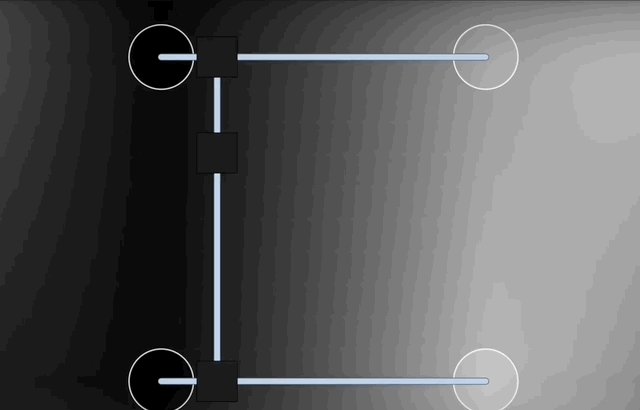
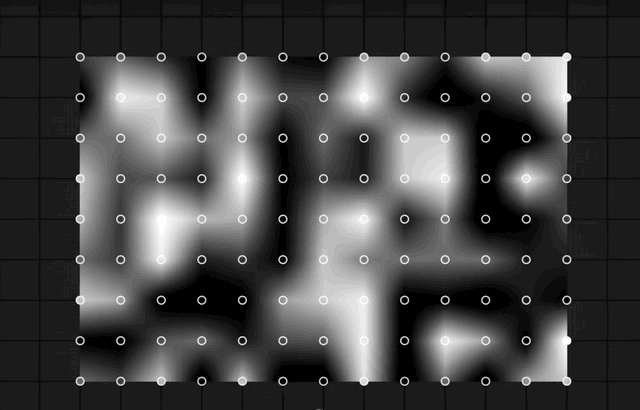
具体思路是根据一个单位为1的像素方块集合,计算四个点的随机数,然后再进行双线性插值得到每个像素的Noise。
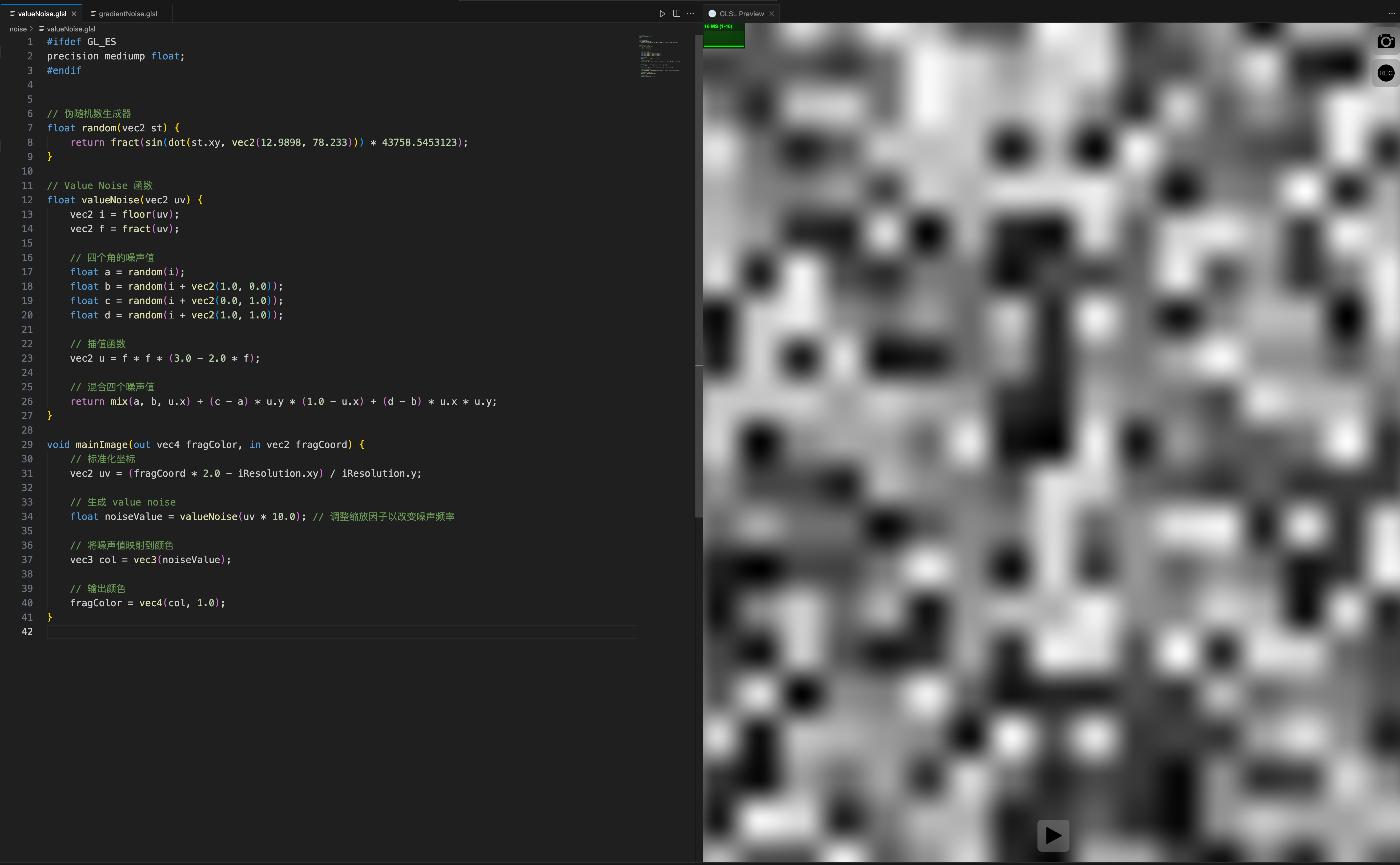
具体代码如下:

如你所见,value noise 看起来非常“块状”。为了消除这种块状的效果,在 1985 年 Ken Perlin 开发了另一种 noise 算法 Gradient Noise。
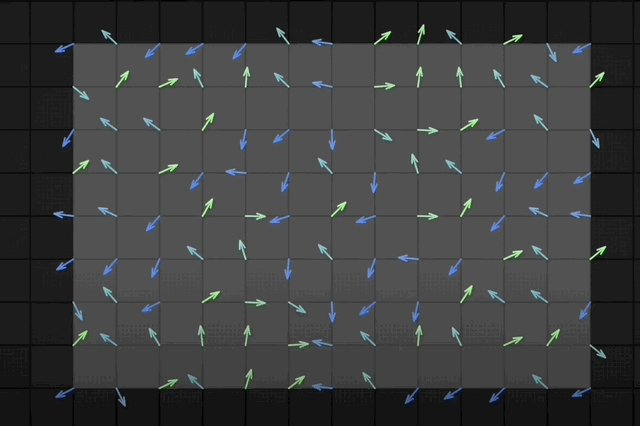
Gradient Noise(Perlin Noise)

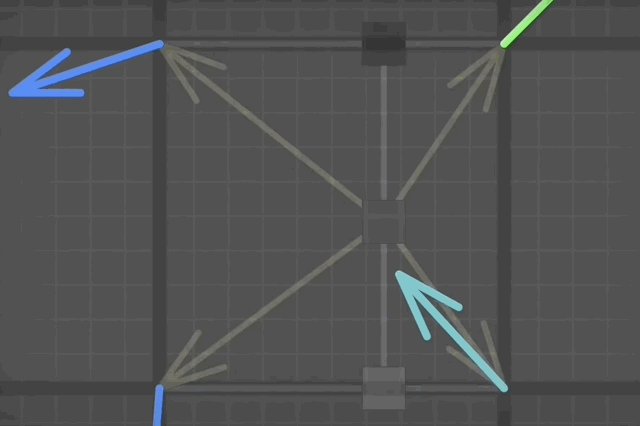
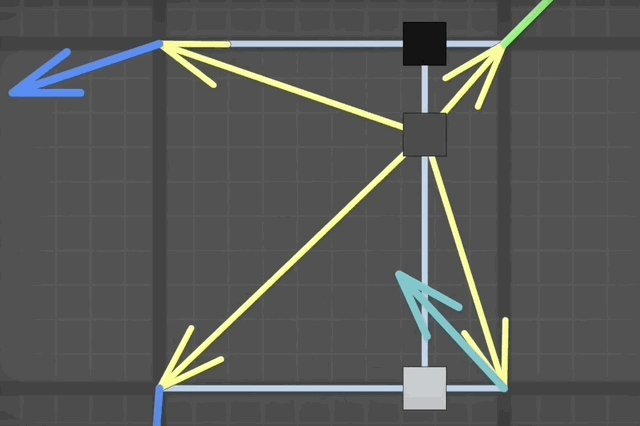
Gradient Noise的实现思路和前面基本上是一致的,根据一个单位为1的像素Cell,随机设置四个角点的梯度向量(通过初始方向以及伪随机数生成的旋转实现),然后计算像素点位置到角点向量以及梯度向量之间的叉乘(dot),作为该点的noise值。

由于使用到了叉乘,因此Gradient Nosie相较于Value Noise时间复杂度要高一些。
Simplex Noise
是Ian McEwan在 2001 年的 Siggraph上发表的,是对Gradient Noise对改良:
- 它有着更低的计算复杂度和更少乘法计算。
- 它可以用更少的计算量达到更高的维度。
- 制造出的 noise 没有明显的人工痕迹。
- 有着定义得很精巧的连续的 gradients(梯度),可以大大降低计算成本。
- 特别易于硬件实现
不过原理相对来说比较复杂,感兴趣的读者可以参考这篇博文或者原论文。此处给出Ian McEwan, Ashima Arts大神给出的代码:

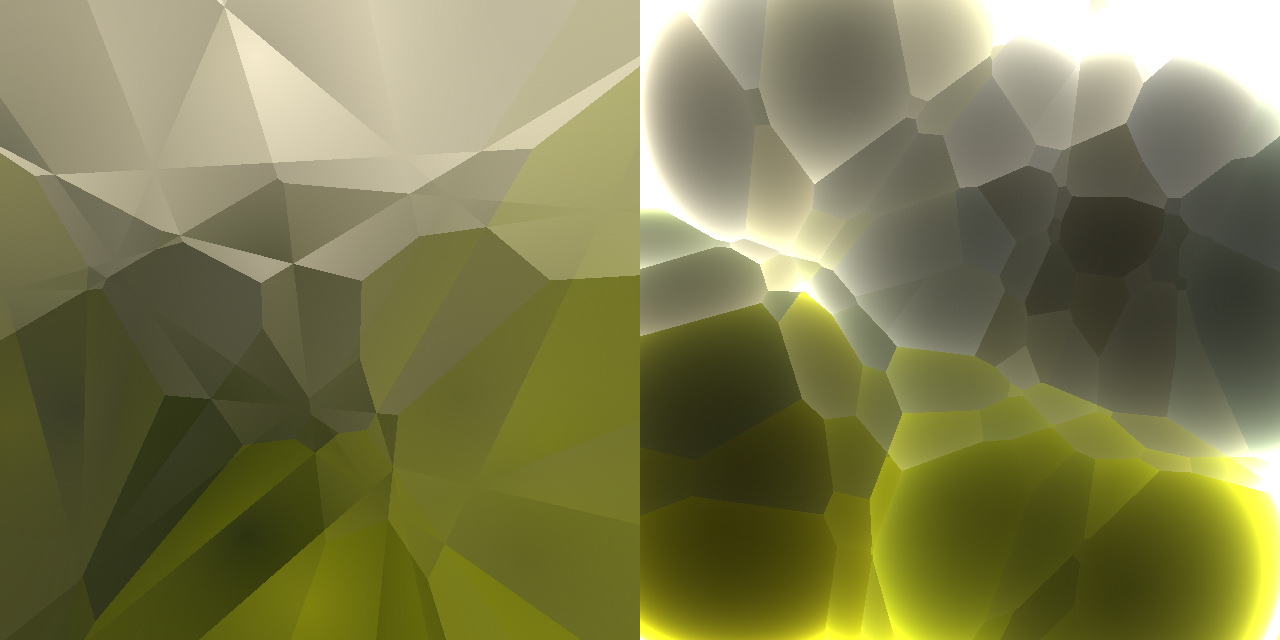
Voronoi Noise
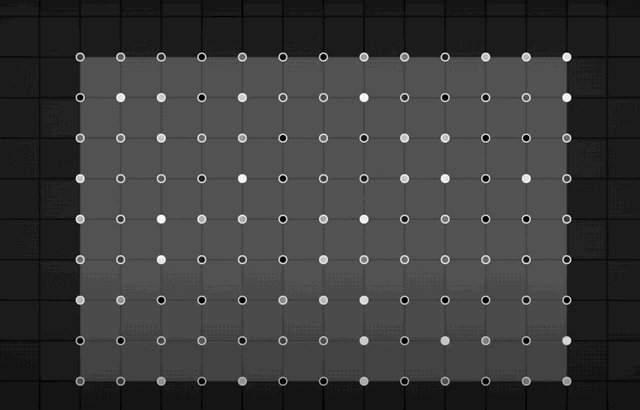
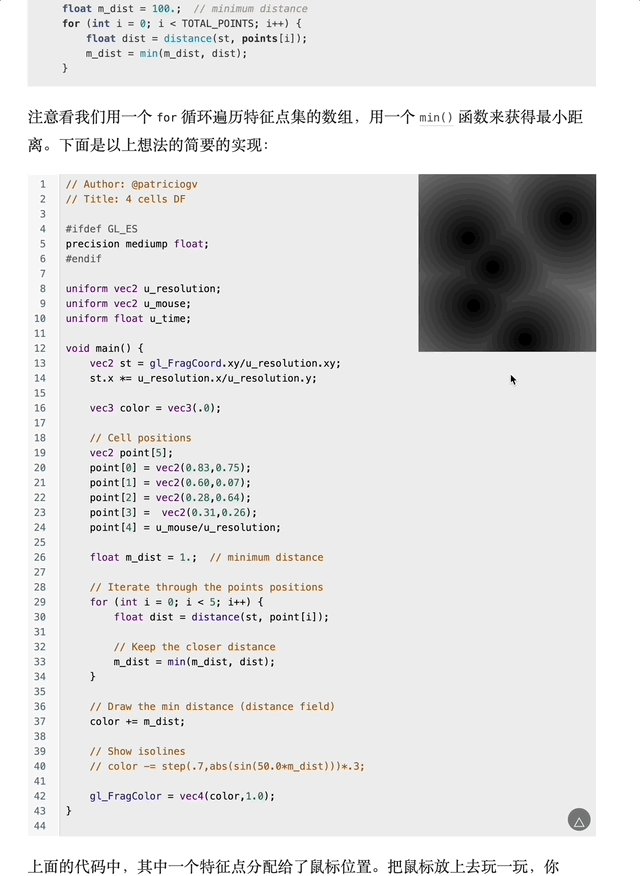
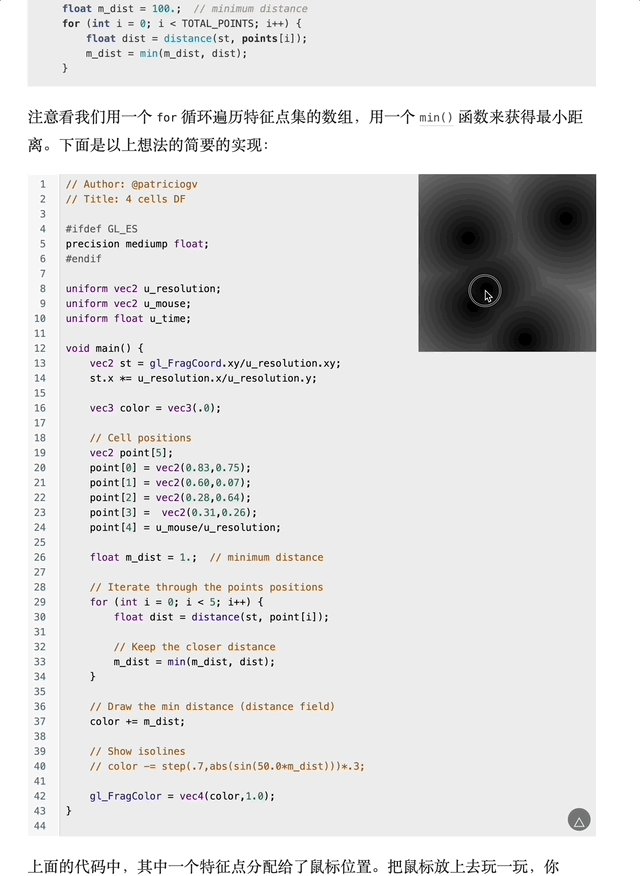
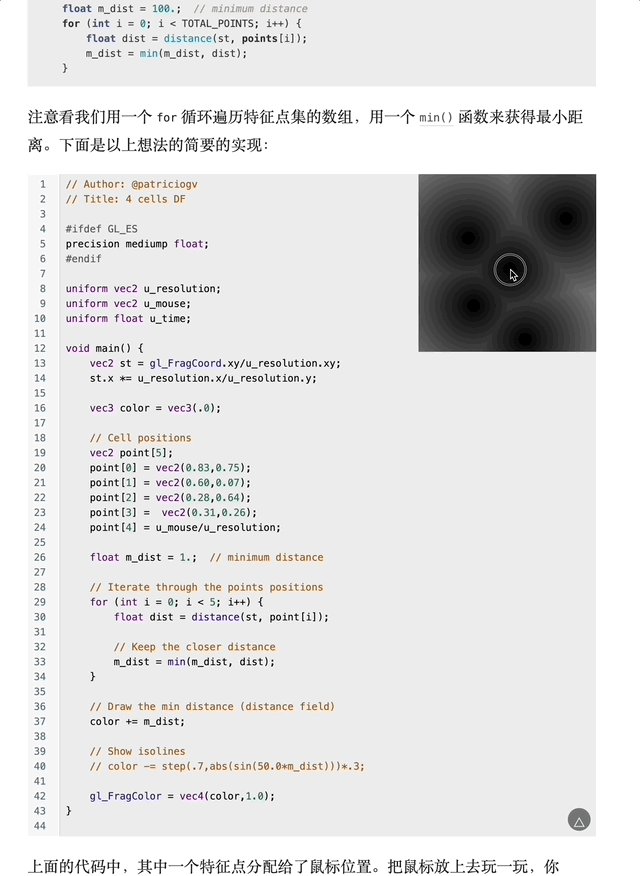
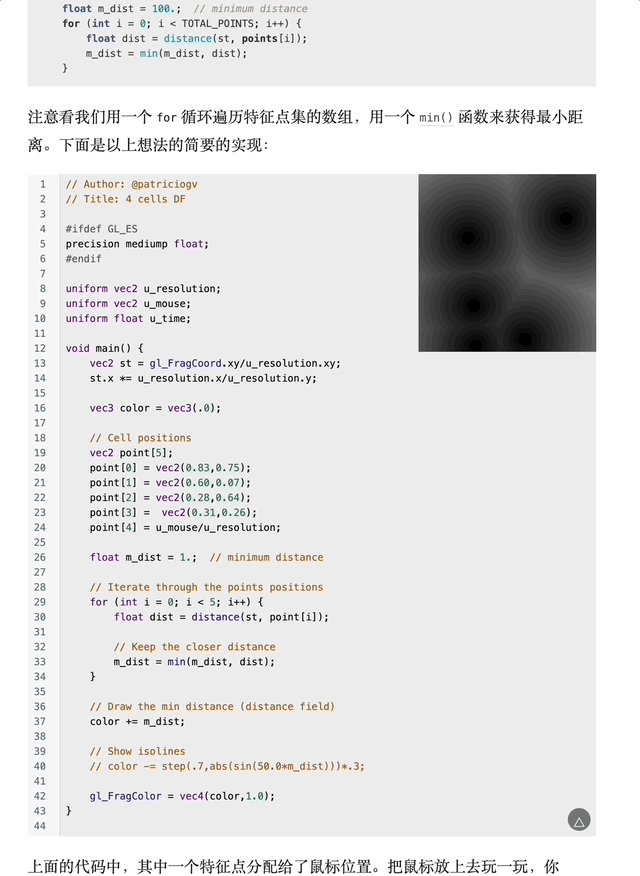
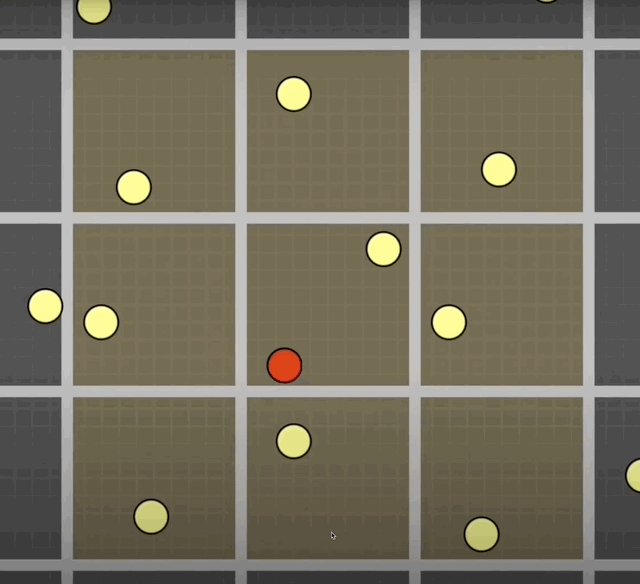
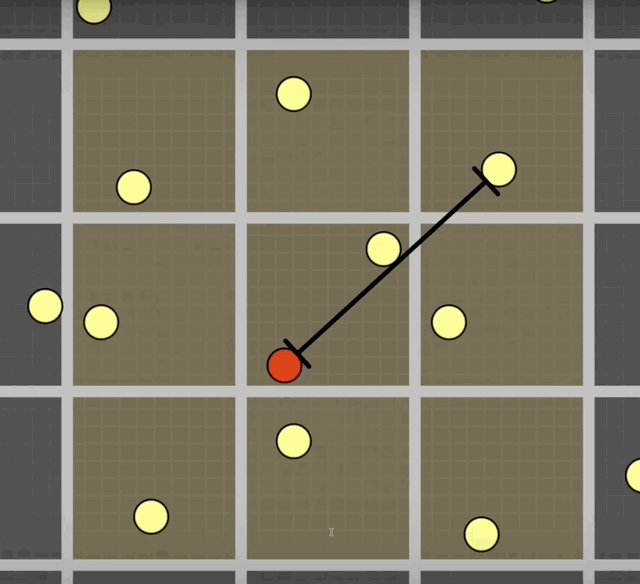
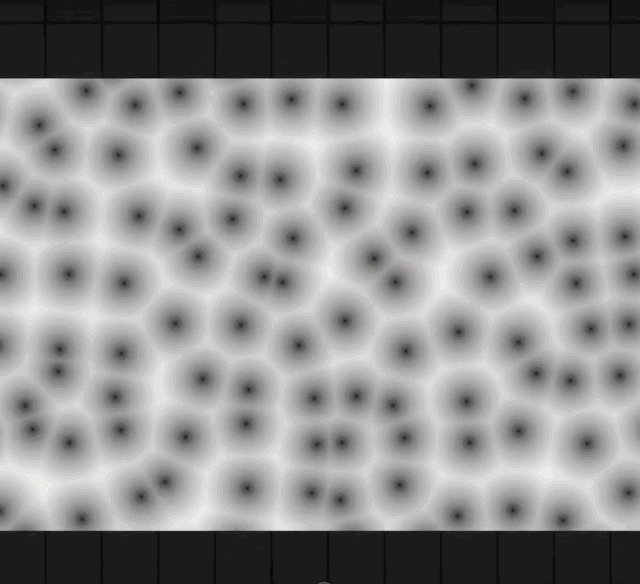
Voronoi Noise是一个比较有意思的噪声,因为最后生成的Noise有点像是细胞的排列,我们先看一个最简单的来自The books of shader的例子:

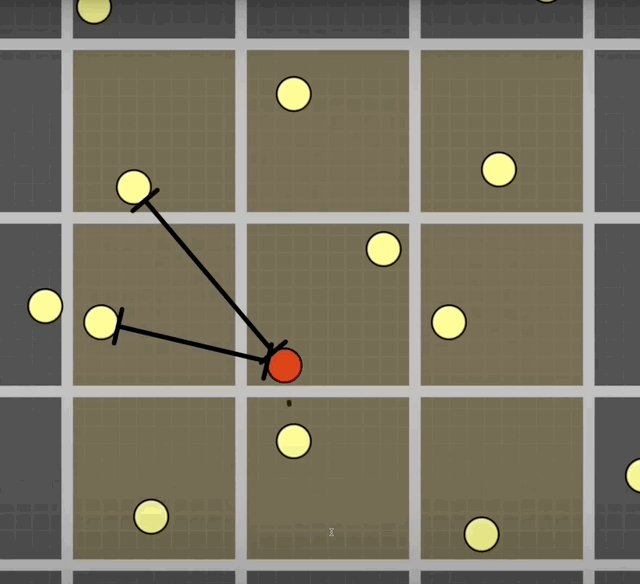
Voronoi Noise 其实是基于了距离场(SDF)的思想,首先在空间内定义一些种子点,然后每个像素坐标都去计算自己到各个种子点的距离,并把最小值作为自己的noise,所以这也就解释了为什么上面靠近五个点的位置处是偏黑色(数值0),因为靠近种子点的地方距离较小,接近0。
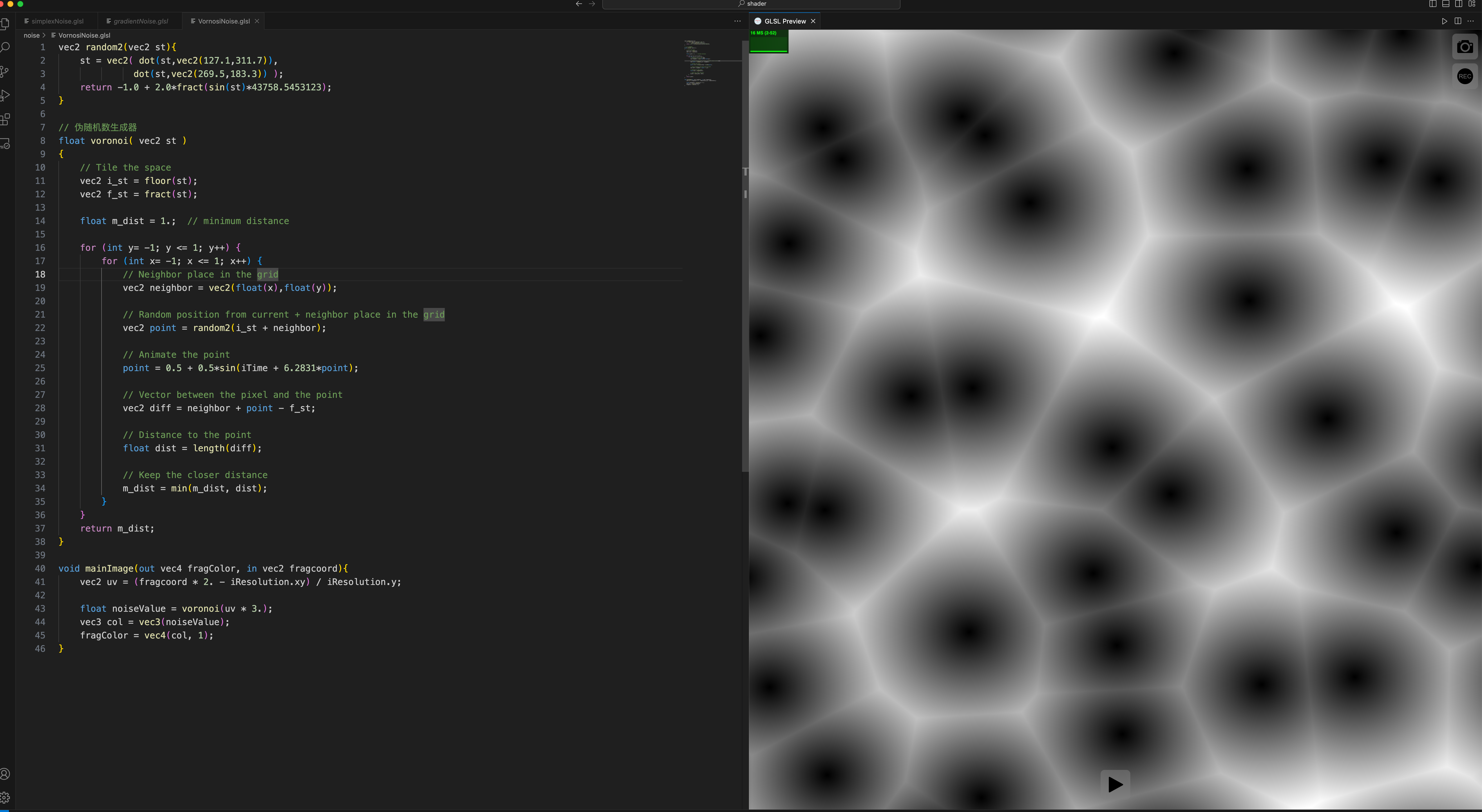
如果想要定义更多的细胞,则可以使用如下的方式将空间进行切割:
// Scale
st *= 3.;
// Tile the space
vec2 i_st = floor(st);
vec2 f_st = fract(st);
然后此时对于每个像素点的Noise(还记得noisze的定义是像素点到种子点的最近距离吗)则只需要考虑其本身的种子点以及周围相邻八个种子点的位置。


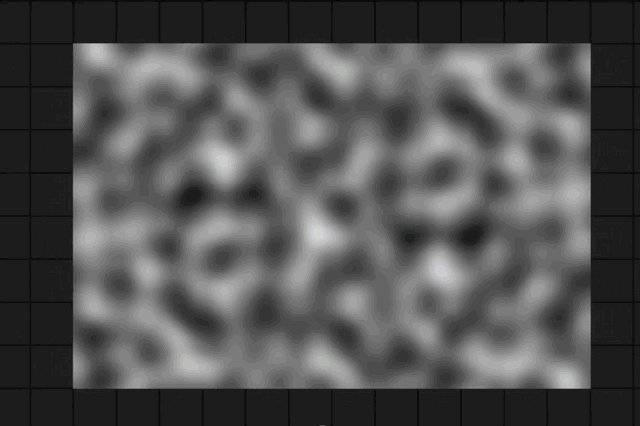
Fractal Brownian Motion(分形布朗运动)
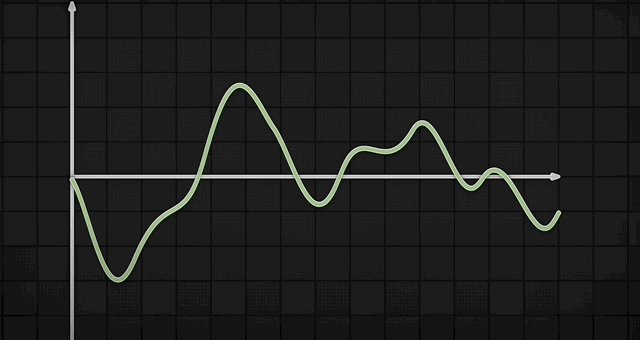
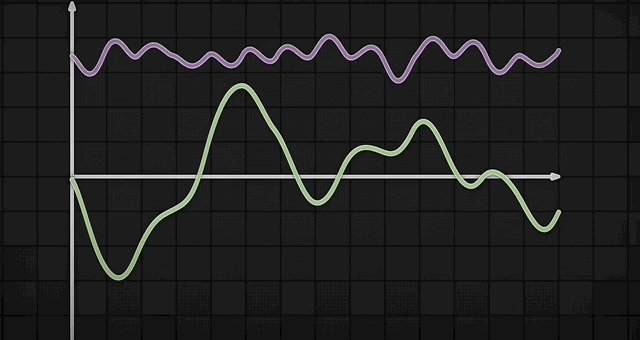
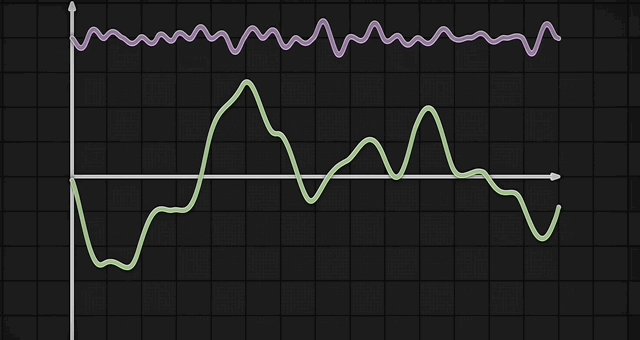
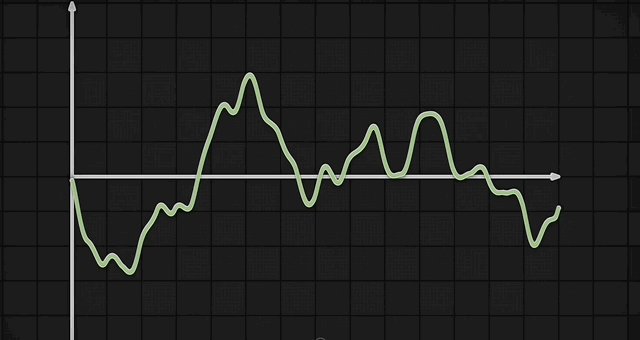
波的叠加,当我们拥有一系列不同频率和幅度的正弦函数,将他们相加时,我们可以得到一种不规则的波。

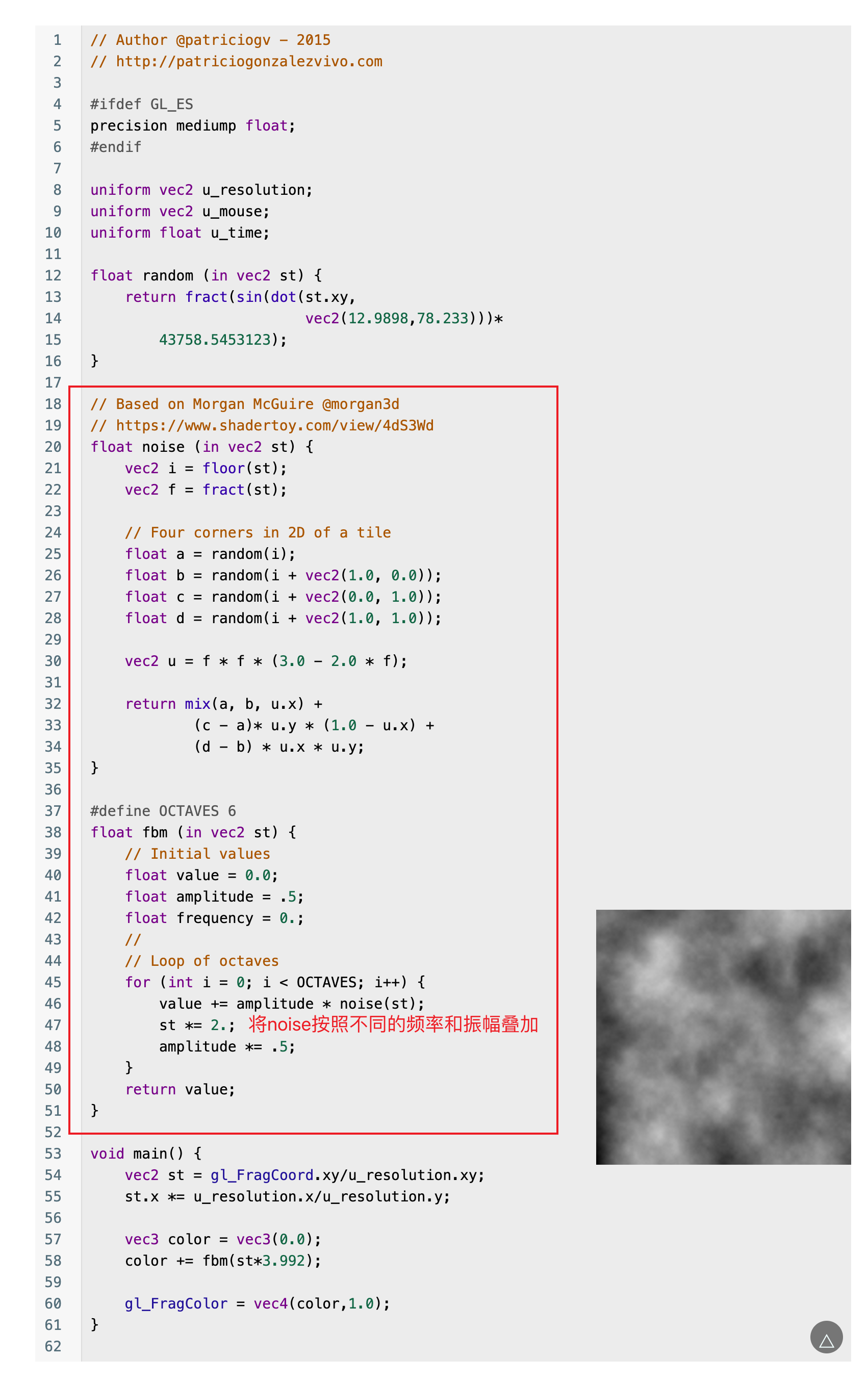
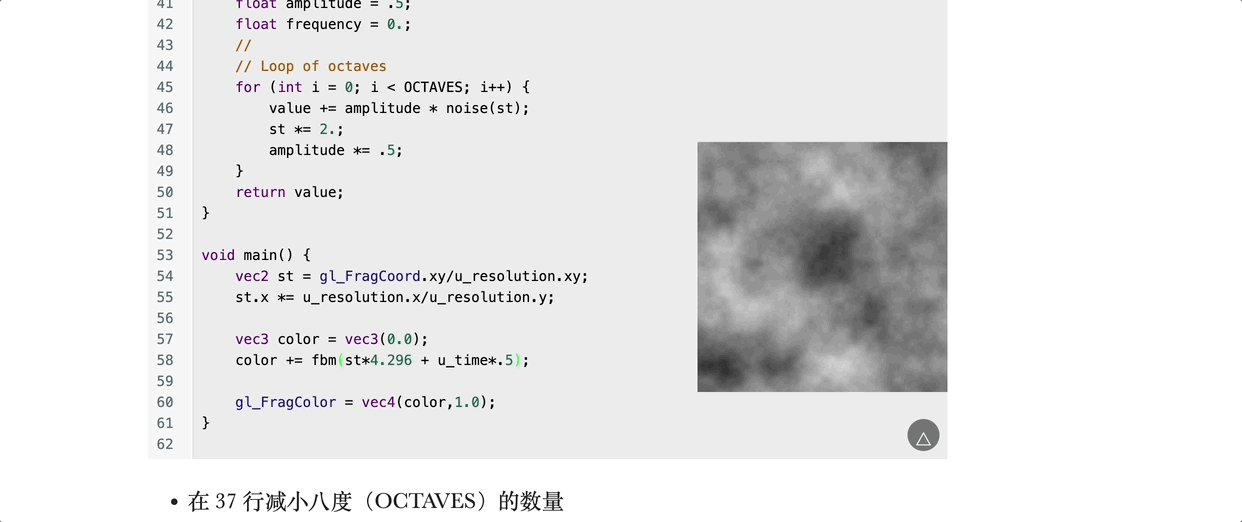
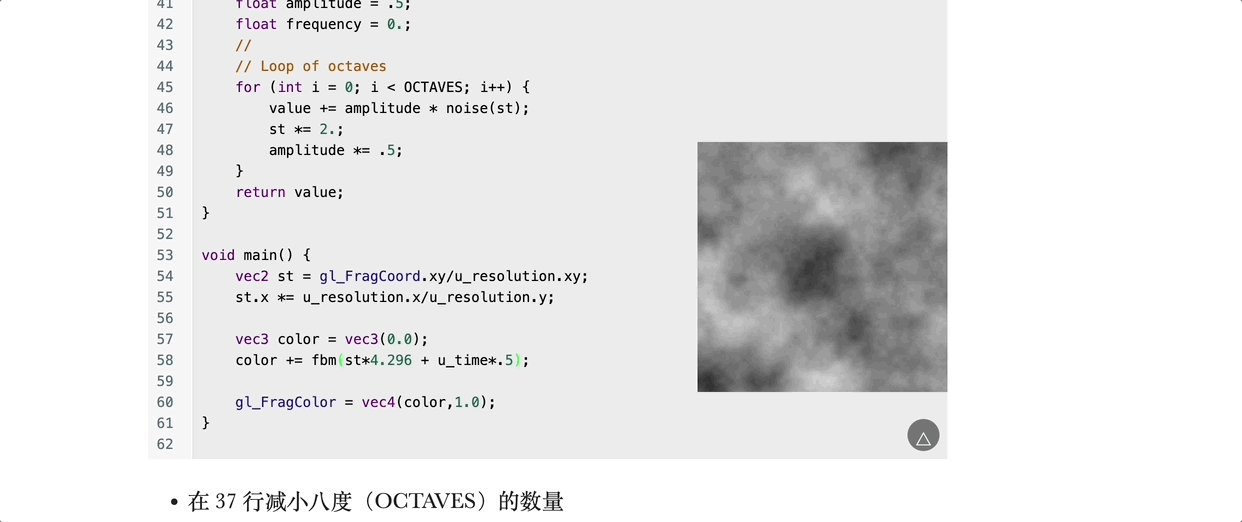
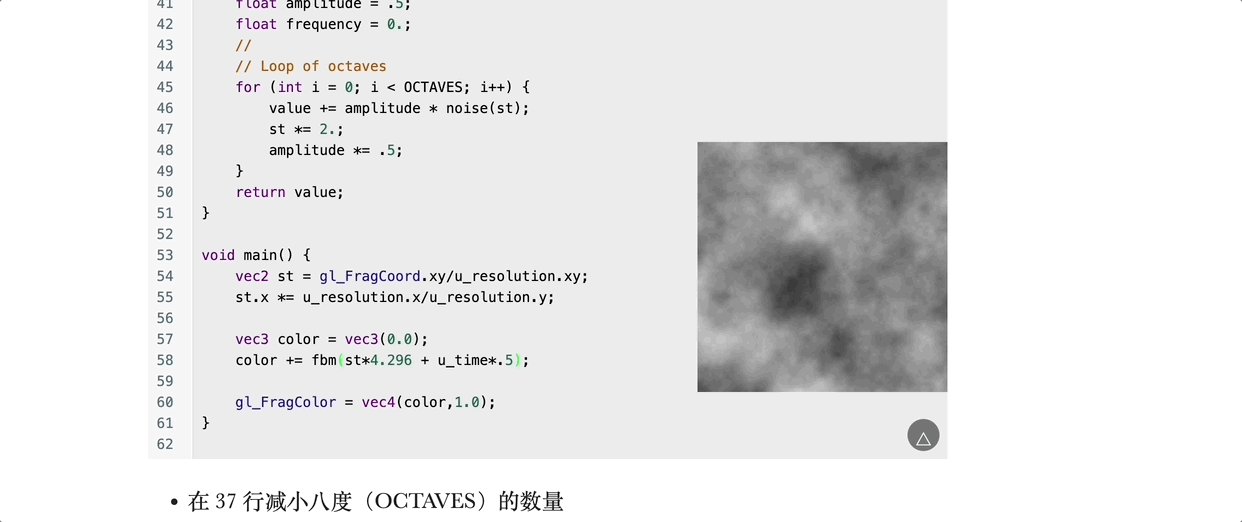
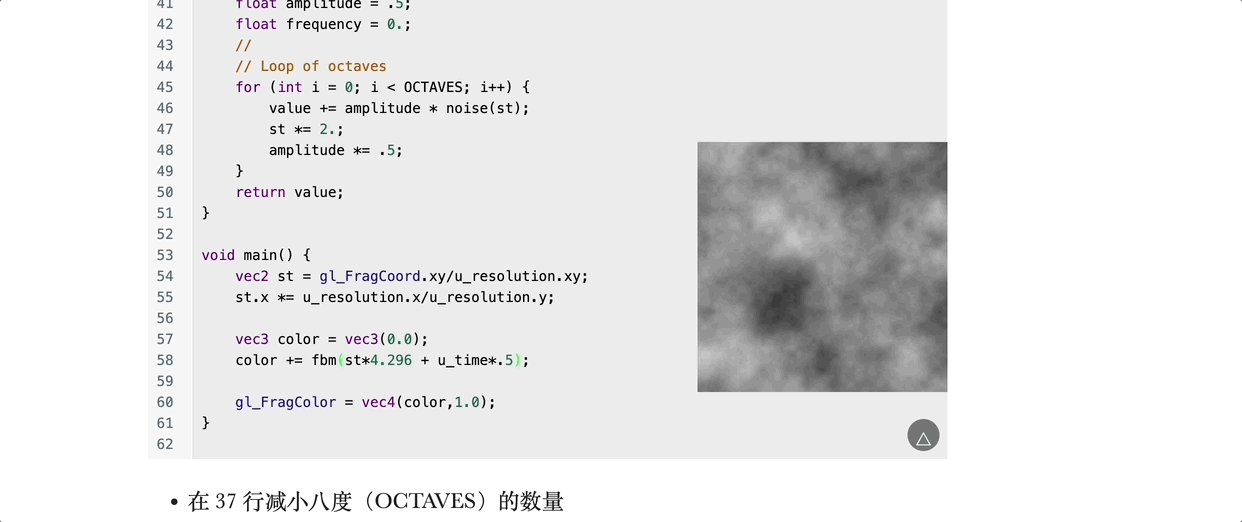
同理对于noise也遵循这个原理,下面这个函数,我们将value noise按照不同的频率叠加,最后得到了烟雾的效果,同时也可以将输入点p加上时间变量,引入动态效果。


最后,当我们理解noise的生成方式之后,我们也可以很轻松的将noise扩展到三维空间。
Code
-
WhiteNoise
// 伪随机数生成器 float random (vec2 st) { return fract(sin(dot(st.xy, vec2(12.9898,78.233)))* 43758.5453123); } void mainImage(out vec4 fragColor, in vec2 fragcoord){ vec2 uv = (fragcoord * 2. - iResolution.xy) / iResolution.y; float noiseValue = random(uv); vec3 col = vec3(noiseValue); fragColor = vec4(col, 1); } -
Value Noise
#ifdef GL_ES precision mediump float; #endif // 伪随机数生成器 float random(vec2 st) { return fract(sin(dot(st.xy, vec2(12.9898, 78.233))) * 43758.5453123); } // Value Noise 函数 float valueNoise(vec2 uv) { vec2 i = floor(uv); vec2 f = fract(uv); // 四个角的噪声值 float a = random(i); float b = random(i + vec2(1.0, 0.0)); float c = random(i + vec2(0.0, 1.0)); float d = random(i + vec2(1.0, 1.0)); // 插值函数 vec2 u = f * f * (3.0 - 2.0 * f); // 混合四个噪声值 return mix(a, b, u.x) + (c - a) * u.y * (1.0 - u.x) + (d - b) * u.x * u.y; } void mainImage(out vec4 fragColor, in vec2 fragCoord) { // 标准化坐标 vec2 uv = (fragCoord * 2.0 - iResolution.xy) / iResolution.y; // 生成 value noise float noiseValue = valueNoise(uv * 10.0); // 调整缩放因子以改变噪声频率 // 将噪声值映射到颜色 vec3 col = vec3(noiseValue); // 输出颜色 fragColor = vec4(col, 1.0); } -
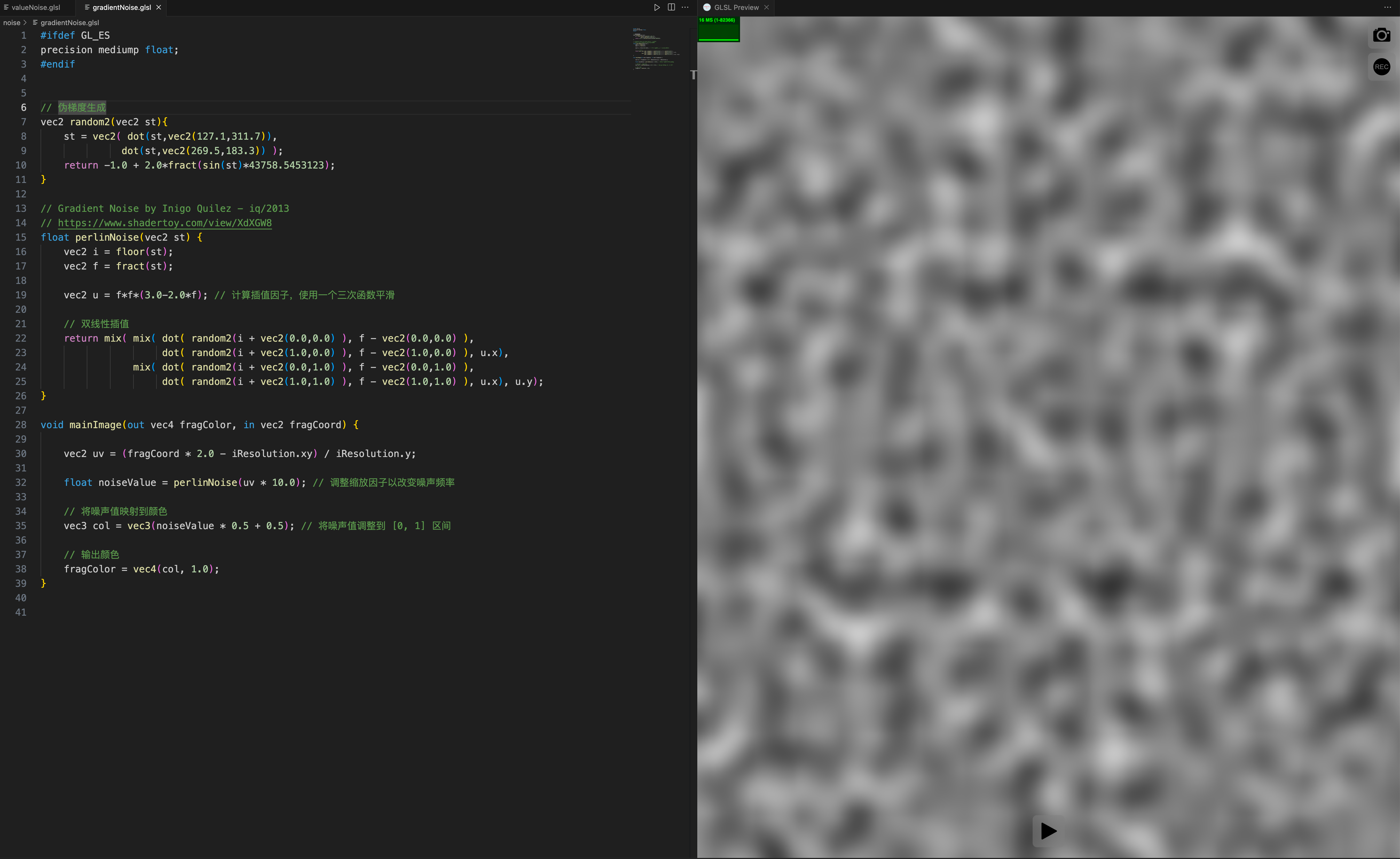
Gradient Noise
#ifdef GL_ES precision mediump float; #endif // 伪梯度生成 vec2 random2(vec2 st){ st = vec2( dot(st,vec2(127.1,311.7)), dot(st,vec2(269.5,183.3)) ); return -1.0 + 2.0*fract(sin(st)*43758.5453123); } // Gradient Noise by Inigo Quilez - iq/2013 // https://www.shadertoy.com/view/XdXGW8 float perlinNoise(vec2 st) { vec2 i = floor(st); vec2 f = fract(st); vec2 u = f*f*(3.0-2.0*f); // 计算插值因子,使用一个三次函数平滑 // 双线性插值 return mix( mix( dot( random2(i + vec2(0.0,0.0) ), f - vec2(0.0,0.0) ), dot( random2(i + vec2(1.0,0.0) ), f - vec2(1.0,0.0) ), u.x), mix( dot( random2(i + vec2(0.0,1.0) ), f - vec2(0.0,1.0) ), dot( random2(i + vec2(1.0,1.0) ), f - vec2(1.0,1.0) ), u.x), u.y); } void mainImage(out vec4 fragColor, in vec2 fragCoord) { vec2 uv = (fragCoord * 2.0 - iResolution.xy) / iResolution.y; float noiseValue = perlinNoise(uv * 10.0); // 调整缩放因子以改变噪声频率 // 将噪声值映射到颜色 vec3 col = vec3(noiseValue * 0.5 + 0.5); // 将噪声值调整到 [0, 1] 区间 // 输出颜色 fragColor = vec4(col, 1.0); } -
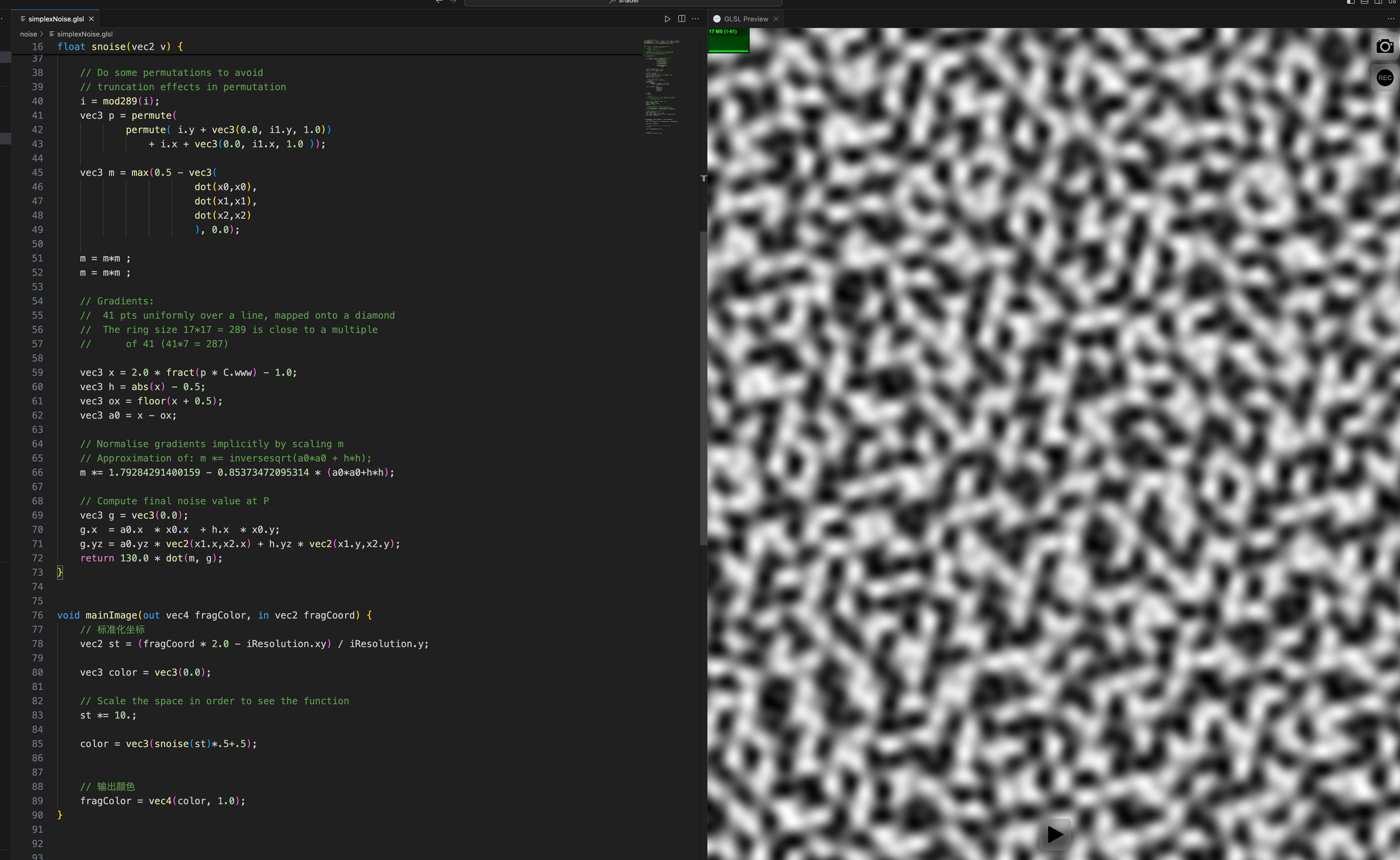
Simplex Noise
// Some useful functions vec3 mod289(vec3 x) { return x - floor(x * (1.0 / 289.0)) * 289.0; } vec2 mod289(vec2 x) { return x - floor(x * (1.0 / 289.0)) * 289.0; } vec3 permute(vec3 x) { return mod289(((x*34.0)+1.0)*x); } // // Description : GLSL 2D simplex noise function // Author : Ian McEwan, Ashima Arts // Maintainer : ijm // Lastmod : 20110822 (ijm) // License : // Copyright (C) 2011 Ashima Arts. All rights reserved. // Distributed under the MIT License. See LICENSE file. // https://github.com/ashima/webgl-noise // float snoise(vec2 v) { // Precompute values for skewed triangular grid const vec4 C = vec4(0.211324865405187, // (3.0-sqrt(3.0))/6.0 0.366025403784439, // 0.5*(sqrt(3.0)-1.0) -0.577350269189626, // -1.0 + 2.0 * C.x 0.024390243902439); // 1.0 / 41.0 // First corner (x0) vec2 i = floor(v + dot(v, C.yy)); vec2 x0 = v - i + dot(i, C.xx); // Other two corners (x1, x2) vec2 i1 = vec2(0.0); i1 = (x0.x > x0.y)? vec2(1.0, 0.0):vec2(0.0, 1.0); vec2 x1 = x0.xy + C.xx - i1; vec2 x2 = x0.xy + C.zz; // Do some permutations to avoid // truncation effects in permutation i = mod289(i); vec3 p = permute( permute( i.y + vec3(0.0, i1.y, 1.0)) + i.x + vec3(0.0, i1.x, 1.0 )); vec3 m = max(0.5 - vec3( dot(x0,x0), dot(x1,x1), dot(x2,x2) ), 0.0); m = m*m ; m = m*m ; // Gradients: // 41 pts uniformly over a line, mapped onto a diamond // The ring size 17*17 = 289 is close to a multiple // of 41 (41*7 = 287) vec3 x = 2.0 * fract(p * C.www) - 1.0; vec3 h = abs(x) - 0.5; vec3 ox = floor(x + 0.5); vec3 a0 = x - ox; // Normalise gradients implicitly by scaling m // Approximation of: m *= inversesqrt(a0*a0 + h*h); m *= 1.79284291400159 - 0.85373472095314 * (a0*a0+h*h); // Compute final noise value at P vec3 g = vec3(0.0); g.x = a0.x * x0.x + h.x * x0.y; g.yz = a0.yz * vec2(x1.x,x2.x) + h.yz * vec2(x1.y,x2.y); return 130.0 * dot(m, g); } void mainImage(out vec4 fragColor, in vec2 fragCoord) { // 标准化坐标 vec2 st = (fragCoord * 2.0 - iResolution.xy) / iResolution.y; vec3 color = vec3(0.0); // Scale the space in order to see the function st *= 10.; color = vec3(snoise(st)*.5+.5); // 将颜色映射到0-1 // 输出颜色 fragColor = vec4(color, 1.0); } -
Voronoi Noise
vec2 random2(vec2 st){ st = vec2( dot(st,vec2(127.1,311.7)), dot(st,vec2(269.5,183.3)) ); return -1.0 + 2.0*fract(sin(st)*43758.5453123); } // 伪随机数生成器 float voronoi( vec2 st ) { // Tile the space vec2 i_st = floor(st); vec2 f_st = fract(st); float m_dist = 1.; // minimum distance for (int y= -1; y <= 1; y++) { for (int x= -1; x <= 1; x++) { // Neighbor place in the grid vec2 neighbor = vec2(float(x),float(y)); // Random position from current + neighbor place in the grid vec2 point = random2(i_st + neighbor); // Animate the point point = 0.5 + 0.5*sin(6.2831*point); // point = 0.5 + 0.5*sin(iTime + 6.2831*point); // Vector between the pixel and the point vec2 diff = neighbor + point - f_st; // Distance to the point float dist = length(diff); // Keep the closer distance m_dist = min(m_dist, dist); } } return m_dist; } void mainImage(out vec4 fragColor, in vec2 fragcoord){ vec2 uv = (fragcoord * 2. - iResolution.xy) / iResolution.y; float noiseValue = voronoi(uv * 4.); // 将空间切割为 4 * 4 vec3 col = vec3(noiseValue); fragColor = vec4(col, 1); }
Refer
本文来自博客园,作者:CuriosityWang,转载请注明原文链接:https://www.cnblogs.com/curiositywang/p/18321669


