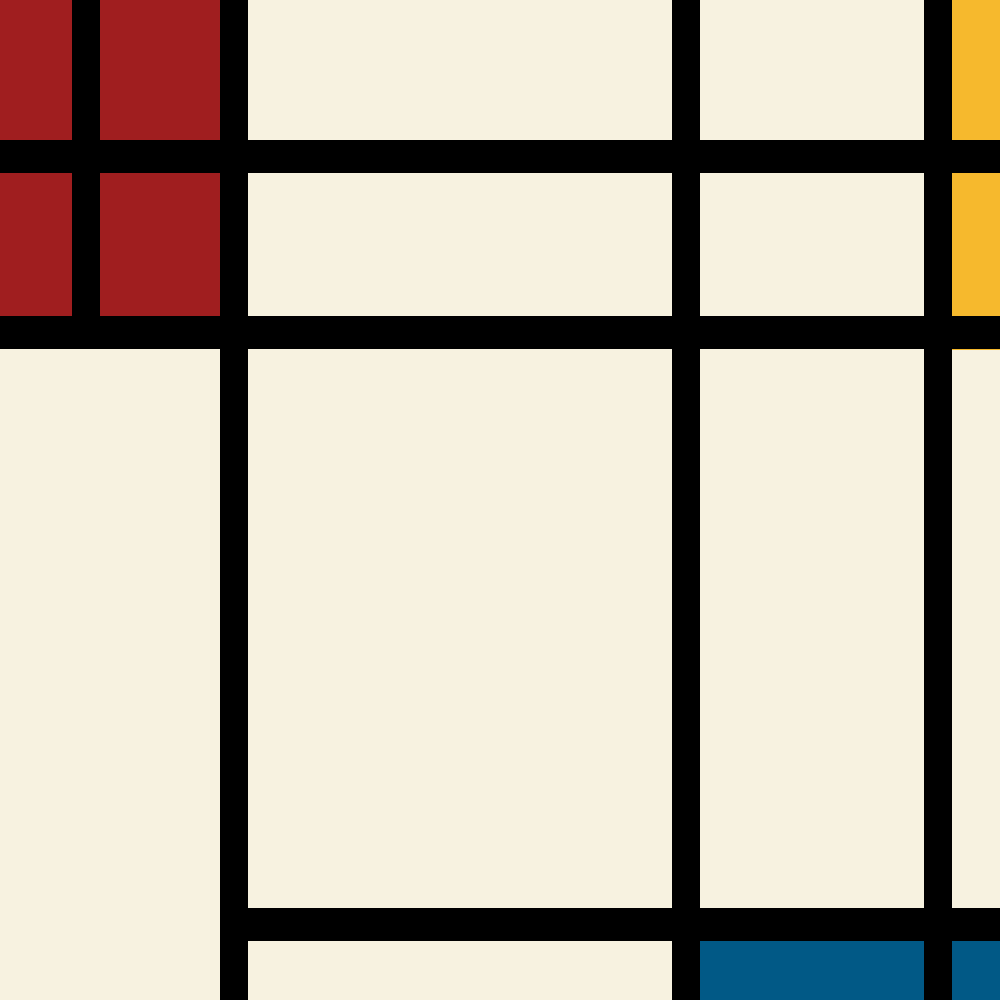
Shader作画
代码运行网站:http://editor.thebookofshaders.com/
// Author @CuriosityWang
// https://www.cnblogs.com/curiositywang
#ifdef GL_ES
precision mediump float;
#endif
float ColA = 0.028;
float RowA = 0.033;
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
// length 控制右边开始的长度
float pctGenerateRow(vec2 st, float top, float length){
if(st.x < 1. - length){
return 1.;
}
float pct1 = step(top, st.y);
float pct2 = step(top - RowA, st.y);
float pct = pct2 - pct1;
return 1. - pct;
}
float pctGenerateCol(vec2 st, float right, float length){
if(st.y < 1. - length){
return 1.;
}
float pct1 = step(right, st.x);
float pct2 = step(right - ColA, st.x);
float pct = pct2 - pct1;
return 1. - pct;
}
vec3 generateRed(vec2 origin, vec2 st){
if(st.x < origin.x && st.y > origin.y ){
return vec3(165./255., 32./255., 35./255.);
}
return vec3(1.);
}
vec3 generateBlue(vec2 origin, vec2 st){
if(st.x > origin.x && st.y < origin.y){
return vec3(1./255., 94./255., 153./255.);
}
return vec3(1.);
}
vec3 generateYello(vec2 origin, vec2 st){
if(st.x > origin.x && st.y > origin.y){
return vec3(254./255., 195./255., 51./255.);
}
return vec3(1.);
}
void main(){
vec2 st = gl_FragCoord.xy/u_resolution.xy;
vec3 color = vec3(247./255., 242./255., 224./255.);
float pct1 = pctGenerateCol(st, 0.248, 1.0);
float pct2 = pctGenerateCol(st, 0.7, 1.0);
float pct3 = pctGenerateCol(st, 0.952, 1.0);
float pct_s = pctGenerateCol(st, 0.1, 0.336);
float pct4 = pctGenerateRow(st, 0.684, 1.0);
float pct5 = pctGenerateRow(st, 0.860, 1.0);
float pct_row_s = pctGenerateRow(st, 0.092, 0.776);
vec3 red = generateRed(vec2(0.240,0.660), st);
vec3 yellow = generateYello(vec2(0.950,0.650), st);
vec3 blue = generateBlue(vec2(0.680,0.070), st);
// float pct = pct1;
float pct = pct1 * pct2 * pct3 * pct4* pct5 * pct_s * pct_row_s;
color = vec3(pct) * color;
// color = mix(color, red, 1.);
color *= red * blue * yellow;
gl_FragColor = vec4(color,1.0);
}

本文来自博客园,作者:CuriosityWang,转载请注明原文链接:https://www.cnblogs.com/curiositywang/p/18224601


