games101 作业4提高部分
games101 作业4提高部分
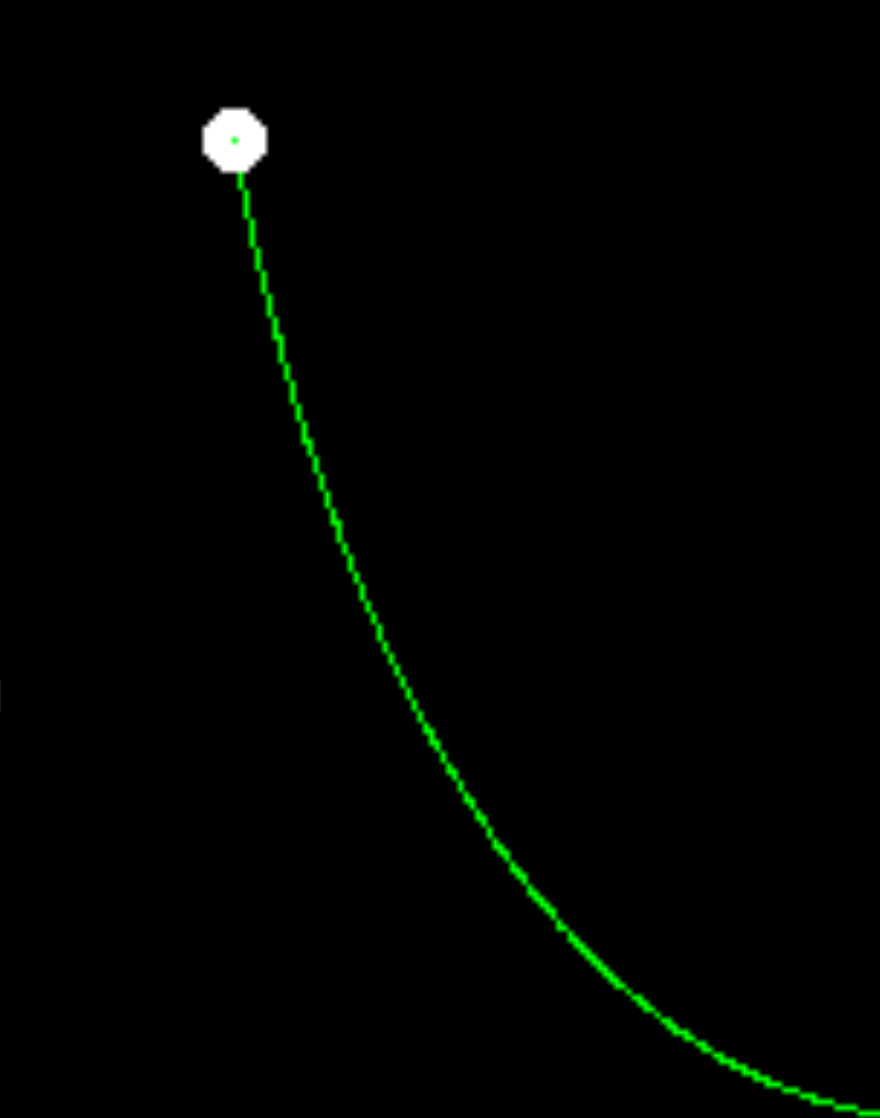
作业四中,我们按照实验步骤完成bazier曲线之后,得到的结果有一定的锯齿感:

然后pdf中给出的思路是:
对于一个曲线上的点,不只把它对应于一个像素,你需要根据到像素中心的距离来考虑与它相邻的像素的颜色。
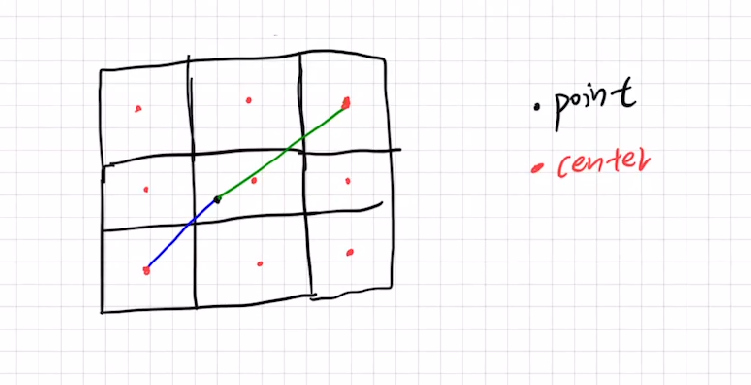
思路是用一个点的9邻域到point的距离来对邻域像素的颜色进行一定的设置,当然就是越远越淡。

这个距离最大是 \(3\sqrt2 \over 2\),最小是\(0\),(最大是落在中心像素某一个顶点上,最小是落在中心像素中点。)因此我们可以考虑使用归一化:
\[normal\_distance = {\sqrt2 \over 3}distance
\]
代码为:
void bezier(const std::vector<cv::Point2f> &control_points, cv::Mat &window)
{
// TODO: Iterate through all t = 0 to t = 1 with small steps, and call de Casteljau's
for (float t = 0.0f; t <= 1.0f; t += 0.001f) {
auto point = recursive_bezier(control_points, t);
auto centerPoint = cv::Point2f(int(point.x) + 0.5f, int(point.y) + 0.5f);
auto x = point.x, y = point.y, centerX = centerPoint.x, centerY = centerPoint.y;
for (int i = -1; i <= 1; i++)
for (int j = -1; j <= 1; j++) {
float distance = std::sqrt(std::pow(x - (centerX - i), 2) + std::pow(y - (centerY - j), 2));
float normal_distance = distance * std::sqrt(2) / 3;
float color = 255.0f * (1 - normal_distance);
if (window.at<cv::Vec3b>(centerY - j, centerX - i)[1] < color)
window.at<cv::Vec3b>(centerY - j, centerX - i)[1] = color;
}
}
}

本文来自博客园,作者:CuriosityWang,转载请注明原文链接:https://www.cnblogs.com/curiositywang/p/16896483.html


