JavaScript_BOM
05_BOM_概述



==================================================================================================
06_BOM_Window_弹出方法



04_Window对象.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Window对象</title>
</head>
<body>
<input id="openBtn" type="button" value="打开窗口">
<input id="closeBtn" type="button" value="关闭窗口">
<script>
/*
Window:窗口对象
1. 创建
2. 方法
1. 与弹出框有关的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
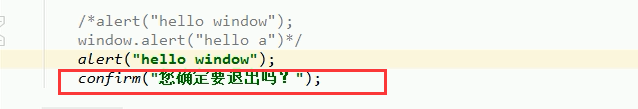
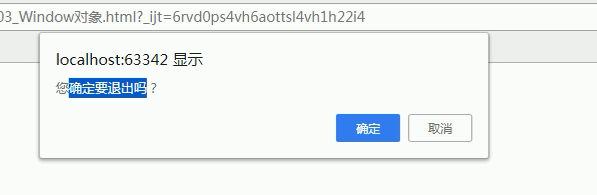
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
prompt() 显示可提示用户输入的对话框。
* 返回值:获取用户输入的值
2. 与打开关闭有关的方法:
close() 关闭浏览器窗口。
* 谁调用我 ,我关谁
open() 打开一个新的浏览器窗口
* 返回新的Window对象
3. 与定时器有关的方式
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
* 参数:
1. js代码或者方法对象
2. 毫秒值
* 返回值:唯一标识,用于取消定时器
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
3. 属性:
1. 获取其他BOM对象:
history
location
Navigator
Screen:
2. 获取DOM对象
document
4. 特点
* Window对象不需要创建可以直接使用 window使用。 window.方法名();
* window引用可以省略。 方法名();
*/
/*alert("hello window");
window.alert("hello a")*/
/*
//确认框
var flag = confirm("您确定要退出吗?");
if(flag){
//退出操作
alert("欢迎再次光临!");
}else{
//提示:手别抖...
alert("手别抖...");
}*/
/*
//输入框
var result = prompt("请输入用户名");
alert(result);
*/
/* //打开新窗口
var openBtn = document.getElementById("openBtn");
var newWindow;
openBtn.onclick = function(){
//打开新窗口
newWindow = open("https://www.baidu.com");
}
//关闭新窗口
var closeBtn = document.getElementById("closeBtn");
closeBtn.onclick = function(){
// 关闭新窗口
newWindow.close();
}*/
//一次性定时器
//setTimeout("fun();",2000);
//var id = setTimeout(fun,2000);
//clearTimeout(id);
/* function fun(){
alert('boom~~');
}
//循环定时器
var id = setInterval(fun,2000);
clearInterval(id);
*/
/* //获取history
var h1 = window.history;
var h2 = history;
alert(h1);
alert(h2);
*/
var openBtn = window.document.getElementById("openBtn");
alert(openBtn);
/*document.getElementById("");*/
</script>
</body>
</html>
====================================================================================
05_案例2_轮播图.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
</head>
<body>
<img id="img" src="img/banner_1.jpg" width="100%">
<script>
/*
分析:
1.在页面上使用img标签展示图片
2.定义一个方法,修改图片对象的src属性
3.定义一个定时器,每隔3秒调用方法一次。
*/
//修改图片src属性
var number = 1;
function fun(){
number ++ ;
//判断number是否大于3
if(number > 3){
number = 1;
}
//获取img对象
var img = document.getElementById("img");
img.src = "img/banner_"+number+".jpg";
}
//2.定义定时器
setInterval(fun,3000);
</script>
</body>
</html>
===================================================================================================
11_BOM_Location


06_Location对象.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Location对象</title>
</head>
<body>
<input type="button" id="btn" value="刷新">
<input type="button" id="goItcast" value="去传智">
<script>
//reload方法,定义一个按钮,点击按钮,刷新当前页面
//1.获取按钮
var btn = document.getElementById("btn");
//2.绑定单击事件
btn.onclick = function(){
//3.刷新页面
location.reload();
}
//获取href
var href = location.href ;
//alert(href);
//点击按钮,去访问www.itcast.cn官网
//1.获取按钮
var goItcast = document.getElementById("goItcast");
//2.绑定单击事件
goItcast.onclick = function(){
//3.去访问www.itcast.cn官网
location.href = "https://www.baidu.com";
}
</script>
</body>
</html>
================================================================================
12_案例3_自动跳转首页
07_案例3_自动跳转.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动跳转</title>
<style>
p{
text-align: center;
}
span{
color:red;
}
</style>
</head>
<body>
<p>
<span id="time">5</span>秒之后,自动跳转到首页...
</p>
<script>
/*
分析:
1.显示页面效果 <p>
2.倒计时读秒效果实现
2.1 定义一个方法,获取span标签,修改span标签体内容,时间--
2.2 定义一个定时器,1秒执行一次该方法
3.在方法中判断时间如果<= 0 ,则跳转到首页
*/
// 2.倒计时读秒效果实现
var second = 5;
var time = document.getElementById("time");
//定义一个方法,获取span标签,修改span标签体内容,时间--
function showTime(){
second -- ;
//判断时间如果<= 0 ,则跳转到首页
if(second <= 0){
//跳转到首页
location.href = "https://www.baidu.com";
}
//设置属性值
time.innerHTML = second +"";
}
//设置定时器,1秒执行一次该方法
setInterval(showTime,1000);
</script>
</body>
</html>
=======================================================================================================
13_BOM_History

08_History对象.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>History对象</title>
</head>
<body>
<input type="button" id="btn" value="获取历史记录个数">
<a href="09_History对象2.html">09页面</a>
<input type="button" id="forward" value="前进">
<script>
/*
History:历史记录对象
1. 创建(获取):
1. window.history
2. history
2. 方法:
* back() 加载 history 列表中的前一个 URL。
* forward() 加载 history 列表中的下一个 URL。
* go(参数) 加载 history 列表中的某个具体页面。
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录
3. 属性:
* length 返回当前窗口历史列表中的 URL 数量。
*/
//1.获取按钮
var btn = document.getElementById("btn");
//2.绑定单机事件
btn.onclick = function(){
//3.获取当前窗口历史记录个数
var length = history.length;
alert(length);
}
//1.获取按钮
var forward = document.getElementById("forward");
//2.绑定单机事件
forward.onclick = function(){
//前进
// history.forward();
history.go(1);
}
</script>
</body>
</html>
-------------------------------------------------------------------------------------------------------------------------------
09_History对象2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
</head>
<body>
<img id="img" src="img/banner_1.jpg" width="100%">
<input type="button" id="back" value="后退">
<script>
/*
分析:
1.在页面上使用img标签展示图片
2.定义一个方法,修改图片对象的src属性
3.定义一个定时器,每隔3秒调用方法一次。
*/
//修改图片src属性
var number = 1;
function fun(){
number ++ ;
//判断number是否大于3
if(number > 3){
number = 1;
}
//获取img对象
var img = document.getElementById("img");
img.src = "img/banner_"+number+".jpg";
}
//2.定义定时器
setInterval(fun,3000);
//1.获取按钮
var back = document.getElementById("back");
//2.绑定单机事件
back.onclick = function(){
//后退
// history.back();
history.go(-1);
}
</script>
</body>
</html>


