模拟BS服务器案例
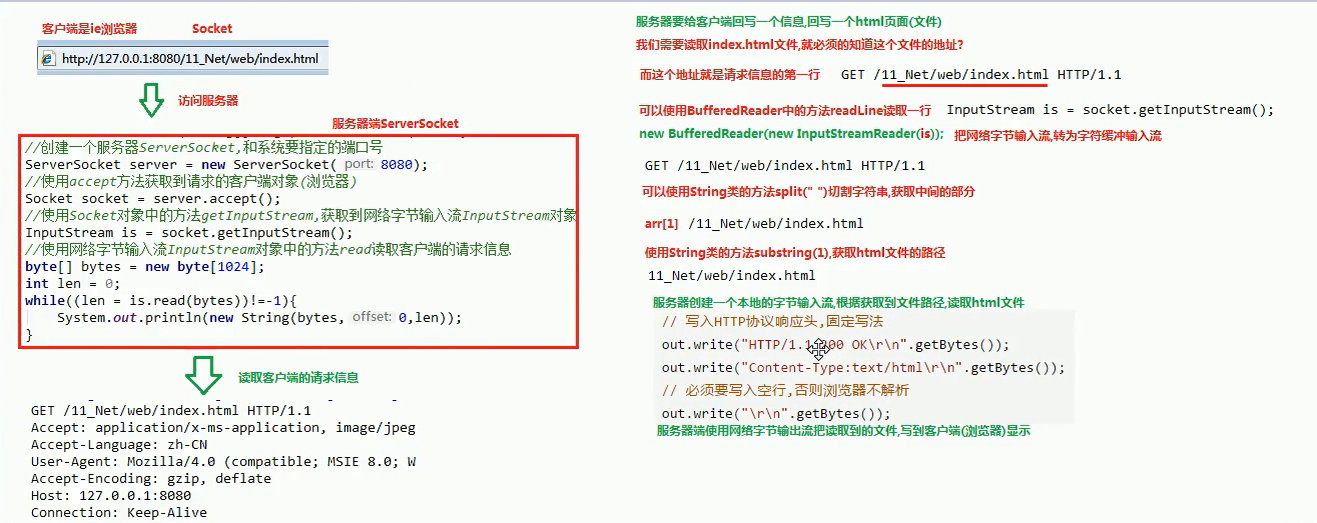
1_模拟BS服务器分析

TCPServer.java
package com.itheima.demo04.BSTCP;
import java.io.*;
import java.net.ServerSocket;
import java.net.Socket;
/*
创建BS版本TCP服务器
*/
public class TCPServer {
public static void main(String[] args) throws IOException {
//创建一个服务器ServerSocket,和系统要指定的端口号
ServerSocket server = new ServerSocket(8080);
//使用accept方法获取到请求的客户端对象(浏览器)
Socket socket = server.accept();
//使用Socket对象中的方法getInputStream,获取到网络字节输入流InputStream对象
InputStream is = socket.getInputStream();
//使用网络字节输入流InputStream对象中的方法read读取客户端的请求信息
/*byte[] bytes = new byte[1024];
int len = 0;
while((len = is.read(bytes))!=-1){
System.out.println(new String(bytes,0,len));
}*/
//把is网络字节输入流对象,转换为字符缓冲输入流
BufferedReader br = new BufferedReader(new InputStreamReader(is));
//把客户端请求信息的第一行读取出来 GET /11_Net/web/index.html HTTP/1.1
String line = br.readLine();
//把读取的信息进行切割,只要中间部分 /11_Net/web/index.html
String[] arr = line.split(" ");
//把路径前边的/去掉,进行截取 11_Net/web/index.html
String htmlpath = arr[1].substring(1);
//创建一个本地字节输入流,构造方法中绑定要读取的html路径
FileInputStream fis = new FileInputStream(htmlpath);
//使用Socket中的方法getOutputStream获取网络字节输出流OutputStream对象
OutputStream os = socket.getOutputStream();
// 写入HTTP协议响应头,固定写法
os.write("HTTP/1.1 200 OK\r\n".getBytes());
os.write("Content-Type:text/html\r\n".getBytes());
// 必须要写入空行,否则浏览器不解析
os.write("\r\n".getBytes());
//一读一写复制文件,把服务读取的html文件回写到客户端
int len = 0;
byte[] bytes = new byte[1024];
while((len = fis.read(bytes))!=-1){
os.write(bytes,0,len);
}
//释放资源
fis.close();
socket.close();
server.close();
}
}

TCPServerThread.java
package com.itheima.demo04.BSTCP;
import java.io.*;
import java.net.ServerSocket;
import java.net.Socket;
/*
创建BS版本TCP服务器
*/
public class TCPServerThread {
public static void main(String[] args) throws IOException {
//创建一个服务器ServerSocket,和系统要指定的端口号
ServerSocket server = new ServerSocket(8080);
/*
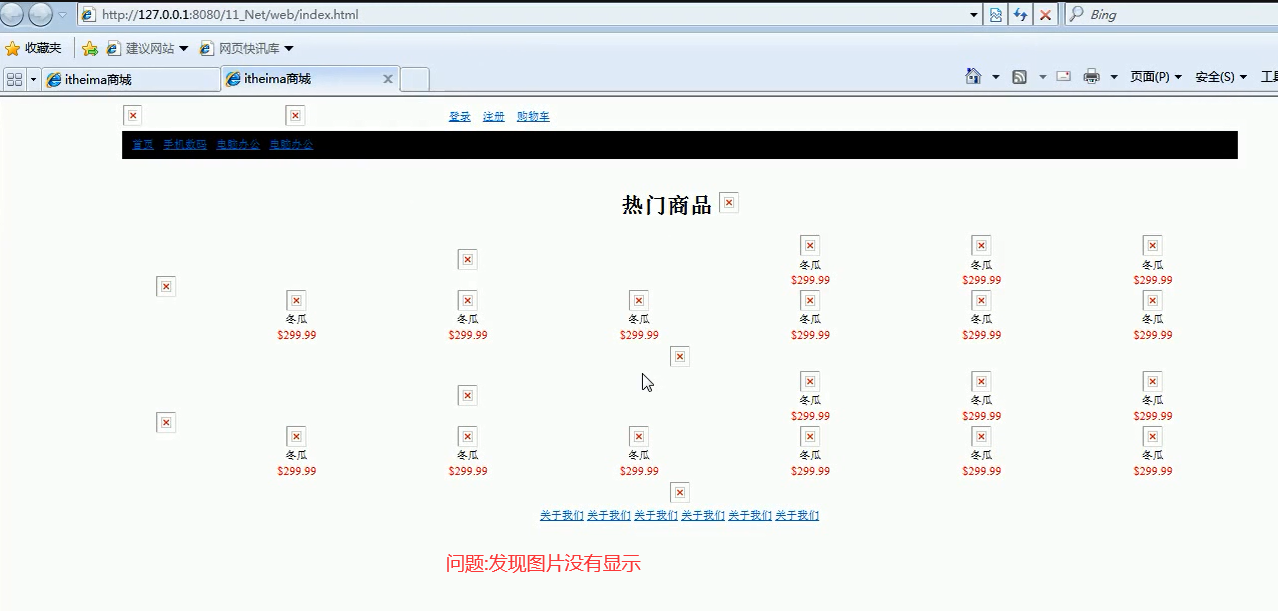
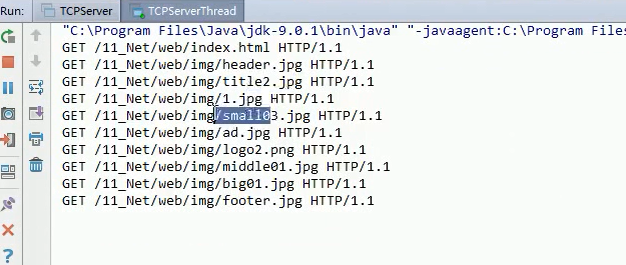
浏览器解析服务器回写的html页面,页面中如果有图片,那么浏览器就会单独的开启一个线程,读取服务器的图片
我们就的让服务器一直处于监听状态,客户端请求一次,服务器就回写一次
*/
while(true){
//使用accept方法获取到请求的客户端对象(浏览器)
Socket socket = server.accept();
new Thread(new Runnable() {
@Override
public void run() {
try {
//使用Socket对象中的方法getInputStream,获取到网络字节输入流InputStream对象
InputStream is = socket.getInputStream();
//使用网络字节输入流InputStream对象中的方法read读取客户端的请求信息
/*byte[] bytes = new byte[1024];
int len = 0;
while((len = is.read(bytes))!=-1){
System.out.println(new String(bytes,0,len));
}*/
//把is网络字节输入流对象,转换为字符缓冲输入流
BufferedReader br = new BufferedReader(new InputStreamReader(is));
//把客户端请求信息的第一行读取出来 GET /11_Net/web/index.html HTTP/1.1
String line = br.readLine();
System.out.println(line);
//把读取的信息进行切割,只要中间部分 /11_Net/web/index.html
String[] arr = line.split(" ");
//把路径前边的/去掉,进行截取 11_Net/web/index.html
String htmlpath = arr[1].substring(1);
//创建一个本地字节输入流,构造方法中绑定要读取的html路径
FileInputStream fis = new FileInputStream(htmlpath);
//使用Socket中的方法getOutputStream获取网络字节输出流OutputStream对象
OutputStream os = socket.getOutputStream();
// 写入HTTP协议响应头,固定写法
os.write("HTTP/1.1 200 OK\r\n".getBytes());
os.write("Content-Type:text/html\r\n".getBytes());
// 必须要写入空行,否则浏览器不解析
os.write("\r\n".getBytes());
//一读一写复制文件,把服务读取的html文件回写到客户端
int len = 0;
byte[] bytes = new byte[1024];
while((len = fis.read(bytes))!=-1){
os.write(bytes,0,len);
}
//释放资源
fis.close();
socket.close();
}catch (IOException e){
e.printStackTrace();
}
}
}).start();
}
//server.close();
}
}


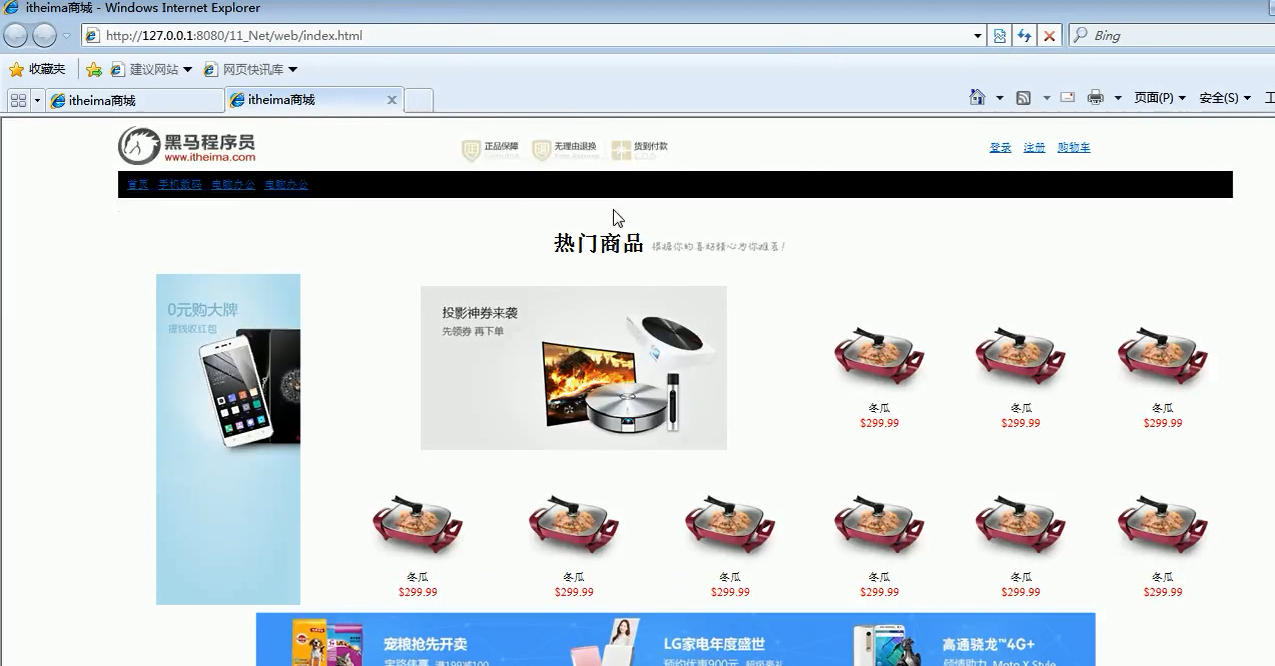
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>itheima商城</title>
</head>
<body>
<table width="1600px" align="center">
<tr>
<td><img src="img/logo2.png"></td>
<td><img src="img/header.jpg"></td>
<td>
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
<tr bgcolor="black" height="40px">
<td colspan="3">
<a href="#">首页</a>
<a href="#">手机数码</a>
<a href="#">电脑办公</a>
<a href="#">电脑办公</a>
</td>
</tr>
<tr>
<td colspan="3"><img src="img/1.jpg" width=""></td>
</tr>
</table>
<h1 align="center">热门商品 <img src="img/title2.jpg"></h1>
<table width="1600px"align="center">
<tr align="center">
<td rowspan="2"><img src="img/big01.jpg"></td>
<td colspan="3">
<img src="img/middle01.jpg" />
</td>
<td >
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
</tr>
<tr align="center">
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
</tr>
</table>
<table align="center" width="100%"><tr><td align="center"><img src="img/ad.jpg" align="center" /></td></tr></table>
<table width="1600px"align="center">
<tr align="center">
<td rowspan="2"><img src="img/big01.jpg"></td>
<td colspan="3">
<img src="img/middle01.jpg" />
</td>
<td >
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
</tr>
<tr align="center">
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
</tr>
</table>
<table width="1024px" align="center">
<tr align="center">
<td> <img src="img/footer.jpg"></td>
</tr>
<tr align="center"><td>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
</td>
</tr>
</table>
</body>
</html>
-------------------------------------------------------------------------------------------------------------------------------------------------


