(尚026)Vue_案例_动态初始化显示(尚025)

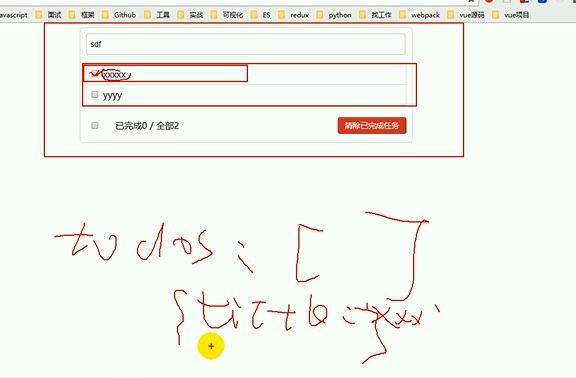
(1).当前页面需要变化什么样的数据?
答:列表;应该有个todos:[]数组;数组中包含每个元素均为一个对象;有数据titles:'xxx';(勾不勾选)complete:'布尔类型'
(2).数组todos究竟放在哪个组件中保存?
看某个组件需要还是某些组件需要;分析各个组件都需要,故放在父组件中App.vue
(3)在App.vue组件中初始化数据,
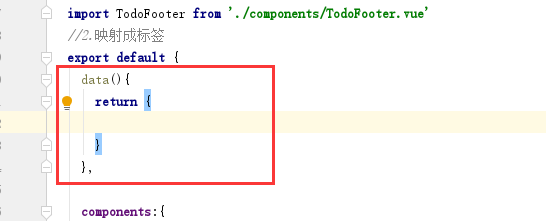
<1>.先摆好结构

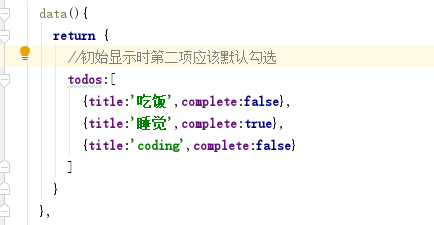
<2>.写入数组数据

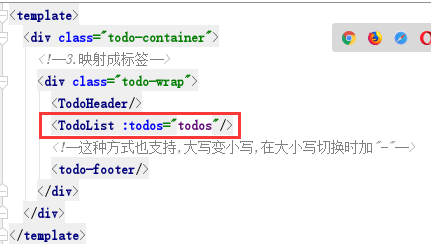
<3>.将组件交给<TodoList/>使用
实现初始化显示<TodoList :todos="todos"/>
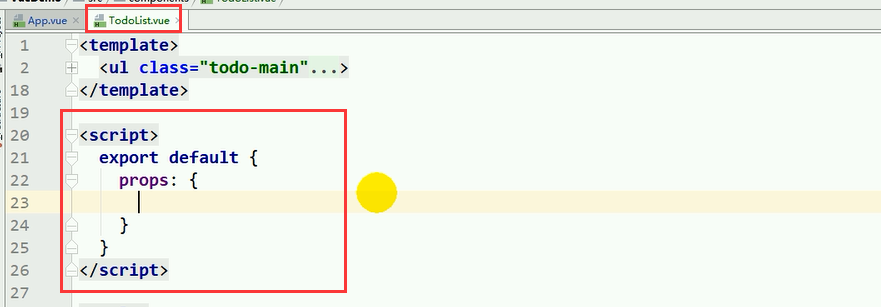
<4>.TodoList中声明接收属性

<5>.在TodoList.vue中声明接收属性(ctrl+鼠标左键跳转)

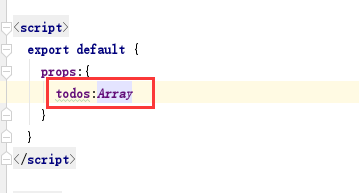
<6>.指定属性名和属性类型

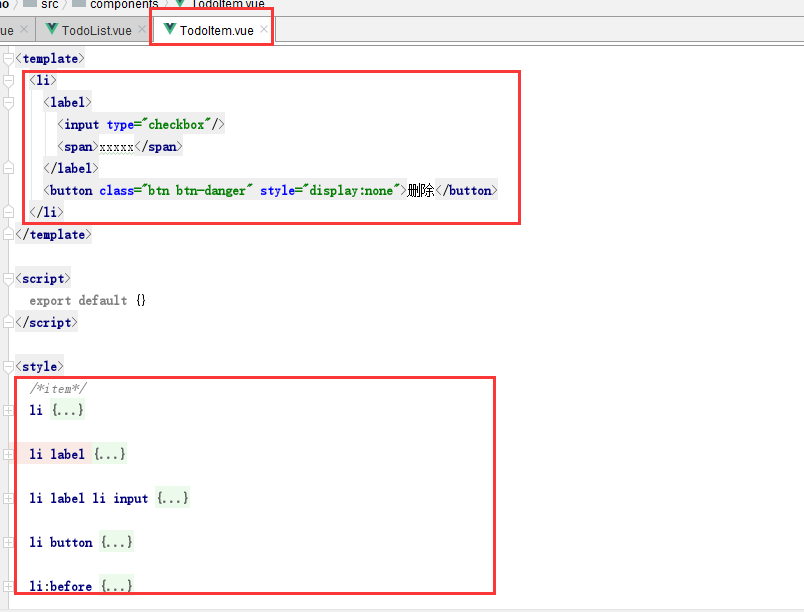
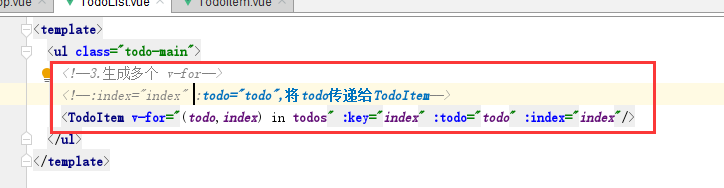
<7>.将TodoList.vue中的li和样式,抽取到TodoItem.vue组件

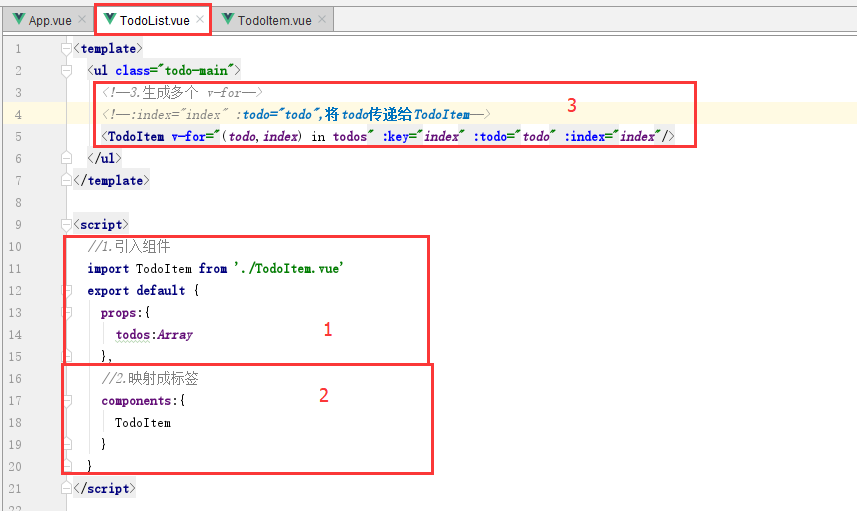
<8>.在TodoList.vue中使用TodoItem.vue
传递给TodoItem.vue两个属性
:key="index" :todo="todo" :index="index"


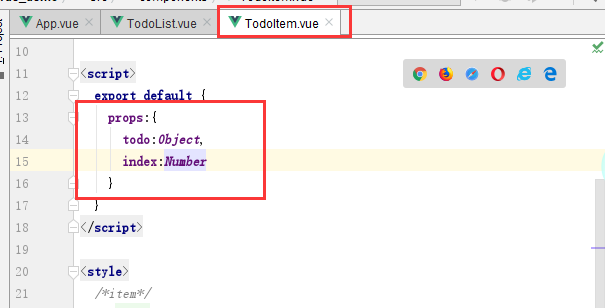
<9>.在TodoItem.vue中声明接收属性

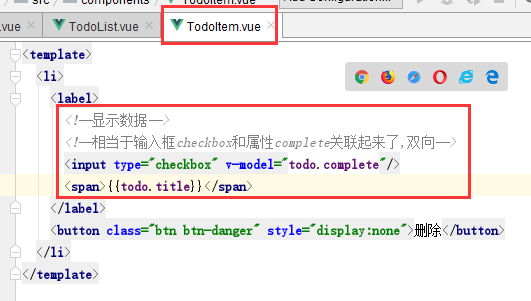
<10>.页面显示数据

注意如果不显示数据:F12,首先看是否报错,然后看数据显示vue
===============================================================
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...



