(尚024)Vue_案例_交互删除

注意:本总结中最终会删除不成功 ,原因是Item.vue中方法methods单词拼写错误!!!
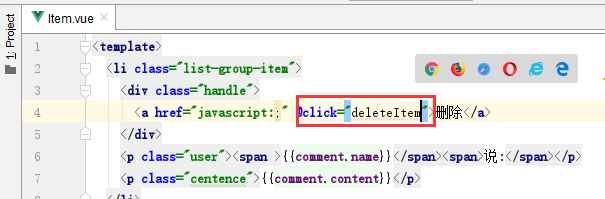
首先明白,删除在Item.vue中交互
1.写交互,首先写监听@click="deleteItem"(不要用delete,因为是关键字)

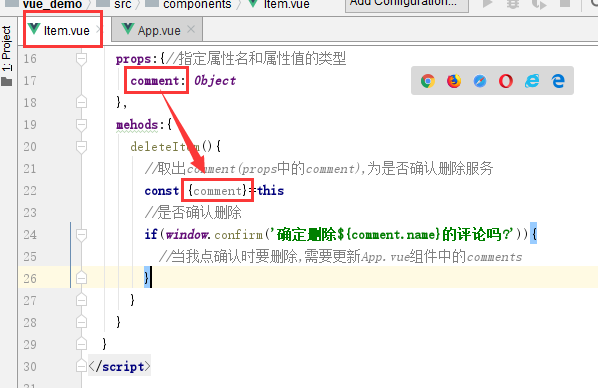
2.写对应的方法

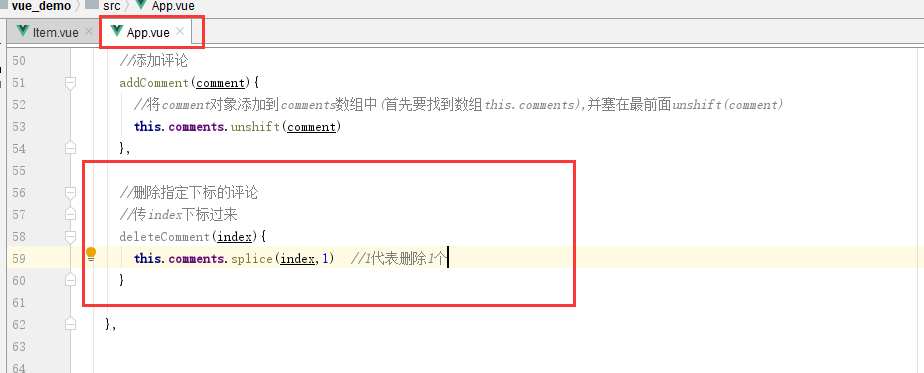
3.App.vue中删除指定下标的评论

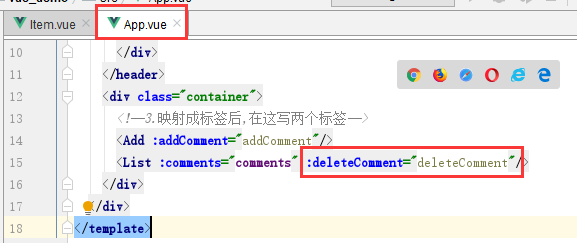
4.deleteComment()这个方法最终要传给Item.vue 组件
但Item.vue现在看不到,需要逐层传递

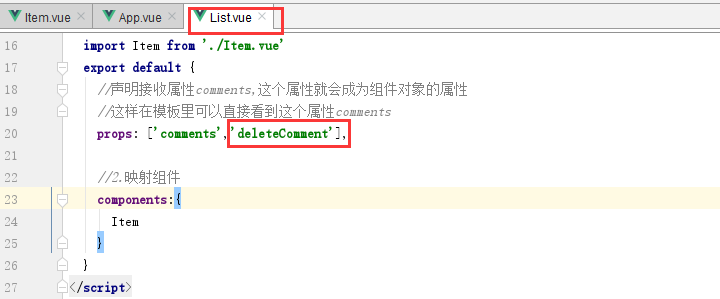
5.List.vue中需要声明deleteComment属性,

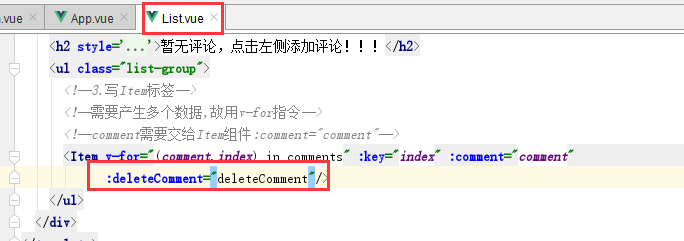
6.声明属性,但是本身我也不用,我叫Item去用,:deleteComment="deleteComment"

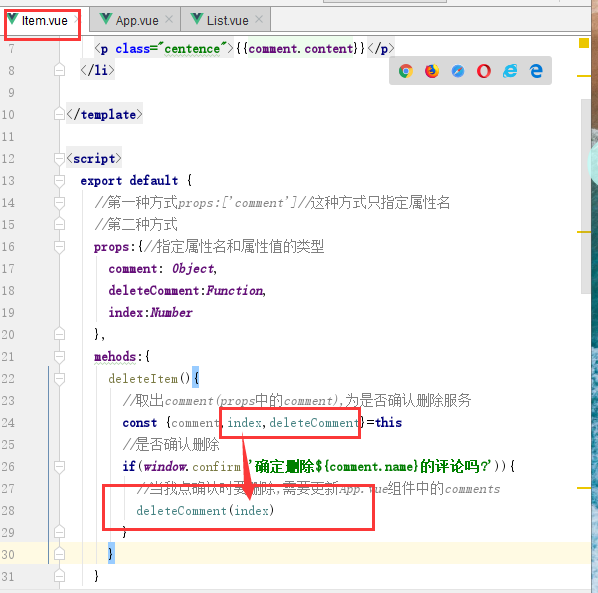
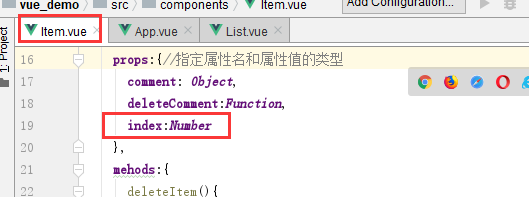
7.在Item.vue中声明

8.现在可以在if(){}中调用deleteComment(),但是没有传index

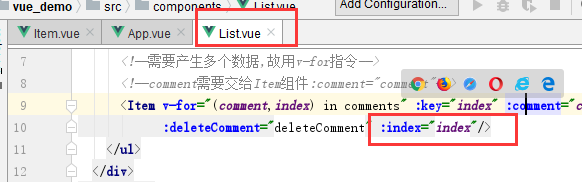
9.List.vue中传递index ,:index="index"

10.需要在Item.vue中声明index为number类型,index:number

11.全部删除后出现问题截图

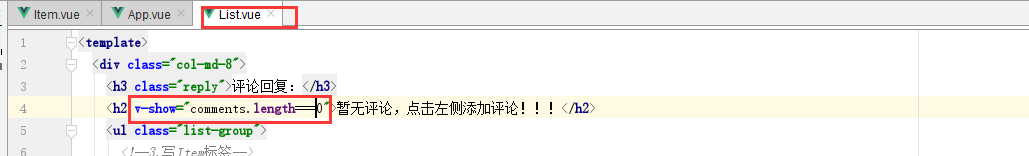
12.修改List.vue组件

comments.length===0没数据的时候才会显示
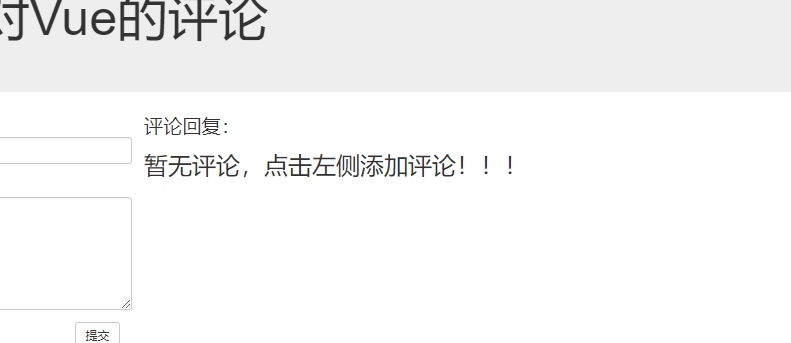
13.运行截图:

这儿没有去刷新界面,用到了hmr技术(热替换),不是完整的去更新整个模块,而是只更新了自己更改的模块,自己原来的窗口还在.
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...



