(尚018-第二章2.1)Vue使用vue-cli创建模板项目
2.1.1
1)vue-cli是官方提供的脚手架工具(注意:脚手架本身是个库)
2)github:https://github.com/vuejs/vue-cli
3)作用:从https://github.com/vuejs-templates 下载模板项目
2.1.2
(1).脚手架全局安装(特点:安装上之后就再也不用安装了,到处都可见)
npm install -g vue-cli

npm install -g @vue/cli-init
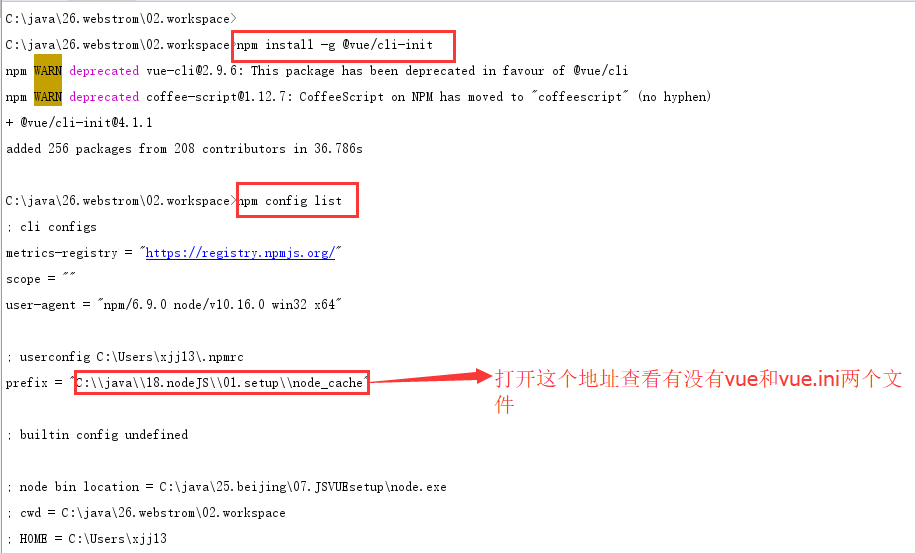
执行npm config list 查看目录

打开目录确保安装成功

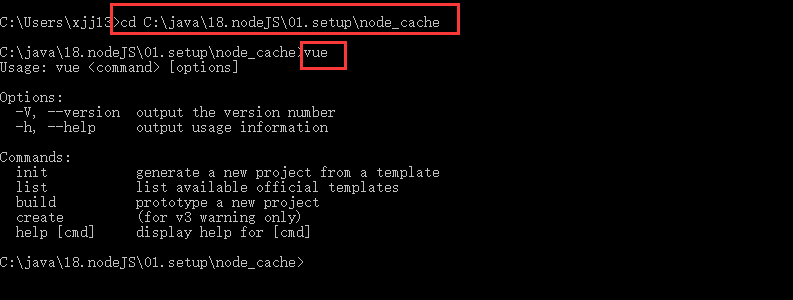
cd到两个文件的目录 cd C:\java\18.nodeJS\01.setup\node_cache

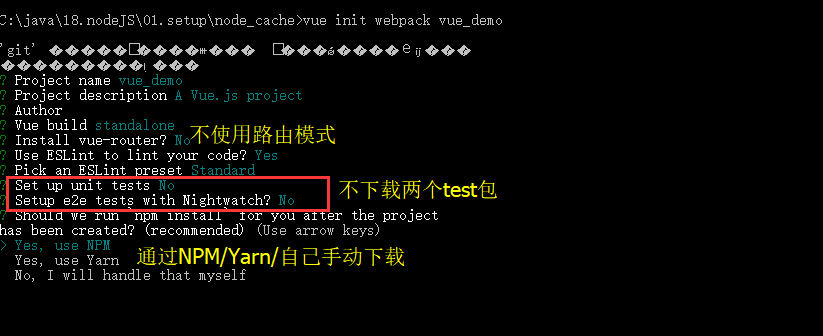
(2)vue init webpack vue_demo
vue init 名字(模板) 项目名称
6个模板如下:通常选webpack


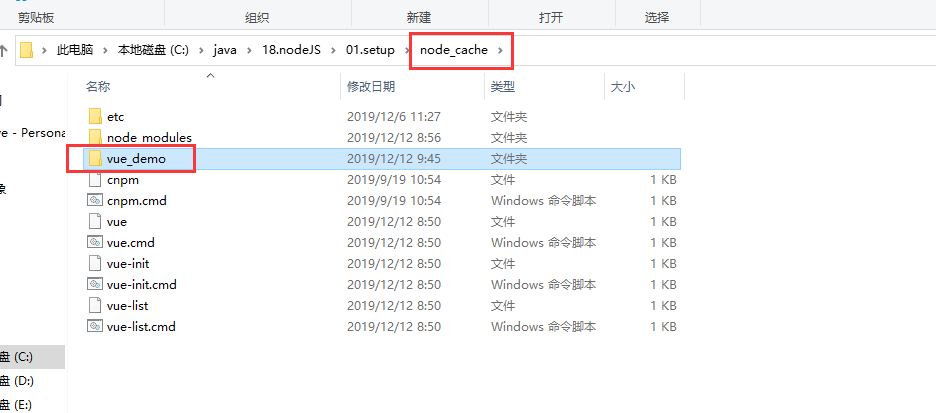
下载的项目位置

(3)cd vue_demo (进入到创建项目目录)

(4)npm install
npm install出现"Unexpected end of JSON input while parsing near"错误解决方法
原因是node之前版本较低,升级版本后出现了;如何解决呢?
解决办法,升级之后运行:npm cache clean --force
重新执行 npm install
(5)npm run dev

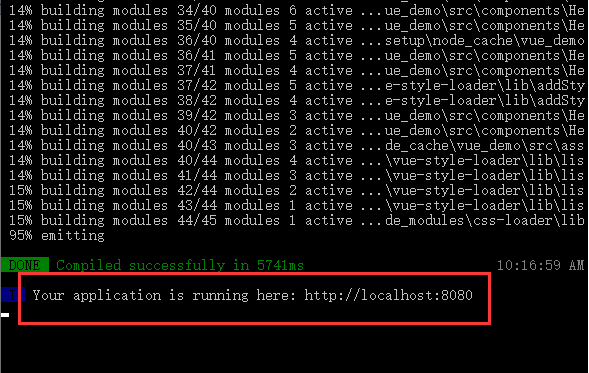
执行npm run dev 出现下图说明启动成功

(6)访问:http://localhost:8080/

================================================================================================================================
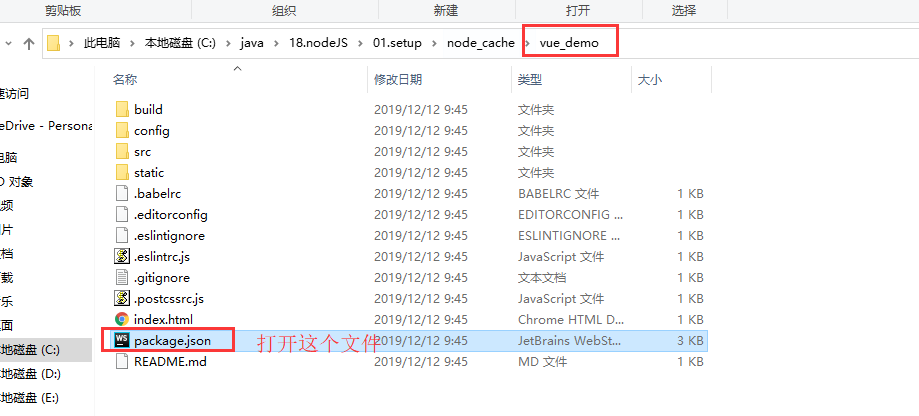
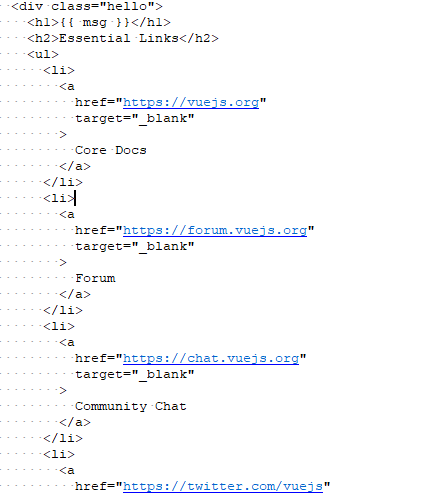
进入项目src-->components,打开HelloWorld.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li>
<a
href="https://vuejs.org"
target="_blank"
>
Core Docs
</a>
</li>
<li>
<a
href="https://forum.vuejs.org"
target="_blank"
>
Forum
</a>
</li>
<li>
<a
href="https://chat.vuejs.org"
target="_blank"
>
Community Chat
</a>
</li>
<li>
<a
href="https://twitter.com/vuejs"
target="_blank"
>
Twitter
</a>
</li>
<br>
<li>
<a
href="http://vuejs-templates.github.io/webpack/"
target="_blank"
>
Docs for This Template
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li>
<a
href="http://router.vuejs.org/"
target="_blank"
>
vue-router
</a>
</li>
<li>
<a
href="http://vuex.vuejs.org/"
target="_blank"
>
vuex
</a>
</li>
<li>
<a
href="http://vue-loader.vuejs.org/"
target="_blank"
>
vue-loader
</a>
</li>
<li>
<a
href="https://github.com/vuejs/awesome-vue"
target="_blank"
>
awesome-vue
</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
观察上面其实是页面三要素:Html+CSS+JS
1.写Html区域

2.写js区域

3.写css区域