(尚016)Vue指令(11个自带指令+自定义指令)
1.Vue常用指令
1)v:text:更新元素的 textContent
2)v-html:更新元素的 innerHTML
3)v-if:如果为true,当前标签才会输出到页面
4)v-else:如果为false,当前标签才会输出到页面
5)v-show:通过控制display样式来控制显示/隐藏
6)v-for:遍历数组/对象(最终通过列表显示)
7)v-on:绑定事件监听,一般简写为@
8)v-bind:强制绑定解析表达式,可以省略v-bind,简写为 :
9)v-model:双向数据绑定
10)ref:指定唯一标识,vue对象通过$els属性访问这个元素对象
11)v-cloak:防止闪现,与css配合;[v-cloak]{display:none}
2.test016.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*在显示之前匹配下面的v-cloak标签*/
/*[v-cloak]为属性选择器的样式*/
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<!--
常用内置指令
1)v:text:更新元素的 textContent
2)v-html:更新元素的 innerHTML
3)v-if:如果为true,当前标签才会输出到页面
4)v-else:如果为false,当前标签才会输出到页面
5)v-show:通过控制display样式来控制显示/隐藏
6)v-for:遍历数组/对象(最终通过列表显示)
7)v-on:绑定事件监听,一般简写为@
8)v-bind:强制绑定解析表达式,可以省略v-bind,简写为 :
9)v-model:双向数据绑定
10)ref:指定唯一标识,vue对象通过$els属性访问这个元素对象
11)v-cloak:防止闪现,与css配合;[v-cloak]{display:none}
-->
<div id="example">
<p ref="content">吾乃常山赵子龙也!!!</p>
<button @click="hint">提示</button>
<p v-cloak>{{msg}}</p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#example',
data:{
msg:'赵云',
},
methods:{
hint(){
//$refs有多个
alert(this.$refs.content.textContent)
}
}
})
</script>
</body>
</html>
==========================================================================
3.自定义指令
为啥有内置指令,还需要自定义指令?
因为内置指令不能满足自己所有需求,使用指令的话复用率特别高

1.test016(2).html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1.注册全局指令(针对所有的Vue对象都适用)
//'my-directive'为指令名
Vue.directive('my-directive',function(el,binding){
el.innerHTML=binding.value.toupperCase()
})
2.注册局部指令(针对某一个Vue)
directives:{
'my-directive':{
bind(el,binding){
el.innerHTML=binding.value.toupperCase()
}
}
}
3.使用指令
v-my-directive='xxx'
-->
<!--
需求:自定义2个指令
1.功能类型于v-text,但转换为全大写 v-upper-text
2.功能类型于v-text,但转换为全小写 v-lower-text
-->
<div id="test1">
<p v-upper-text="msg1"></p>
<p v-lower-text="msg1"></p>
</div>
<div id="test2">
<p v-upper-text="msg2"></p>
<p v-lower-text="msg2"></p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
//定义全局指令
//el:指令属性所在的标签对像
//binding:包含指令相关信息数据的对象
Vue.directive('upper-text',function(el,binding){
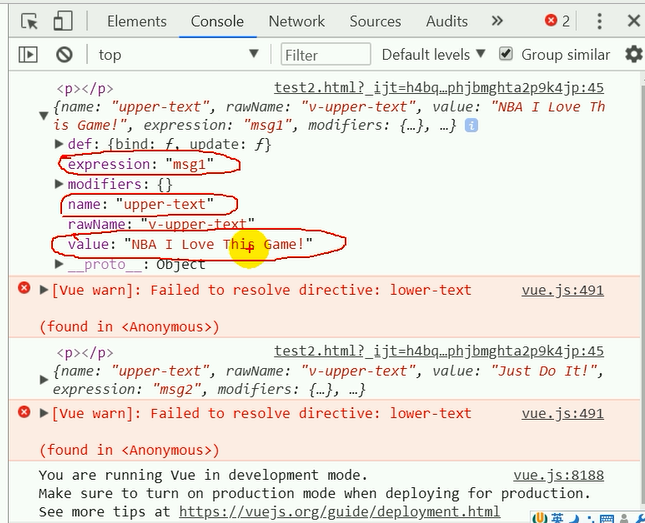
console.log(el,binding)
el.textContent=binding.value.toUpperCase()
})
new Vue({
el:'#test1',
data:{
msg1:'make The CHANGE!!!'
},
directives:{//注册局部指令,只在当前vm管理范围test1范围内有效
//(通常属性名为字符串)lower-text属性名为啥要写成这样'lower-text',因为包含字符-
'lower-text':function(el,binding){
el.textContent=binding.value.toLowerCase()
}
}
})
new Vue({
el:'#test2',
data:{
msg2:'Just Do It!!!'
},
})
</script>
</body>
</html>
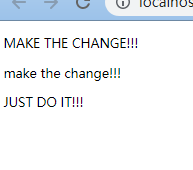
2.页面截图

厉害了!!!
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...



