(尚011)Vue事件处理

test011.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<div id="example">
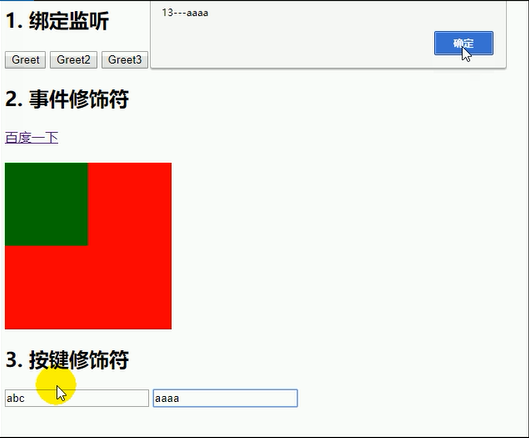
<h2>1.绑定监听</h2>
<button @click="test1">test1</button>
<button @click="test2('eightone')">test2</button>
<!--得到button的文本-->
<!--$event代表事件对象,不传参数,实际上传的是event-->
<button @click="test3">test3</button>
<!--自己指定了参数-->
<button @click="test4(123,$event)">test4</button>
<h2>2.事件修饰符</h2>
<!--如果嵌套两个div会出现问题,叫事件冒泡(就是点击最上面的方块会先后触发里面方块和外面方框中弹出的内容)-->
<div style="width:200px;height:200px;background: red" @click="test5">
<!--@click.stop停止事件冒泡-->
<div style="width:100px;height:100px;background: blue" @click.stop="test6"></div>
</div>
<!--事件的默认行为-->
<!--@click.prevent阻止事件的默认行为-->
<a href="http://www.baidu.com" @click.prevent="test7">去百度</a>
<h2>3.按键修饰符</h2>
<!--按下Enter键有提示,按键抬起来的时候触发up-->
<!--@keyup.enter,按下enter键才会触发,注意并不是所有按键都能直接写名称-->
<input type="text" @keyup.13="test8">
<input type="text" @keyup.enter="test8">
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#example',
data:{
test1(){
alert('test1')
},
test2(msg){
alert(msg)
},
//没有指定参数,自动传入event
test3(event){
alert(event.target.innerHTML)
},
//指定参数123
test4(number,event){
alert(number+'---'+event.target.innerHTML )
},
test5(){
alert('out')
},
//需要停止事件冒泡
test6(){
//以前写法event.stopPropagation()
alert('inner')
},
//现在不想过去,阻止事件的默认行为
test7(){
//以前写法event.preventDefault()
alert('点击了!')
},
test8(event){
/* if(event.keyCode===13){
//每一个键盘上的键都对应一个keyCode
alert(event.target.value+' '+event.keyCode)
}*/
alert(event.target.value+' '+event.keyCode)
}
}
})
</script>
</body>
</html>
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...



