(尚009)Vue列表渲染

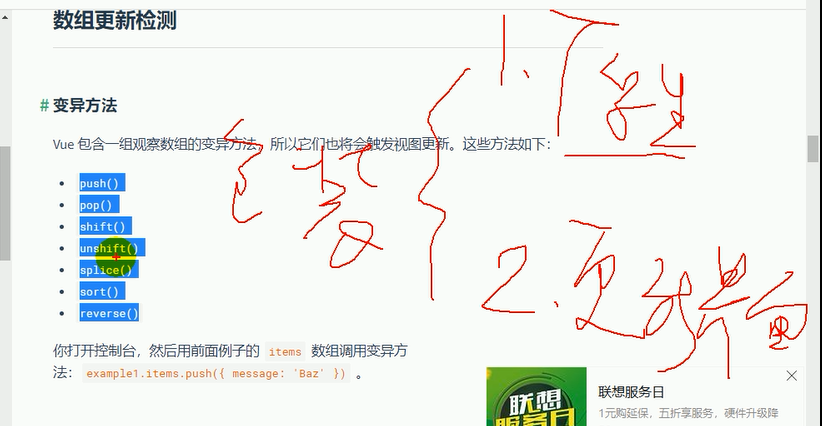
变异方法:说白了就是对原方法进行了包装,包装后实现了2个功能1:实现原方法的功能;2.更新界面.
1.test009.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="demo">
<h2>测试:v-for遍历数组</h2>
<!--根据数据格式动态显示数据-->
<ul>
<!--(p,index) in persons:p为当前元素,index为下标,persons为要遍历的数组-->
<!--写for循环,通常要写key,因为index要变,故key前面加冒号-->
<li v-for="(p,index) in persons" :key="index">
{{index}}--{{p.name}}--{{p.age}}
--<button @click="deleteP(index)">删除</button>
--<button @click="updateP(index,{name:'诸葛亮',age:'22'})">更新</button>
</li>
</ul>
<h2>测试:v-for遍历对象</h2>
<!--{name:'张飞',age:'19'}显示name和age-->
<ul>
<!--value为属性值;key为属性名-->
<li v-for="(value,key) in persons[1]" :key="key">
{{value}}---{{key}}
</li>
</ul>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
//vue本身只是监视了persons的改变,没有监视数组内部数据的改变
//Vue重写了数组中的一系列改变数组内部数据的方法(先掉用原生,更新界面:说白了就是实现了数据绑定)--->数组内部改变,界面自动变化
new Vue({
el: '#demo',
data:{
//数组
persons:[
{name:'赵云',age:'18'},
{name:'张飞',age:'19'},
{name:'关羽',age:'20'},
{name:'刘备',age:'21'}
]
},
methods:{
deleteP(index){
//删除persons中指定的index的p
//(index,1),1代表删除1各元素
this.persons.splice(index,1)//spliced的第一个功能删除
},
//newP为新的人
updateP(index,newP){
//this.persons[index]=newP //并没有改变persons本身,数组内部发生了变化,但并没有调用变异方法,Vue不会更新界面
this.persons.splice(index,1,newP) //splice第二个功能:修改;splice第三个功能:增加splice(index,0,newP) 0表示不删除
}
}
})
</script>
</body>
</html>
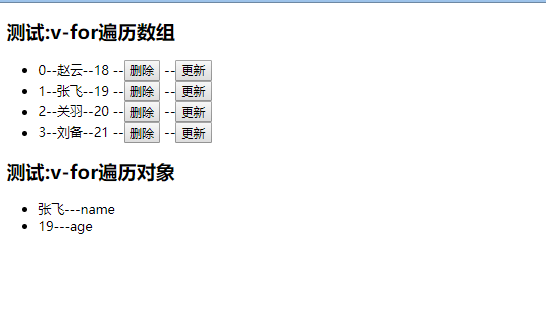
2.网页截图

厉害了!!!
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...



