(尚008)Vue条件渲染
1.test008.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染</title>
</head>
<body>
<!--
1.条件渲染指令
v-if
v-else
上面两个做影藏是是通过把标签移除,需要再创建一个在显示出来
v-show
通过样式来影藏,内存中对象还在
2.比较v-if与v-show
如果需要频繁切换用v-show较好
-->
<div id="demo">
<p v-if="ok">成功了</p>
<!--v-else="true"=v-else-->
<p v-else>失败了</p>
<p v-show="ok">表白成功</p>
<p v-show="!ok">表白失败</p>
<!--厉害了-->
<button @click="ok=!ok"> 切换</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#demo',
data:{
//需要有标识属性来标识是否成功了
ok:false
}
})
</script>
</body>
</html>
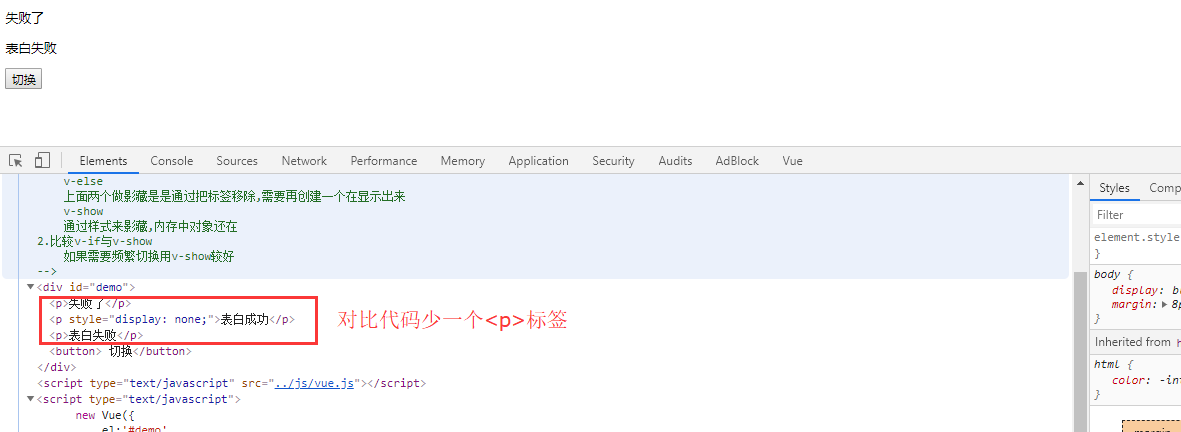
2.页面显示:

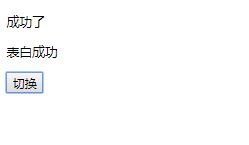
点击按钮后:

厉害了!!!
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...


