(尚007)Vue强制绑定class和style
注意:class和style的值是动态的值
1.test007.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.aClass{
color:red;
}
.bClass{
color:blue;
}
.cClass{
font-size: 30px;
}
</style>
</head>
<body>
<!--
1.理解
在应用界面中,某个(些)元素的样式是变化的
class/style绑定就是专门用来实现动态样式效果的技术
2.class绑定: class='xxx'
xxx是字符串
xxx是对象
xxx是数组
3.style绑定
:style="{color:activeColor,fontSize:fontSize+'px'}"
其中activeColor/fontSize是data属性
-->
<div id="demo">
<h2>1.class绑定: :class='xxx'</h2>
<p class="cClass" :class="a">xxx是字符串</p>
<!--属性名是类名,值是布尔值;true类名留下来,false类名不留-->
<!--<p :class="{aClass:true,bClass:false}">xxx是对象</p>-->
<!--:class="{aClass:isA,bClass:isB}"动态绑定-->
<p :class="{aClass:isA,bClass:isB}">xxx是对象</p>
<!--[你想要的类名]-->
<p :class="['aClass','cClass']">xxx是数组</p>
<h2>2.style绑定</h2>
<!--属性值是键值对-->
<p :style="{color:activeColor,fontSize:fontSize+'px'}">:style="{color:activeColor,fontSize:fontSize+'px'}"</p>
<button @click="update">更新</button>
</div>
<script text="text/javascript" src="../js/vue.js"></script>
<script>
new Vue({
el: '#demo',
data:{
a:'aClass',
isA:true,
isB:false,
activeColor:'red',
fontSize : 20
},
methods:{
update(){
this.a='bClass',
this.isA=false,
this.isB=true,
this.activeColor='green',
this.fontSize=30
}
}
})
</script>
</body>
</html>
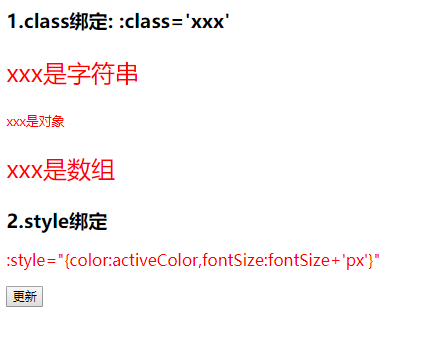
2.浏览器打开

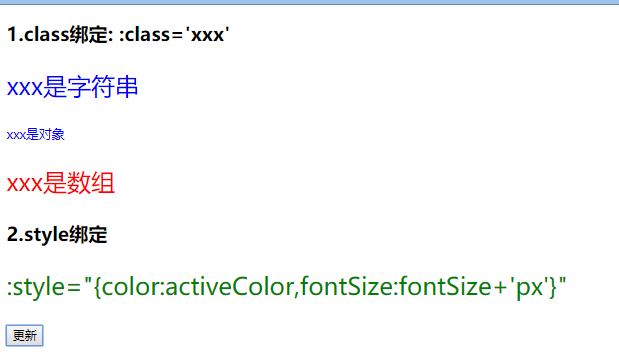
点击更新按钮后:

厉害了!!!
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...



