(尚004)Vue计算属性之基本使用和监视
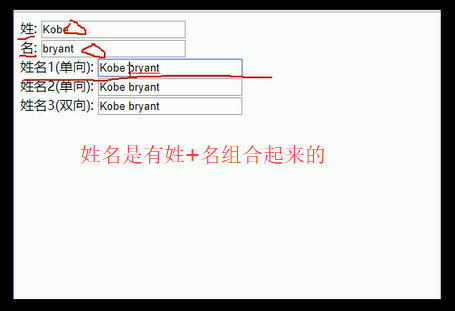
所做效果预览:

test004.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性和监视</title>
</head>
<body>
<!--
1.计算属性
在在computed属性对象中定义计算属性的方法
在页面中使用{{方法名}}来显示计算的结果
-->
<div id="demo">
姓: <input type="text" placeholder="First Name" v-model="firstname"><br>
名: <input type="text" placeholder="Last Name" v-model="lastname"><br>
姓名1(单向):<input type="text" placeholder="Full Name1" v-model="fullname1"><br>
姓名2(单向):<input type="text" placeholder="Full Name2" v-model="fullname2"><br>
姓名3(双向):<input type="text" placeholder="Full Name3"><br>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
const vm= new Vue({
el:'#demo',
data:{
firstname:'赵',
lastname:'云',
fullname2:'赵 云'
},
computed:{
//什么时候执行:初始化显示执行/相关的data的属性数据发生变化
fullname1(){//计算属性的一个方法,方法的返回值作为属性值
console.log('fullname1')
//this就是vm对象
return this.firstname+''+this.lastname
}
},
watch:{//配置监视属性
//里面是个回调函数function
//如果不需要以前的值了,可以这样写function(newVal)
firstname: function(value){//firstname发生了 变化,我们需要去修改fullname1
console.log(this)
//this就是vm对象
this.fullname2=value+' '+this.lastname
}
}
})
//所有vm的方法都以$开头
vm.$watch('lastname',function(value){
//更新fullname2
this.fullname2=this.firstname+' '+value
})
</script>
</body>
</html>
==================================================================================================================
通过对比发现计算属性优于监视
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...

