react--Hooks--useState、useEffect、useReducer实例
Hook
Hook是React16.8⼀个新增项,它可以让你在不编写 class 的情况
下使⽤ state 以及其他的 React 特性。
Hooks的特点:
- 使你在⽆需修改组件结构的情况下复⽤状态逻辑
- 可将组件中相互关联的部分拆分成更⼩的函数,复杂组件将变得更容易理解
- 更简洁、更易理解的代码

useState、useEffect
import React, { useState, useEffect } from "react";
function FruitList({ fruits, setFruits }) {
// 点击删除
const delFruit=(delIndex)=>{
const tem = [...fruits];
tem.splice(delIndex, 1);
setFruits(tem);
}
return (
<div>
<ul>
{fruits.map((item, index) => {
return <li key={index} onClick={()=>delFruit(index)}>{item}</li>;
})}
</ul>
</div>
);
}
function UseState() {
const [date, setDate] = useState(new Date());
const [fruits, setFruits] = useState(["苹果", "香蕉"]);
const [name, setName] = useState("车厘子");
useEffect(() => {
const timer = setInterval(() => {
setDate(new Date());
}, 1000);
//记得清理工作,防⽌引起内存泄露
return () => clearInterval(timer);
}, [date]);
return (
<div>
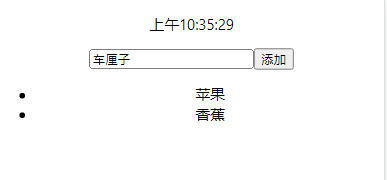
<p>{date.toLocaleTimeString()}</p>
<input value={name} onChange={(e) => setName(e.target.value)} />
//添加也就是数组合并
<button onClick={() => setFruits([...fruits,name])}>添加</button>
//列表显示
<FruitList fruits={fruits} setFruits={setFruits} />
</div>
);
}
export default UseState;
useReducer、useEffect
useReducer是useState的可选项,常⽤于组件有复杂状态逻辑时,类似于redux中reducer概念。
以上代码可修改为
import React, { useEffect, useReducer } from "react";
function FruitList({ fruits, setFruits }) {
const delFruit = (delIndex) => {
const tem = [...fruits];
tem.splice(delIndex, 1);
setFruits(tem);
};
return (
<div>
<ul>
{fruits.map((item, index) => {
return (
<li key={index} onClick={() => delFruit(index)}>
{item}
</li>
);
})}
</ul>
</div>
);
}
function fruitsReducer(state, action) {
switch (action.type) {
case "init":
case "replace":
return action.list;
default:
return state;
}
}
export default function HooksReducer() {
const [fruits, dispatch] = useReducer(fruitsReducer, []);
useEffect(() => {
setTimeout(() => {
dispatch({ type: "init", list: ["apple", "banana"] });
}, 1000);
return () => {};
}, []);
return (
<div>
HooksReducer
<FruitList
fruits={fruits}
setFruits={(newFruitList) =>
dispatch({ type: "replace", list: newFruitList })
}
/>
</div>
);
}
请用今天的努力,让明天没有遗憾。

