HTML基础练习
注意:
- 全卷满分170+60分,时间40分钟。
- 全开卷,并允许联网查询。
- 凡是标注“不定项”的,每个选项均分总分,每错选或漏选一个均仅扣除该项得分。例如8分4选项题,答案为AD,选ABD得6分,A得6分,AB得4分,BC不得分。
- 所有题目均为人工阅卷,不需要特别遵守格式规范,均按照答案酌情给分,选择题可能分层给分。
- 最终成绩(含附加分)60分及以上合格,90分及以上良好,120分及以上优秀。
答题纸代码:
0 ID SOC-PROGRAMMING-HTML-BASIC-1
0 NAME
0 H 一、概念计算
1 BT/3,3
2 BT/3,8 BT/3,8 BT/3,6
3 BT/3,3 BT/3,3
4 BT/4,3
5 BT/4,10
6 BT/5,5
7 BT/5,5
8 CS/6,A,B,C,D
9 CI/12,A,B,C,D,E,F
10 CI/16,A,B,C,D,E,F,G,H
0 H 二、代码调试
11 MT/8,2
12 MT/6,2
13 MT/8,2
14 MT/14,3
15 MT/14,3
0 H 三、代码实现
16 MT/50,10
0 H 四、附加题
17 BT/6,3
18 BT/10,20
19 BT/5,3 BT/5,3
20 BT/5,3 BT/5,3
21 MT/24,10
一、概念计算(70分)
- (3分)“超文本标记语言”的英语缩写为
______。 - (9分)请写出HTML中不带属性的非空元素的语法通式:
___(1)___,单个属性的语法通式:___(2)___,注释的语法通式:___(3)___。 - (6分)
img元素表示__(1)__,其中width属性的单位是___(2)___。 - (4分)若要使用语义化标签表示侧边栏,应该使用的标签名为:
_____。 - (4分)用于HTML5的文档类型声明语句是:
_________________。 - (5分)要添加一条水平分割线,可以添加HTML代码:
_____。 - (5分)若要实现效果\(\log_2{10}\),
2需要用到格式标签:______。 - (6分,单选)下列哪个代码正确使用了
<h1>、<h2>元素:- A.
<h2>文档</h2><h1>安装</h1><h1>用法</h1> - B.
<h1>文档</h1><h2>安装</h2><h2>用法</h2> - C.
<h1>文档<h2>安装</h2><h2>用法</h2></h1> - D.
<h2>文档</h1><h1>安装</h1><h1>用法</h2>
- A.
- (12分,不定项)
<p>可以作为下列哪些元素的父元素:- A.
<body> - B.
<div> - C.
<p> - D.
<a> - E.
<span> - F.
<b>
- A.
- (16分,不定项)以下哪些多数情况下都可以直接作为
<a>元素的href属性:- A.
www.baidu.com - B.
https://www.baidu.com/index.html - C.
http://localhost:8090/ - D.
http:/www.example.com/example.html - E.
Go to Bilibili. - F.
http://cn.bing.com - G.
abc://b.c.d - H.
mailto:example@example.com
- A.
二、代码调试(50分)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="一个示例网站">
<title name="标题" />
</head>
<body>
<p><b>这是一段加粗文本<b></p>
<div>
<p>点击<a href=https://www.baidu.comtarget="blank">此处</a>在新标签页中打开百度</p>
<p>在HTML中,使用<p>元素来表示段落。</p>
</div>
</body>
</html>
针对以上代码,解答下列问题。对于每个问题,先简要阐述其错误原因,然后给出解决方案。
- (8分)为什么HTML界面标题不生效?
- (6分)明明是中文界面,为什么有的浏览器打开此网站后仍然会提示:“当前为英语界面,点击翻译为中文”?
- (8分)为什么加粗文本一直持续到文档最后?
- (14分)点击超链接后,为什么仍然在当前标签页打开,并且打开的界面异常?(提示:有多处错误)
- (14分)为什么
使用<p>元素来表示段落中的<p>没有正常显示,反而导致异常换行?从语义化角度考虑,修改后用什么元素包裹更好?(提示:修改后的版本必须使得界面能够显示<p>这三个字符)
三、代码实现(50分)
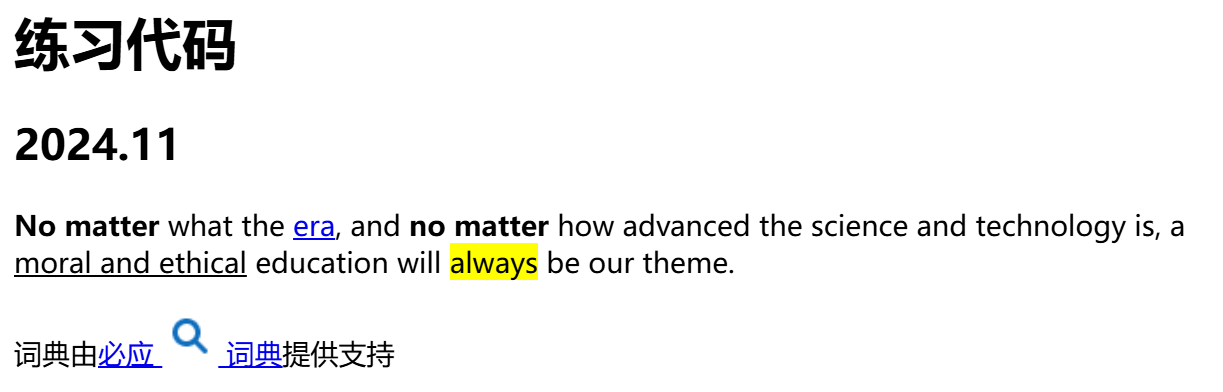
- (50分)根据代码骨架和需求备注,实现如下效果图。评分点:
- (12分)整体结构
- (8分)代码风格
- (14分)格式标签
- (10分)超链接与图片
- (6分)
meta标签

需求备注如下:
era对应的链接为https://www.bing.com/dict/search?q=era;必应词典对应的链接为https://www.bing.com/dict,二者均需在新标签页打开。- 图片网址为
https://www.bing.com/sa/simg/favicon-trans-bg-blue-mg.ico,若未加载出需用“必应图标”四字代替。 - 用
meta标签标注作者(你)的名字。
<body>部分的代码骨架如下:
练习代码
2024.11
No matter what the era,
and no matter how advanced the science and technology is,
a moral and ethical education will always be our theme.
词典由必应
词典提供支持
四、附加题(60分)
查询相关文档,结合相关知识,完成下列题目。
- (6分)当在界面上表示快捷键
Ctrl+C时,从语义化的角度考虑应使用___元素。 - (10分)写出一个HTML元素,使用
abbr元素标记内容,悬停时展示全称:We can use RFID in this case.(RFID:Radio Frequency Identification)。 - (10分)当解析HTML时,最适合用于解析嵌套标签过程中(遇到开始标签加入,遇到结束标签弹出)的数据结构是
___(1)___,最适合表示解析结果间元素的嵌套关系的数据结构是___(2)___。 - (10分)除了
title外,还有很多属性几乎可以运用于每一个元素。其中和CSS、JavaScript对元素的选择密切相关的属性是___(1)___和___(2)___。 - (24分)自由开发网站:个人作品集(只需HTML架构和示例内容即可)。



