交互式多媒体图书平台的设计与实现
需求分析
1.功能需求(Functional Requirement)
交互式多媒体图书平台的功能需求如下:
- 交互式多媒体图书平台包括读者端和作者端;
-
作者可以编排图书的目录结构、章节内容,章节内容中包括图片、视频、文字、和集成第三方软件边学边练,能定义常见练习题比如问答题、选择题;作者编辑时可以预览读者端的效果,手机效果、Web和桌面软件效果,作者可以限制只在某一种或几种终端上使用。
-
读者端可以通过手机、浏览器或桌面软件使用交互式多媒体图书,可以搜索图书,查看图书目录,根据作者设定可以顺序解锁阅读,或随意跳跃阅读,或部分章节内部必须顺序阅读。
-
软件能集成或调用第三方软件,比如阅读过程中能直接调出vscode或linux shell等第三方软件进行实际操作,并对操作做基本正误判断,然后回到图书继续阅读。
2.质量需求(Quality Requirement)
-
正确性(Correctness):系统满足用户目标的程度,即在预定环境下能正确地完成预期功能的程度
-
健壮性(Robustness):在硬件发生故障、输入的数据无效或操作错误等意外环境下,系统能做出适当响应的程度
-
效率(Efficiency):调用第三方软件相应时间不超过1s
-
可用性(Usability):第三方软件与图书之间的相互转换要自动流畅完成,不需要读者操作
-
可理解性(Comprehensibility):配置用户使用手册,系统界面简洁易用,第三方软件与图书之间的相互转换要自动流畅完成,不需要读者操作
-
可维修性(Maintainability):诊断和改正在运行现场发现的错误所需要的工作量的大小
-
可再用性(Reusability):调出第三方软件应该通过统一的插件模型调用
3.设计约束(Design Constraint)&过程约束(Process Constraint)
-
调出第三方软件应该通过统一的插件模型调用,第三方软件与图书之间的相互转换要自动流畅完成,不需要读者操作。
-
系统必须支持横向扩展;底层数据库以及上层应用本身都需要支持扩展来满足未来业务的增长需求。
-
读者端的手机App、Web或桌面软件使用统一的代码实现,优先考虑前后端为js+nodejs+mongodb。
-
作者端独立部署,只有在作者发布图书时才将数据导入到读者端系统,以避免作者端的操作对读者端系统的影响。
概念原型设计
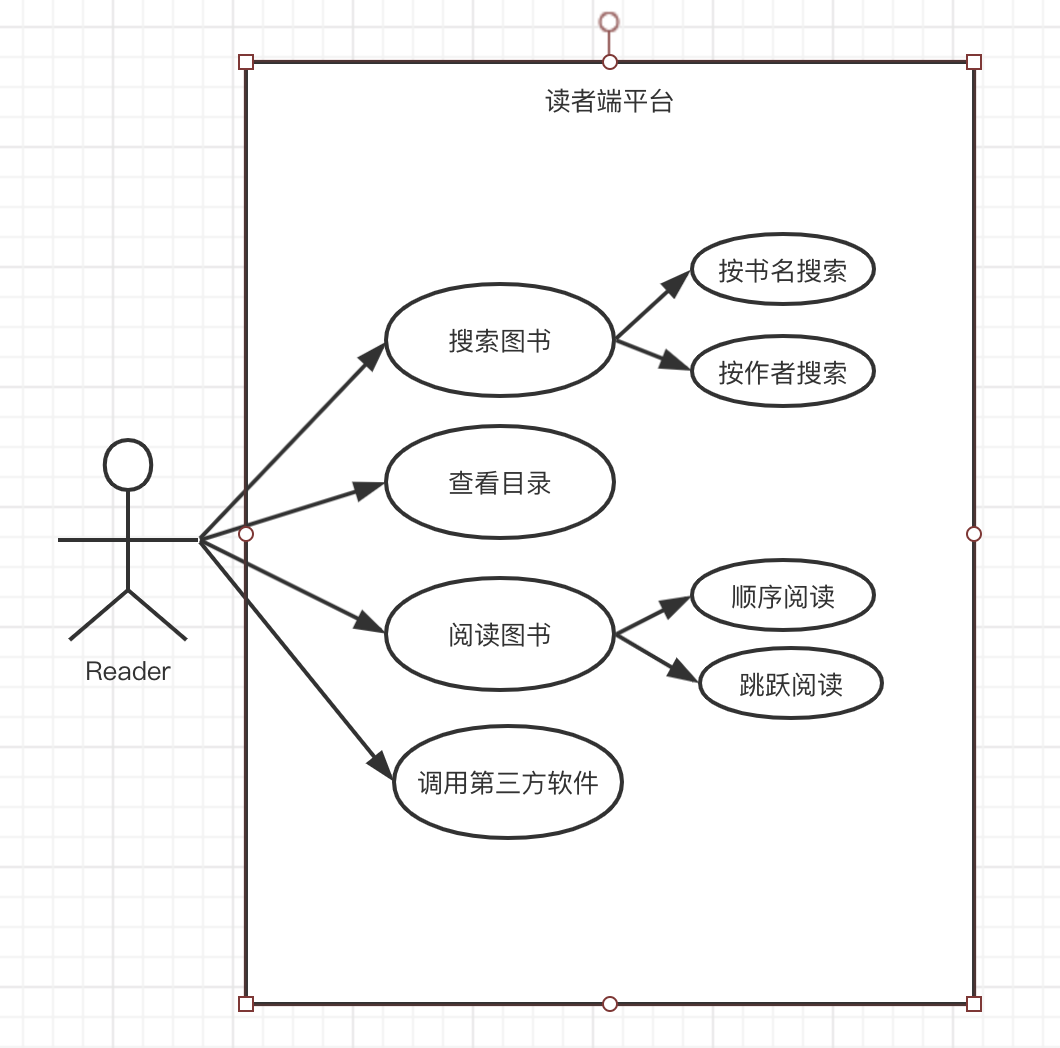
1.用例图(制作:网站Processon)
作者端

读者端

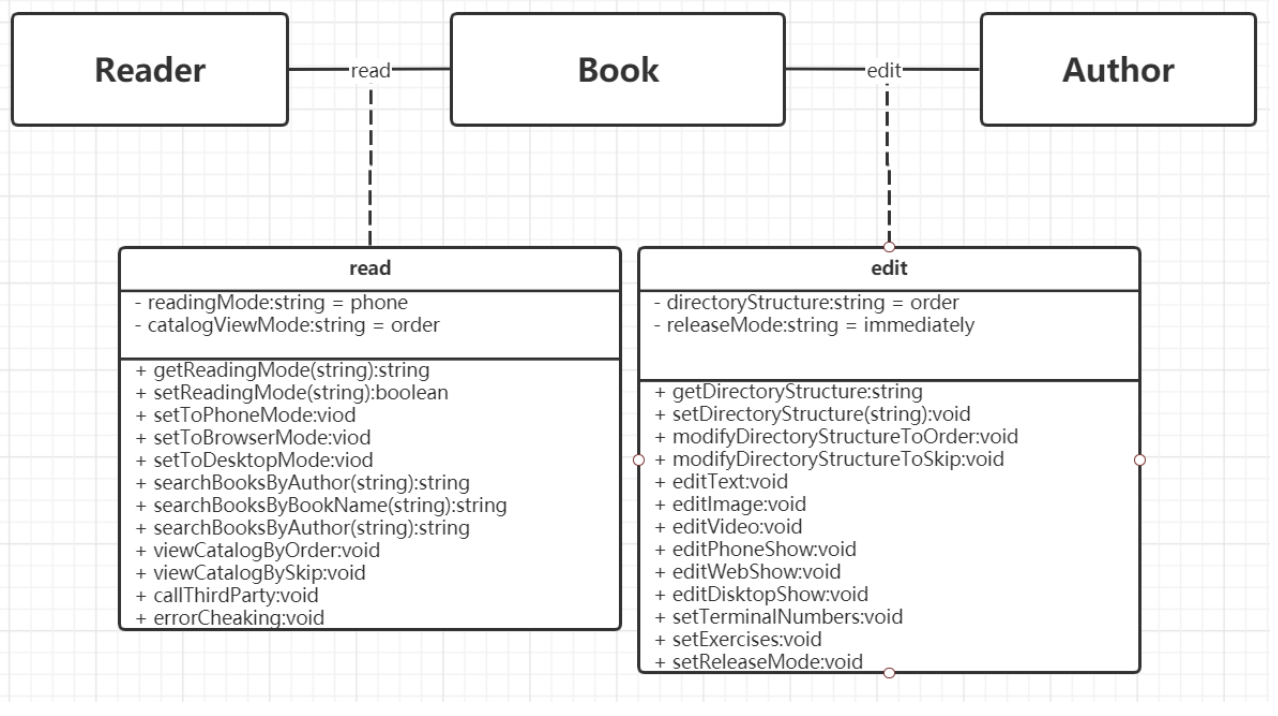
2.数据类型

关键用例分析
1.分析
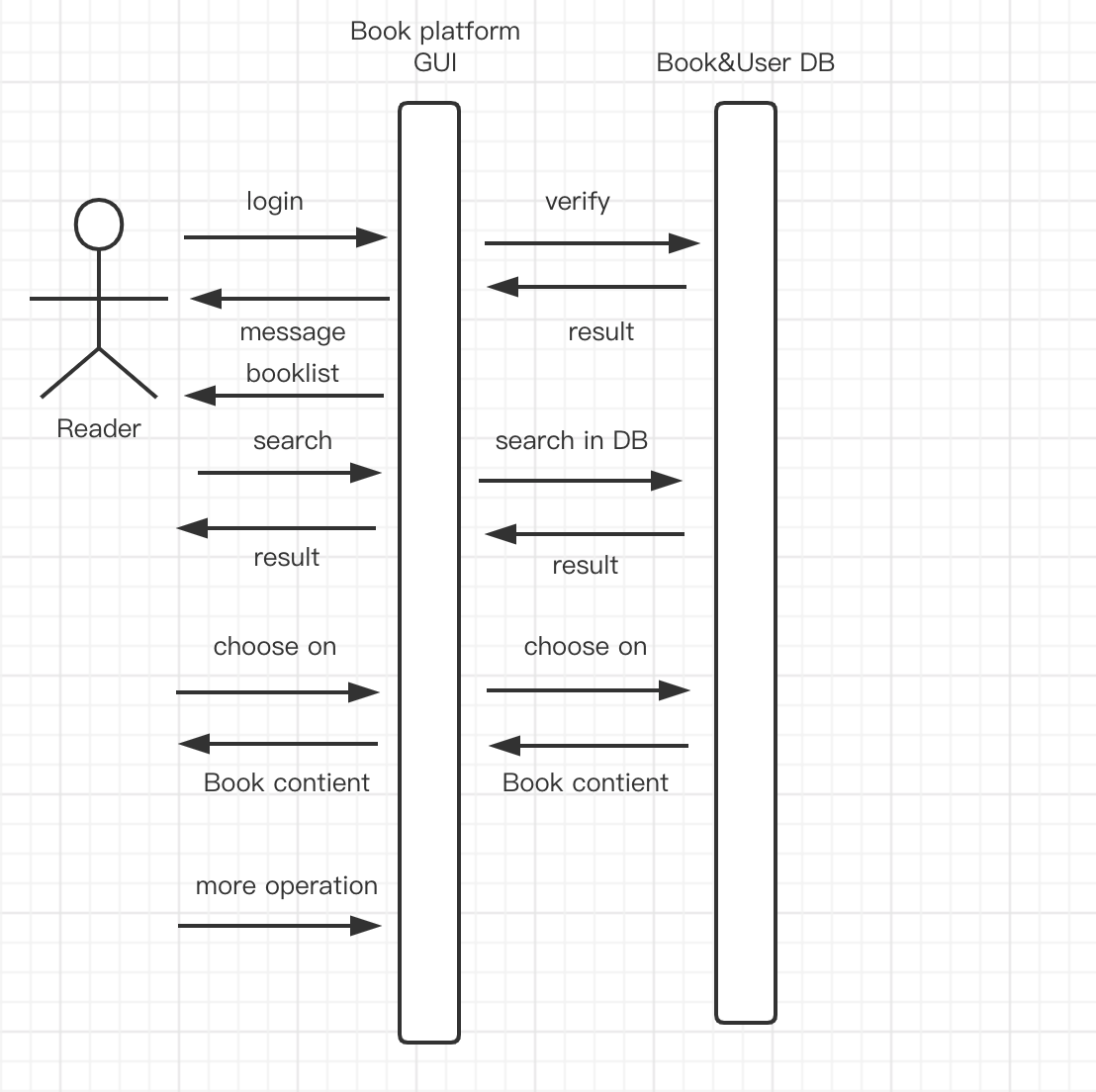
1)读者进入读书平台
2)读者输入账户密码
2.5)正确/错误信息
3)平台展示拥有的图书详情页(部分)
4)按书名搜索/按作者搜索
4.5)错误/正确信息
5)返回对应图书内容
6)用户对其进行一系列目录/阅读操作
2.设计序列图

总体设计方案
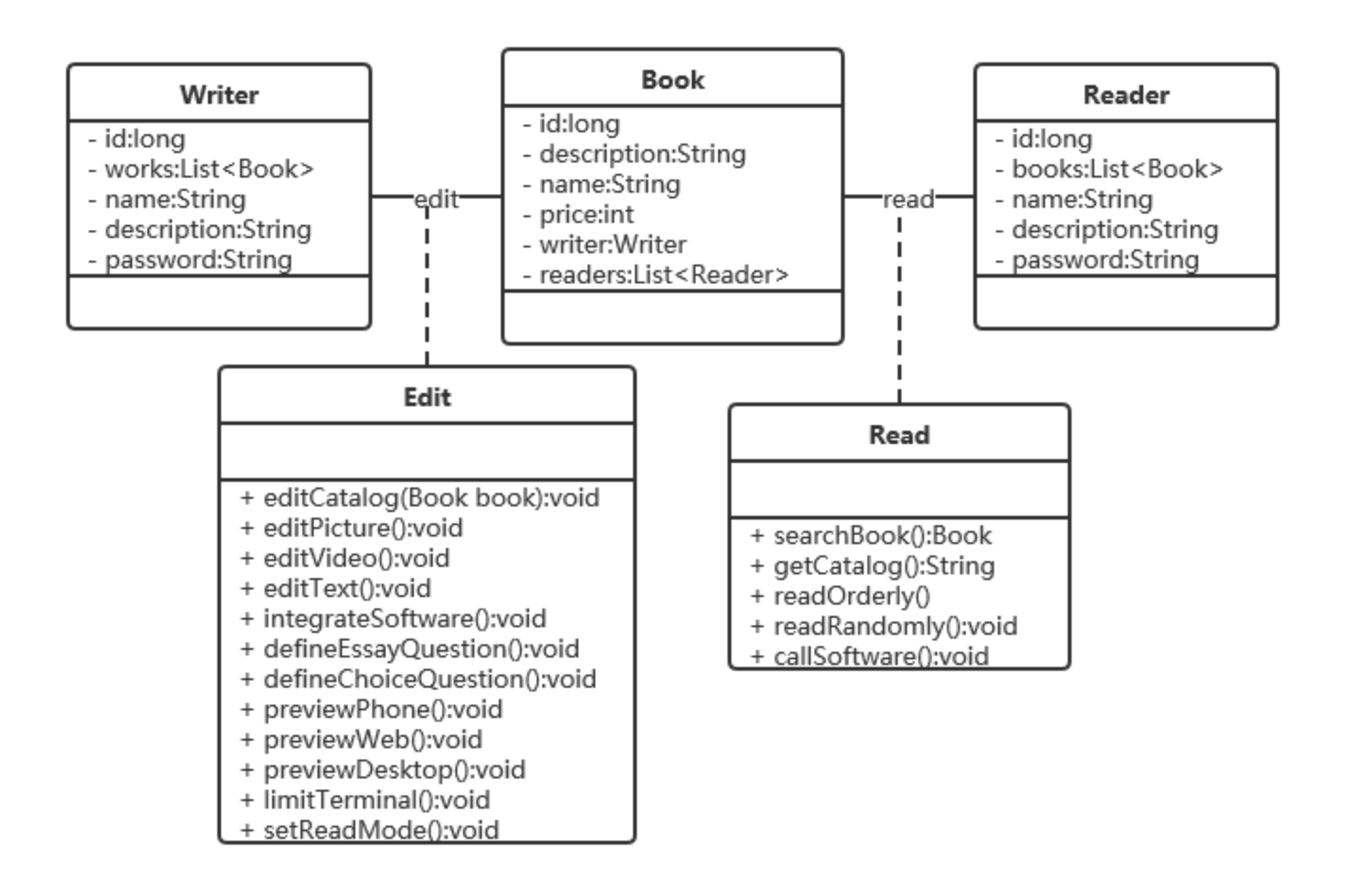
1.设计类图

总结
在开发软件之前,良好的需求分析与设计可以帮助开发者更好的理解开发要点,合理分配时间与经历。更为系统、科学的进行开发任务。可以帮助开发者、产品经理、用户更直观的理解面临的任务,更好的沟通。看似大费周章,实则必不可少。


