javascript继承详解(待续)
常见继承分两种,一种接口继承,继承方法签名;一种实现继承,继承实际方法。js只支持后一种。
1原型链
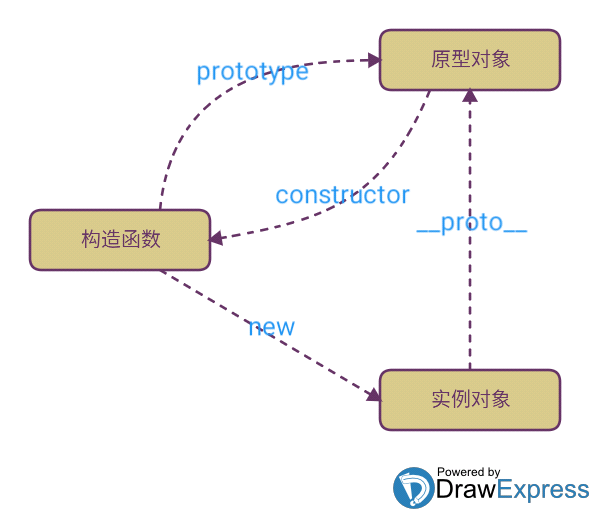
首先看原型、构造函数、实例的关系。如果我们让一个函数的原型对象等于另一个的实例,然后另一个的原型对象又等于另一个的实例,以此类推,就构成了原型链。

代码:
function SuperType(){
this.name=true;
}
superType.prototype.getValue=function(){
return this.name;
}
function SubType(){
this.age=12;
}
SubType.prototype=new SuperType(); //构建原型链,让SubType继承SuperType的所有属性和方法。
var instance=new SubType();
alert(instance.getValue());//true
2借用构造函数
使用call()或apply()方法
function SuperType(){
this.color=["red","blue"];
}
function SubType(){
SuperType.call(this);
}
var instance1=new SubType();
借用构造函数不改变原型,每个实例都有自己的属性副本。
3组合式继承





