Emberjs之Observer
Observer
Person.reopen({ fullNameChanged: Ember.observer('fullName', function() { // deal with the change }) })
或者:
Person.reopen({
partOfNameChanged: function() {
// Because both firstName and lastName were set, this observer will fire twice.
}.observes('firstName', 'lastName')
});
或者:
person.addObserver('fullName', function() {
// deal with the change
});
1. Observer特性
1.1 行为上为同步执行,当监测的属性发生变化时,立即触发Observer的事件回调方法。
1.2 Ember.run.once(....),当监听多个属性时,可以指定大家都同步返回比做处理。
1.3 Observer('xxxx').on('init') 意味着在init方法执行之后会立即执行observer,并继续监听xxxx属性是否改变。
1.4 允许多个observer监听同一个CP属性。
1.5 Observer允许依赖于链式属性,当其中任意节点属性发生改变时,Observer触发。
1.6 Observer不允许监听不在同一个包内的属性。
1.7 Observer不允许在执行observer方法时移除Observer。
2. Observer场景
2.1 可用于监听依赖属性的改变,然后在进行相应的事件处理。Observer监听CP属性,只有当CP属性发生改变后才触发Observer。
2.2 Observer可以监听多属性,当每一个属性发生变化时,会多次顺序触发Observer方法。
2.3 可以多Observer监听同一个属性。
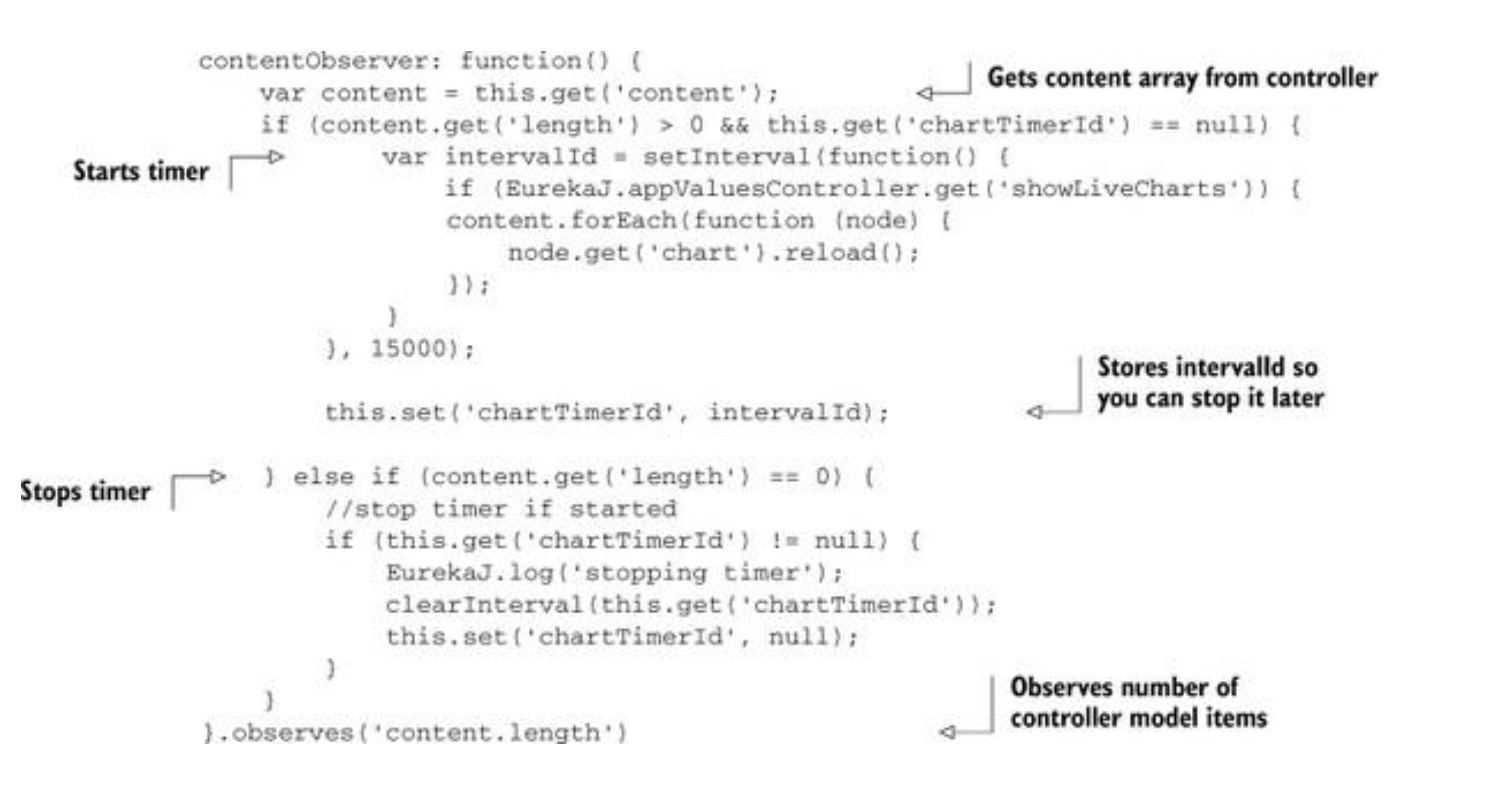
2.4 一个监听属性变化,控制Timer的例子:


,,,
作者:Stephen Cui
出处:http://www.cnblogs.com/cuiyansong
版权声明:文章属于本人及博客园共有,凡是没有标注[转载]的,请在文章末尾加入我的博客地址。
如果您觉得文章写的还不错,请点击“推荐一下”,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?