ajax 分页
package cn.easy.util; /** * 分页的工具类 */ public class PageUtil { private int totalCount;// 总记录数 通过sql从数据库中获取 private int pageSize = 3;// 页大小 每页显示的条数 private int pageCount;// 总页数 private int pageIndex;// 当前页 public int getTotalCount() { return totalCount; } /**我们在获取总记录数之后,肯定可以得出 总页数 * 001.总记录数通过sql从数据库中获取 * 002.三元表达式 进行判断 并赋值总页数pageCount * * 总页数=(总记录数%页大小==0)?(总记录数/页大小):(总记录数/页大小+1); * * @param totalCount 总记录数 */ public void setTotalCount(int totalCount) { if (totalCount > 0) { this.totalCount = totalCount; this.pageCount = (totalCount % pageSize == 0) ? (totalCount / pageSize) : (totalCount / pageSize + 1);// 总页数 } } public int getPageSize() { return pageSize; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } public int getPageCount() { return pageCount; } public void setPageCount(int pageCount) { this.pageCount = pageCount; } public int getPageIndex() { return pageIndex; } public void setPageIndex(int pageIndex) { this.pageIndex = pageIndex; } public PageUtil(int totalCount, int pageSize, int pageCount, int pageIndex) { super(); this.totalCount = totalCount; this.pageSize = pageSize; this.pageCount = pageCount; this.pageIndex = pageIndex; } public PageUtil() { super(); } @Override public String toString() { return "PageUtil [totalCount=" + totalCount + ", pageSize=" + pageSize + ", pageCount=" + pageCount + ", pageIndex=" + pageIndex + "]"; } }
@Override public int totalCount() { String sql="select count(1) as count from easybuy_product" ; int count=0; try { ResultSet rs = executeQuery(sql); if(rs.next()){ count= rs.getInt("count"); if(count>0){ System.out.println("..."); } } } catch (ClassNotFoundException e) { e.printStackTrace(); } catch (SQLException e) { e.printStackTrace(); } return count; }
package cn.easy.servlet.product; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; import com.google.gson.Gson; import cn.easy.been.Product; import cn.easy.service.impl.product.ProductServiceImpl; import cn.easy.service.product.ProductService; import cn.easy.util.PageUtil; @WebServlet("/ProductServlet") public class ProductServlet extends HttpServlet{ @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response ) throws ServletException, IOException { ProductService service=new ProductServiceImpl(); String action = request.getParameter("action"); PageUtil util=new PageUtil(); util.setTotalCount(service.totalCount()); System.out.println("得到的总记录数"+service.totalCount()); System.out.println("总页数:"+util.getPageCount()); System.out.println("总记录数"+util.getTotalCount()); String pageIndex= request.getParameter("pageIndex") ; System.out.println("pageIndex===="+pageIndex); if(pageIndex ==null|| pageIndex.equals("")){ util.setPageIndex(1); }else{ util.setPageIndex(Integer.parseInt(pageIndex)) ; } try { List<Product> list = service.findAllByPage(util); System.out.println("list=========Servlet"+list); if(list!=null){ // 把分页的工具类对象页得放进作用域中 request.setAttribute("pageUtil", util); list.get(0).setPageUtil(util); // 创建Gson Gson gson=new Gson(); // 需要把pageUtil放进集合第一个对象中 String json = gson.toJson(list); PrintWriter writer = response.getWriter(); response.setHeader("Content-type", "text/html;charset=utf-8"); writer.print(json); System.out.println(json); writer.close(); }else{ System.out.println("出现异常"); } } catch ( Exception e) { e.printStackTrace(); }
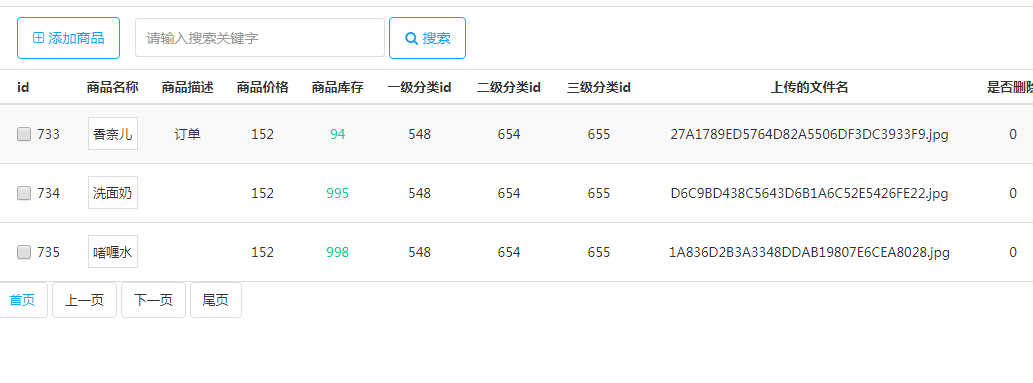
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title></title> <link rel="stylesheet" href="css/pintuer.css"> <link rel="stylesheet" href="css/admin.css"> <script src="js/jquery.js"></script> <script src="js/pintuer.js"></script> </head> <body> <form method="post" action="" id="listform"> <div class="panel admin-panel"> <div class="panel-head"><strong class="icon-reorder"> 商品列表</strong> <a href="" style="float:right; display:none;">添加字段</a></div> <div class="padding border-bottom"> <ul class="search" style="padding-left:10px;"> <li> <a class="button border-main icon-plus-square-o" href="product/add.jsp"> 添加商品</a> </li> <li> <input type="text" placeholder="请输入搜索关键字" name="keywords" class="input" style="width:250px; line-height:17px;display:inline-block" /> <a href="javascript:void(0)" class="button border-main icon-search" onclick="changesearch()" > 搜索</a></li> </ul> </div> <table class="table table-hover text-center"> <tr> <th style="text-align:left; padding-left:20px;">id</th> <th>商品名称</th> <th>商品描述</th> <th>商品价格</th> <th>商品库存</th> <th>一级分类id</th> <th>二级分类id</th> <th>三级分类id</th> <th>上传的文件名 </th> <th>是否删除</th> <th width="310">操作</th> </tr> <%-- <c:forEach var="p" items="${list}" > <tr> <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="hahha" /> ${p.id}</td> <td><input type="text" name="sort[1]" value="${p.name}" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> <td > ${p.description}</td> <td>${p.price}</td> <td><font color="#00CC99">${p.stock}</font></td> <td>${p.categoryLevel1Id}</td> <td> ${p.categoryLevel2Id}</td> <td> ${p.categoryLevel3Id}</td> <td> ${p.fileName}</td> <td> ${p.isDelete}</td> <td><div class="button-group"> <a class="button border-main" href="product/update.jsp"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="ProductServlet?action=del&id=${p.id}" > <span class="icon-trash-o"></span>删除</a> </td> </tr> </c:forEach> --%> <tr> <tbody id="tbody"> </tbody> </table> </div> <!-- 创建分页使用的隐藏域 当前页--> <input type="hidden" name="pageIndex"> <nav aria-label="Page navigation"> <ul class="pagination"> <li><a href="javascript:" id="one">首页</a></li> <li><a href="javascript:" id="back">上一页</a></li> <li><a href="javascript:" id="next">下一页</a></li> <li><a href="javascript:" id="last">尾页</a></li> </ul> </nav> </form> <!-- 模态窗口 --> <!-- <div class="modal hide fade" id="myModal"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h3>确认删除</h3> </div> <div class="modal-body"> <p>是否删除本条新闻...</p> </div> <div class="modal-footer"> 隐藏域 <input type="hidden" id="url"> <a href="#" class="btn" data-dismiss="modal">取消</a> <a href="#" onClick="delSubmit()" class="btn btn-primary">删除</a> </div> </div> --> <!-- 关于 模态窗口的 js --> <!-- <script type="text/javascript"> function del(delUrl){ //给隐藏域赋值 $("#url").val(delUrl); $("#myModal").modal("show"); } //模态窗口中的真正删除 function delSubmit(){ window.location.href= $("#url").val(); } </script> --> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript"> /* Ajax分页 */ $(function(){ //分页的四要素 var pageIndex="";//当前页 var pageSize="";//页大小 var TotalPageCount="";//总页数 var totalCountSize ="";//总记录数 //用户第一次打开这个list.jsp页面什么数据都没有! 但是必须得有!!!访问后代数据库 pageInit(pageIndex); // 初始化数据 function pageInit(pageIndex){ $("#one").show(); $("#back").show(); $("#next").show(); $("#last").show();//第一次显示所有的超链接 alert(pageIndex); //使用ajax 访问servlet $.ajax({ url:"ProductServlet", type:"POST", data:{"pageIndex":pageIndex},//把用户传递的当前页 发送给后台servlet dataType:"json", contentType:"application/x-www-form-urlencoded;charset=utf-8", success:callback//调用会调函数 });} function callback(data){ $("#tbody").html(""); $(data).each(function(){ if(this.util!=null){ //alert("页数"+this.util.pageIndex); pageIndex=this.util.pageIndex; pageSize=this.util.pageSize; TotalPageCount=this.util.pageCount; totalCountSize=this.util.totalCount; } $("#tbody").append("<tr><td style= 'text-align:left; padding-left:20px;'><input type='checkbox' name='id[]'value='hahha' />"+this.id+"</td> " + " " + "<td><input type='text' name='sort[1]' value='"+this.name+"' style='width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;' /></td> " + "<td>"+this.description+" </td> " + "<td>"+this.price+"</td> " + "<td><font color='#00CC99'>"+this.stock+"</font></td> " + "<td>"+this.categoryLevel1Id+"</td> " + "<td>"+this.categoryLevel2Id+"</td> " + "<td>"+this.categoryLevel3Id+"</td> " + "<td>"+this.fileName+"</td> " + "<td>"+this.isDelete+"</td> " + "<td><div class='button-group'> " + "<a class='button border-main' href='product/update.jsp'><span class='icon-edit'></span> 修改</a> " + "<a class='button border-red' href='ProductServlet?action=del&id="+this.id+" /* href='#' onClick='del('delServlet?id="+this.id +"') */'> " + "<span class='icon-trash-o'></span>删除</a></td></tr> " ); }); // each } // call back $("#one").click(function(){//首页 pageInit(1); }); $("#last").click(function(){ pageInit(TotalPageCount);//尾页 }); $("#back").click(function(){//上一页 if((pageIndex-1)>0){ pageInit(pageIndex-1); } else{ $("#one").hide(); $("#back").hide(); } }); $("#next").click(function(){//下一页 if((pageIndex+1)<TotalPageCount){ pageInit(pageIndex+1); }else{ $("#last").hide(); $("#next").hide(); } }); } ); </script> </body> </html>