Django Paginatior分页,页码过多,动态返回页码,页码正常显示
问题:
当返回数据较多,如设置每页展示10条,数据接近200条,返回页码范围1~20,前端每个页码都显示的话,就会出现页码超出当前页面,被遮挡的页码无法操作和显示不美观;
代码优化:
在使用paginator转化为Page对象后,获取到num_pages:总的页码数,配合当前页码,进行判断
实现效果:
页面结合上下页和返回的pageRange,显示10个页码,并设置上下页,进行操作


代码实现:

动态返回页码逻辑:
如果当前页码-5,小于1,返回的页码范围: (1,11)
如果当前页码-5>1,且当前页码+5小于总页码,范围(当前页码-5,当前页码+5)
如果当前页码-5>1,且当前页码+5大于总页码,范围(当前页码-5,总的页码数+1)
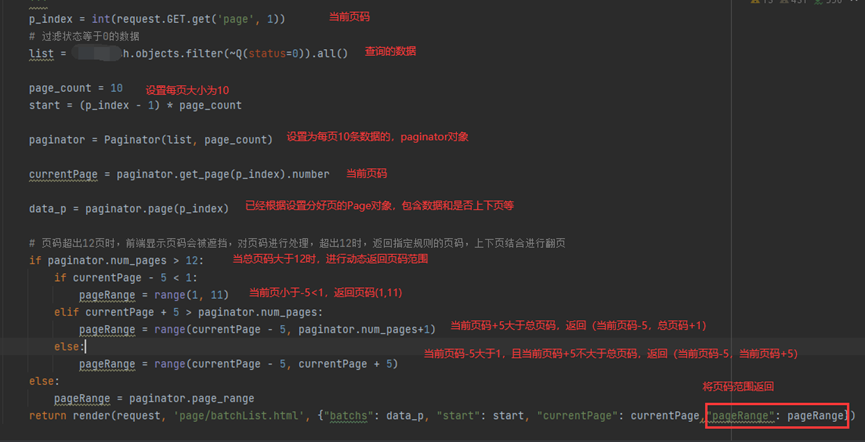
views.py层代码
def get(self, request): p_index = int(request.GET.get('page', 1)) # 过滤状态等于0的数据 list = TestBatch.objects.filter(~Q(status=0)).all() page_count = 10 start = (p_index - 1) * page_count paginator = Paginator(list, page_count) currentPage = paginator.get_page(p_index).number data_p = paginator.page(p_index) # 页码超出12页时,前端显示页码会被遮挡,对页码进行处理,超出12时,返回指定规则的页码,上下页结合进行翻页 if paginator.num_pages > 12: if currentPage - 5 < 1: pageRange = range(1, 11) elif currentPage + 5 > paginator.num_pages: pageRange = range(currentPage - 5, paginator.num_pages+1) else: pageRange = range(currentPage - 5, currentPage + 5) else: pageRange = paginator.page_range return render(request, 'page/batchList.html', {"batchs": data_p, "start": start, "currentPage": currentPage,"pageRange": pageRange})
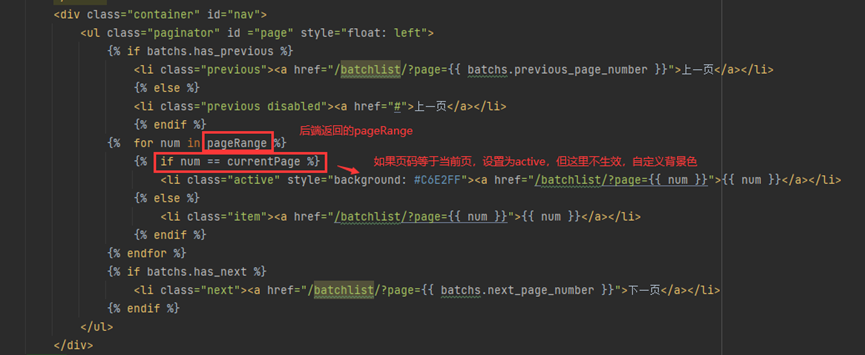
配置html页面







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY