Js 实现导航li列表,选中时,显示选中样式
结合Django项目实现
实现步骤:
- html页面部分,使用bootstrap.css中的样式(不用可忽略,主要class样式),要引用bootstrap.css,使用到actvie样式;
<link href="../../static/css/bootstrap.css" rel="stylesheet" media="screen">
- 从views.py层,保存到cookie,返回到cookie,这个主要为带默认id,展示默认模块的数据;
- Js设置指定模块下的li的onclick触发的方法,通过js移除和添加li的样式
具体实现步骤:
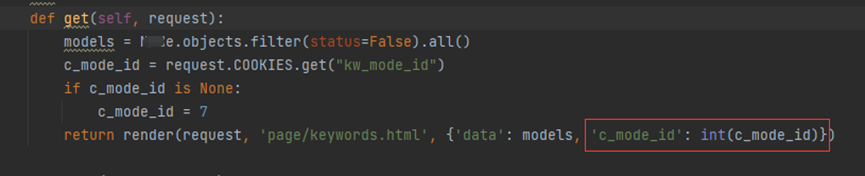
1、Views层,返回数据

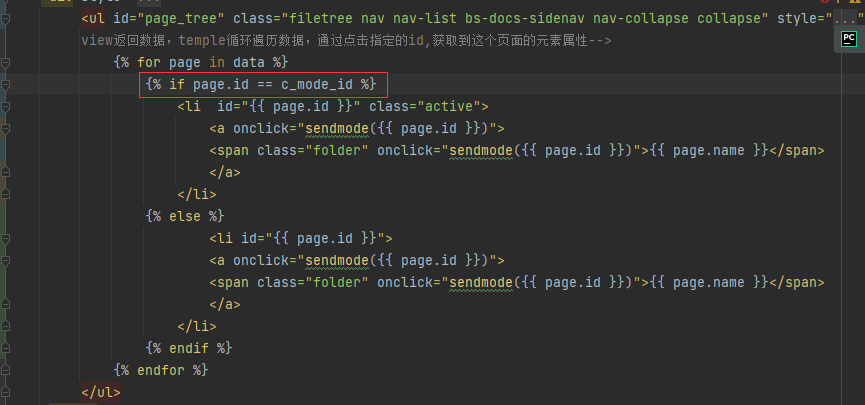
2、Html页面具体的代码,不使用到if判断,可去掉if判断,直接循环显示li

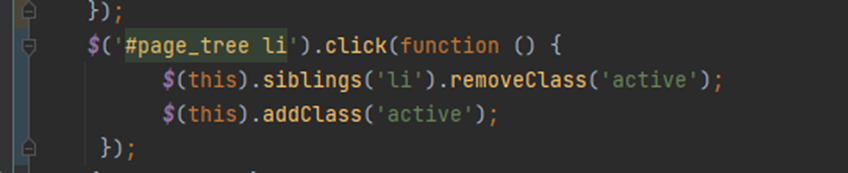
3、Js方法部分,设置当id为Page_tree中的li,触发点击方法时,将这个li同级的移除掉active样式,给这个li增加active样式

4、实现效果:



