web自动化,下拉滚动到底部/顶部和下拉滚动到指定的元素
在web自动化,经常会遇到页面显示内容太多的时候,页面就会出现滚动条,一般有两种方式进行下拉,一种是直接下拉到底部/顶部/中部,或者直接给定元素,直接下拉到指定元素的位置。
两种方式的共同点:
两种方式,都是通过selenium框架,执行js代码的方式来实现,只是传递的js代码不一样
self.driver.execute_script(js)
第一种:自定义直接下拉到顶部或底部,根据需要进行选择
滚动到底部:window.scrollTo(0, document.body.scrollHeight);
滚动到页面中间:window.scrollTo(0, document.body.scrollHeight/2);
滚动到页面顶部:window.scrollTo(0, document.body.scrollHeight/document.body.scrollHeight);
def scroll_to(self, type):
'''
移动浏览器的滚动条,滚动屏幕到百分比的位置
目前分为移动到末尾、移动到中间、移动到顶部。以及每次移动1/5,这种只能使用于浏览器的滚动条不在body里面,若有修改过滚动条的属性,无法进行下滑
:param type:
:return:
'''
if type == 'end':
# 移动到末尾
js = "window.scrollTo(0, document.body.scrollHeight);"
elif type == 'middle':
# 移动到中间
js = "window.scrollTo(0, document.body.scrollHeight/2);"
elif type == 'top':
# 移动到顶部
js = "window.scrollTo(0, document.body.scrollHeight/document.body.scrollHeight);"
else:
# 暂时设置移动 1/5
js = "window.scrollTo(0, document.body.scrollHeight/5);"
try:
self.driver.execute_script(js)
except Exception as e:
mylog.exception("scroll_to_移动屏幕到{0}失败,请检查{1}".format(type, e))
self.save_imgs(model=type)
raise
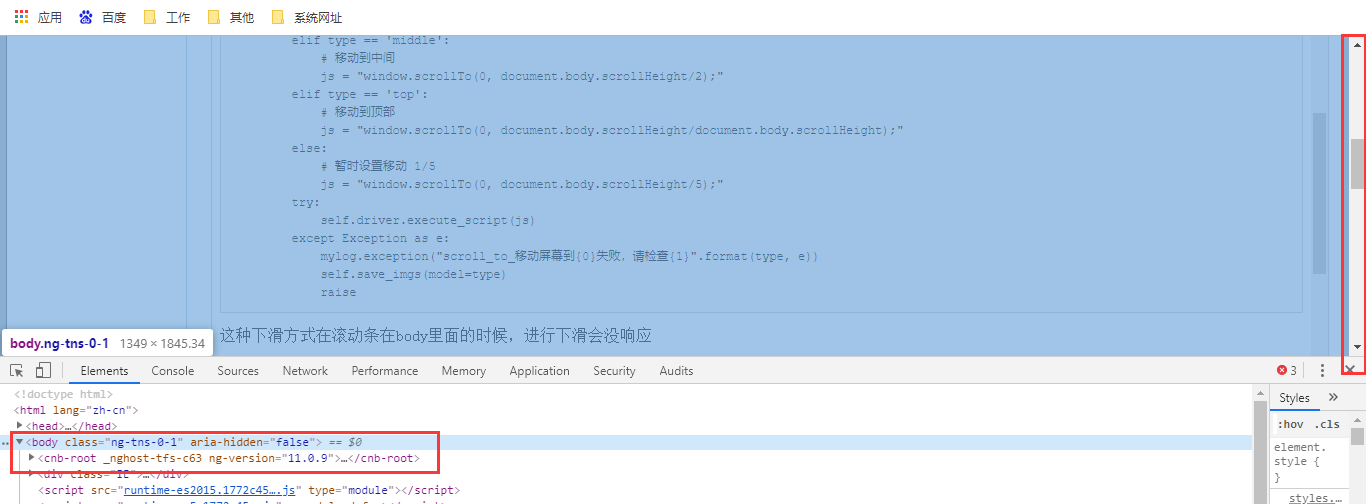
这种下滑方式在滚动条在body里面的时候,进行下滑会没响应
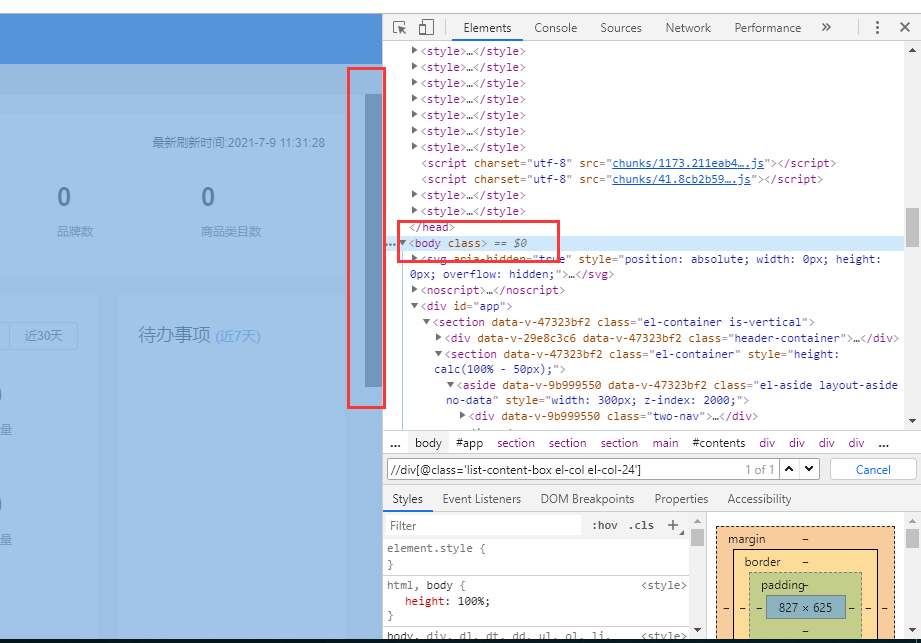
滚动条不在body里面,这个时候,执行下滑是正常的

当滚动条在body里面的时候,下滑操作就没反应了,这个时候,可以指定元素的位置,进行下滑操作

第二种:给定元素的位置,下滑到该元素的位置(建议使用!)
try:
self.driver.execute_script("arguments[0].scrollIntoView();", sroll_element)
except Exception as e:
mylog.exception("{0}_进行滚动屏幕_到{1}元素失败,请检查{2}".format(model, loc, e))
self.save_imgs(model)
raise



